What's New: 3D, Charts, and Auto Layout
February 14, 2022
Words by Parker Tinsley

Just in time for Q1, we are excited to share a ton of new features for you and your team to play with.
- Upload .glb files to our very own native 3D object element and add hotspots with more info that users can interact with
- Bring data viz power to your design with our new chart element, easily add and edit your data, and customize the style
- Cards, lists, custom buttons, custom navbars, the list goes on! It’s all much easier to create and build responsively with our new layout feature—auto layout.
- New effects option in the style panel with brand new effects like blur and background blur
Lorem ipsum this text is missing, so might put in another header to the text right hurr!!
3 Features · 1 Improvement · 24 Bug Fixes
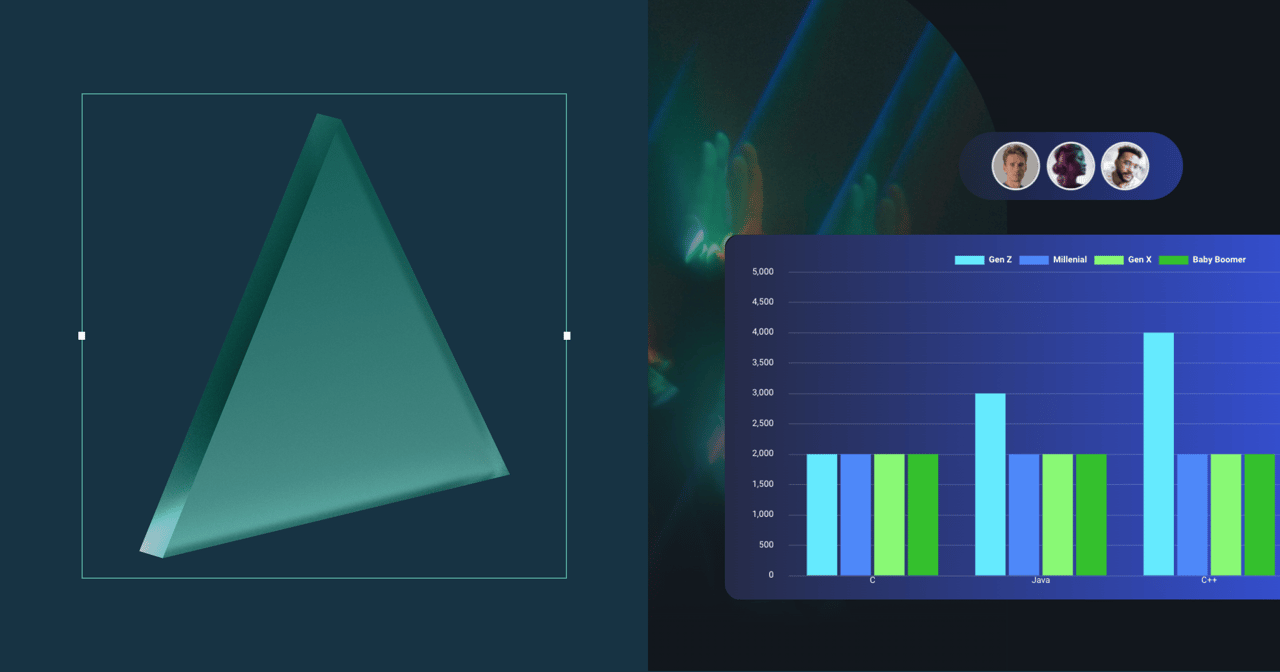
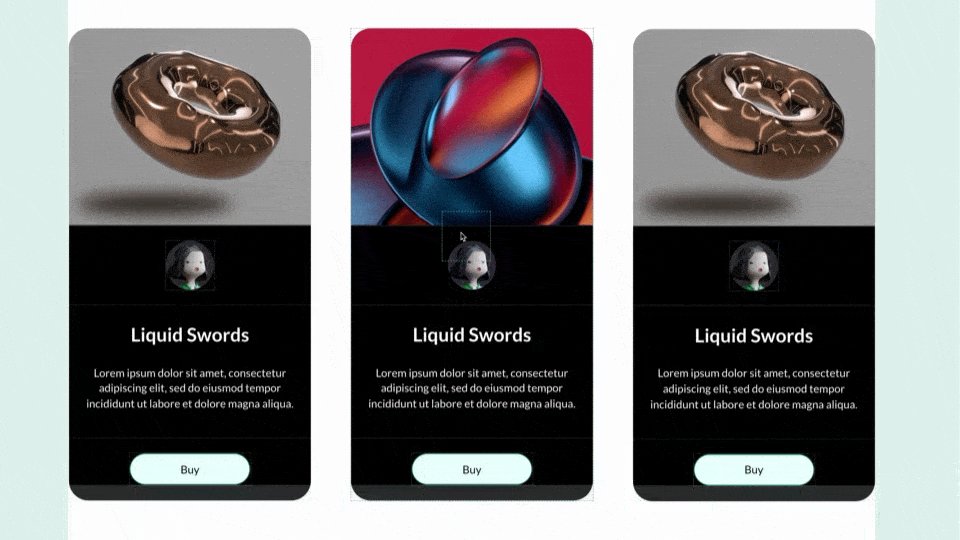
Transform your perspective with 3D
When it comes to the web, 3D makes people go wow! Now you can add your own 3D models (.glb files only) using our new 3d object element. Even add hotspots to specific areas of the model that will display other elements like text with more information.
Here’s what you need to know:
- Add hotspots by calling a text element with a custom name and ensuring the visibility is toggled ‘off’
- Turn on/off interactivity like zoom and rotation as needed
Bring the power of data visualization to your designs
We’ve been building this in secret for some time now. Before you could only embed charts from third parties like Flourish, but now you can use our very own chart element to bring data viz to your designs and so much more:
- Add charts directly to your canvas like bar/column, line, radar, and donut/pie
- Style to your design perfectly with unlimited options
- Add animations on-load and even on-scroll
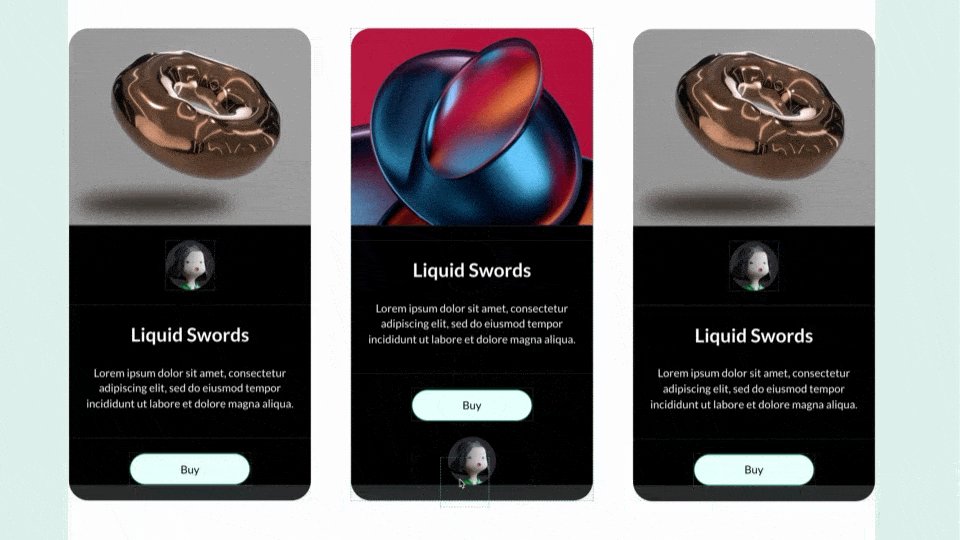
Auto layout will be your new superpower

If you could have one superpower, what would it be? Fine, probably not auto layout but this new feature will make you feel like you’re flying inside of the Design Editor.
Here’s what you need to know:
- Enable auto layout using the new option in the style panel
- Apply to grouped elements or frames, set a direction, gap, and other options on your main layout
- Watch as all the elements are automatically responsive on every breakpoint without even touching anything!
Improvements
Improved effects and room for future updates
We made the decision to bring all our effects (shadow, drop-shadow, etc) under the same umbrella inside of the Design Editor. You can now access all effects through a new option from the Style Panel—aptly named ‘effects’.
We also have added brand new effects like blur and background blur for all you glassmorphism lovers out there.
This will give us a new area in the Design Editor to add even more effects. Make sure to send any request to our official roadmap.
Bug Fixes
Holy bug fixes! This week (and technically into last) our team handled a ton of user-submitted bugs and some of those peskier bugs we found through a regular product audit.
Want to see the full list? Check it out on our official changelog.


Want More Inspo?
Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy