A website's header and footer contribute more than just functionality—they establish a visual continuity and unified brand identity for your audience.
Having a globally accessible header or footer on your website means your audience can navigate through your content with visual cues that the content they're looking at is part of a larger narrative. With Vev, creating Header and Footer has been pretty simple and straightforward, but we wanted to take it one step further and make them global components; Enter Global Header and Footer!
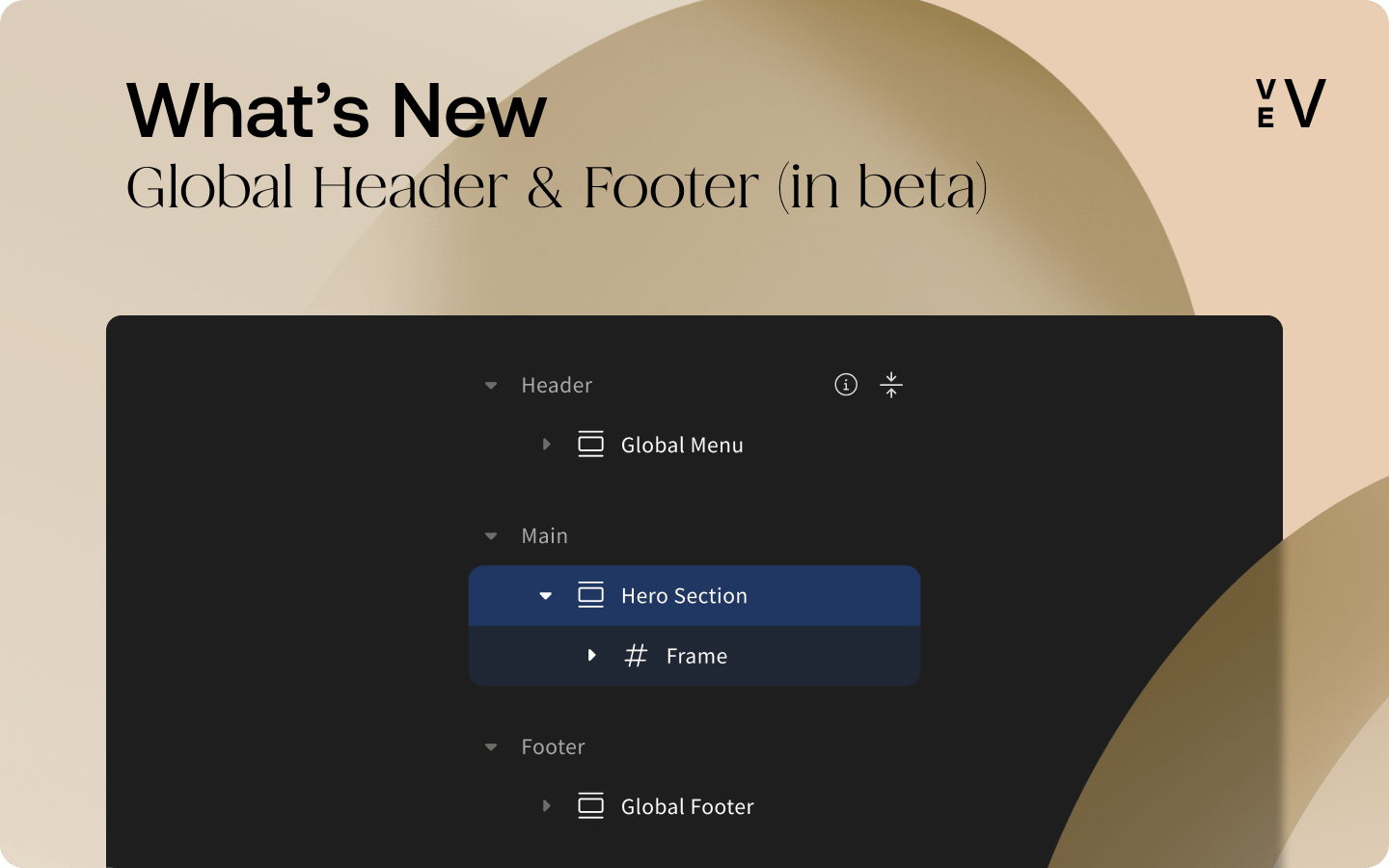
Structuring Sections as Header, Main, or Footer
When you open a Vev project, you’ll now see three new main layers configured by default at the left side panel; Header, Main and Footer. Once the section has been added (by default, it’s the Main layer), you can drag it up and down or click on the icons on the right-side of the panel to set its placement.
Once you've set your section as a header or footer, you can choose whether it should be applied to all or just a few selected pages. Now, when you create a new page in your project, these global components will be automatically applied without you having to lift a finger.
The goal of this feature was to make working with multi-page projects even simpler. If you have any suggestions or ideas on how to make working with Vev even more intuitive and easy, please contact us at hello@vev.design. 🙌


Want More Inspo?
Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy