Scrollytelling:
The Secret to Immersive
Web Content
Scrollytelling is a powerful technique for telling immersive stories on the web—using a combination of interactive content elements that elevate story arcs, improve readability, and sustain reader interest.
What is Scrollytelling?
The portmanteau of “scrolling” and “storytelling”, scrollytelling is a web design format used to tell dynamic, multimedia stories that unfold as readers scroll through a website. Popularized by editorial from the likes of the New York Times and Wall Street Journal, scrollytelling underpins some of the most immersive and engaging content experiences on the web.
Scrollytelling websites dynamically combine a variety of content elements—from video, images, 3D models, charts, and infographics, to text and animated typography. It breathes instant life and movement into any content, and actively involves readers in what they are consuming—creating a sense of control, exploration, and discovery.

Popular Scrollytelling Techniques
Scrollytelling isn’t a singular, isolated web design technique—it’s a collection of multiple techniques and tools that together create interactive website experiences. This is what makes scrollytelling such a fun and exciting choice for web content; there are so many ways to play around with it. Here are a few of the most popular scrollytelling techniques you’ll want to experiment with.
Watch Our Scrollytelling Masterclass
Get an in-depth look at how to build your very own scrollytelling website without writing any code. In this masterclass you’ll get a walkthrough of popular techniques and scroll-triggered animations to elevate any visual story, landing page, or web experience.
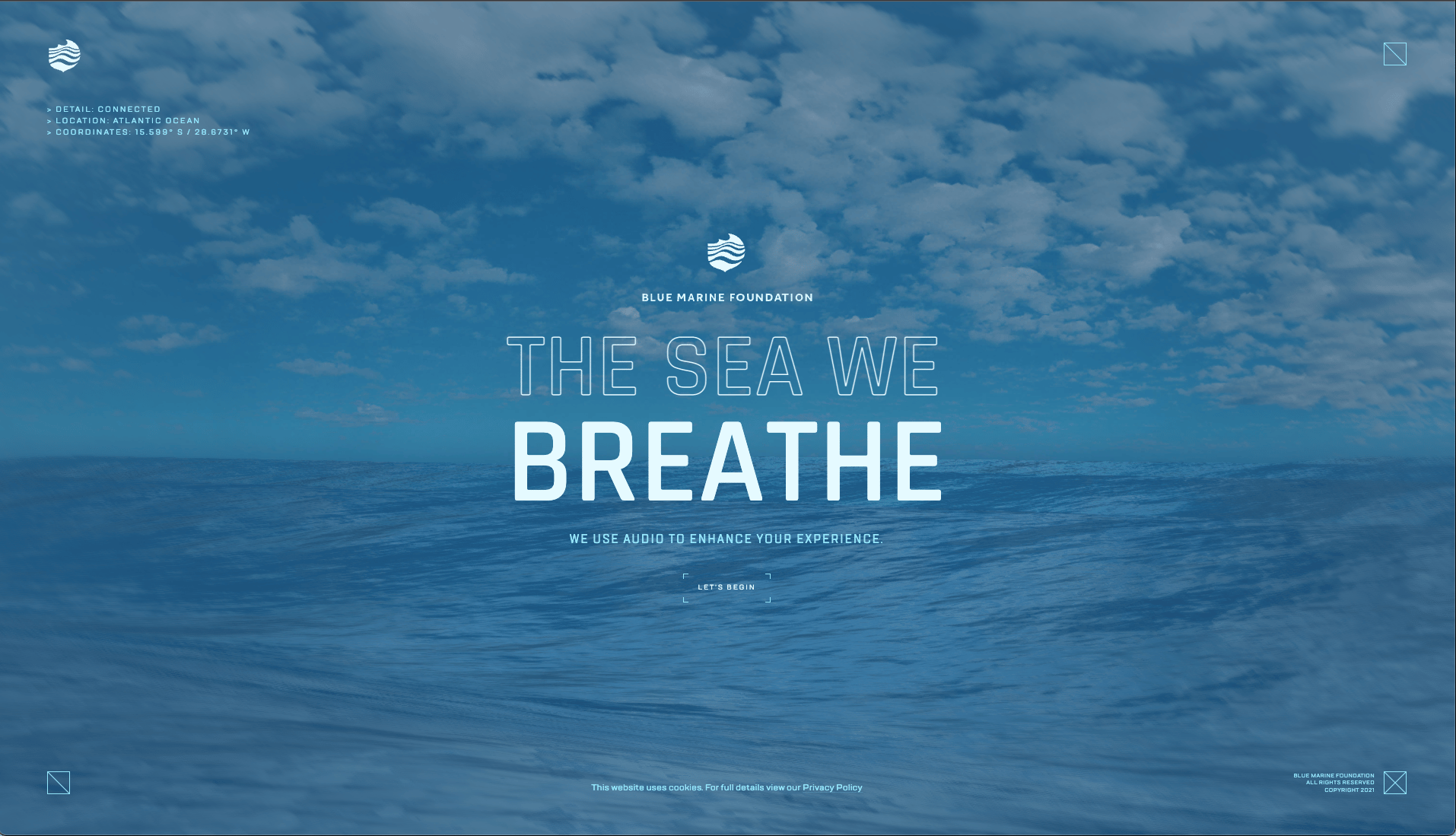
Scrollytelling Examples
Made in Vev
As such a creative and versatile format, scrollytelling can effectively be used on any website—you don’t have to look too far to spot a website using one or more scrollytelling elements. We’ve seen some great scrollytelling examples for photo essays, animated comics, interactive presentations, and even portfolios.
Vev is enabling a new generation of creatives to craft and publish interactive visual stories without knowing any code."







+ Many more
Publish scrollytelling pieces directly in your CMS
You can now visually build and modify the dynamic "marketing components" of your web pages — from individual blocks to full pages — and publish them directly in your CMS.
Get a personalized Introduction to Vev
Book a custom demo with our Sales team to explore how Vev could work for your team.