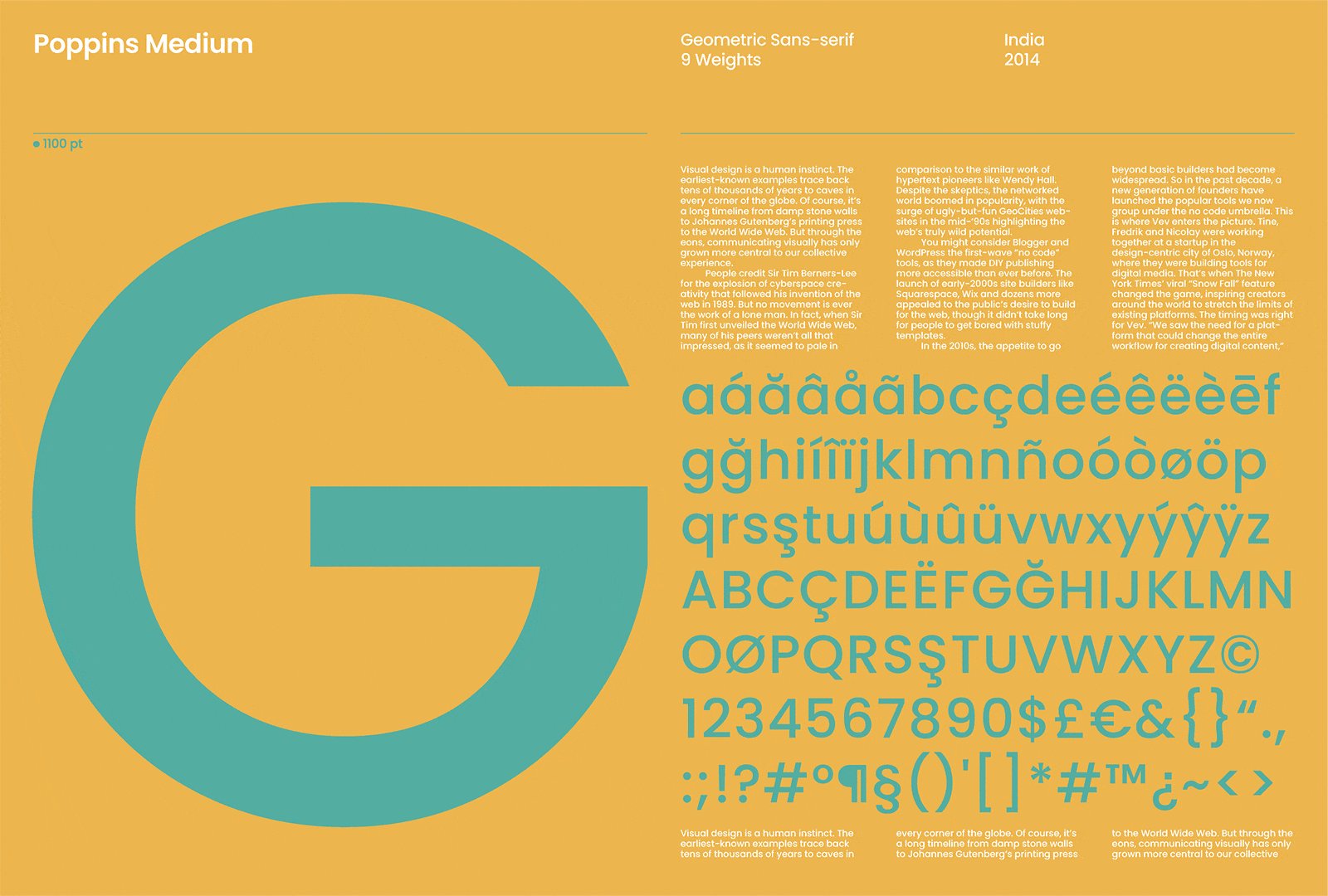
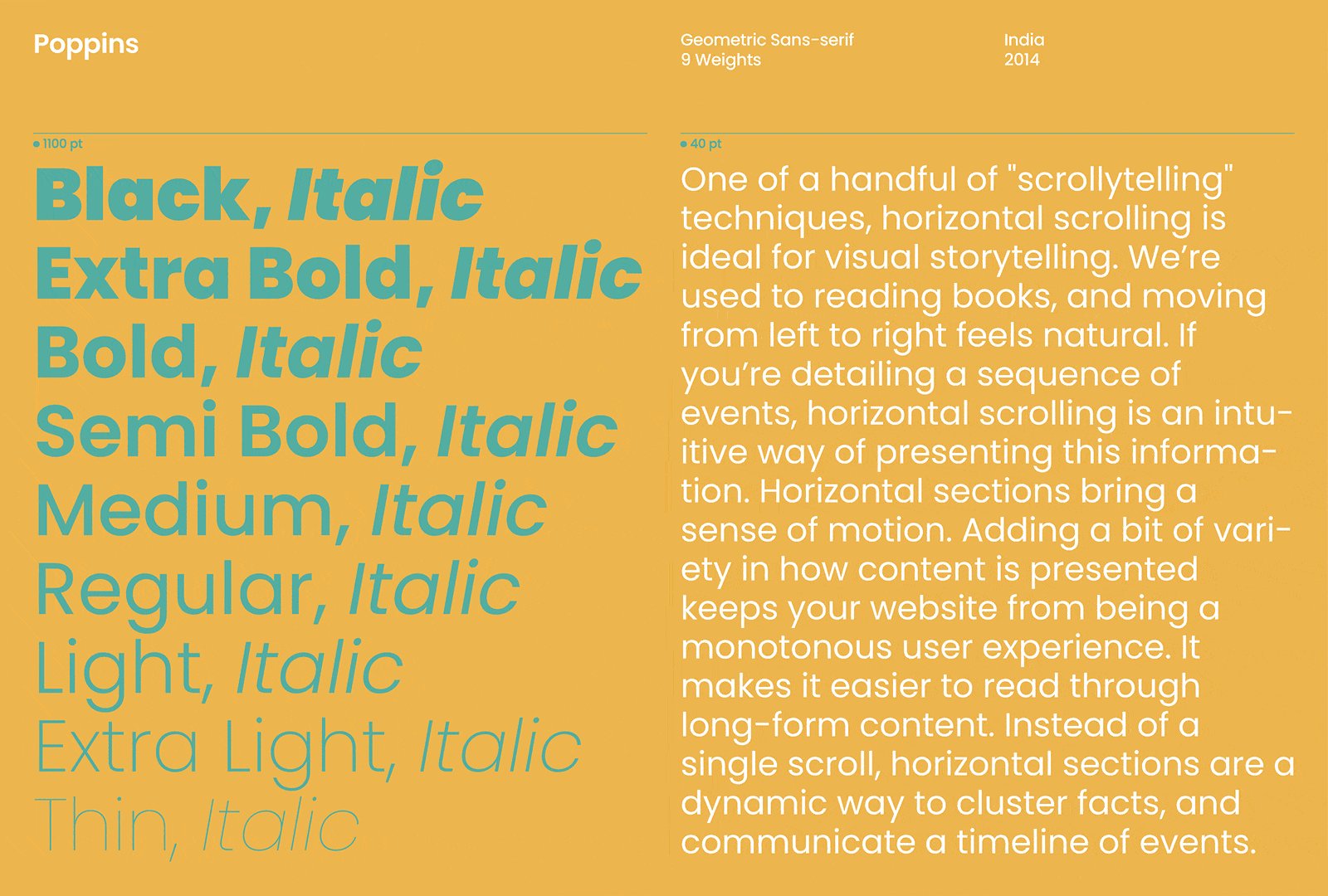
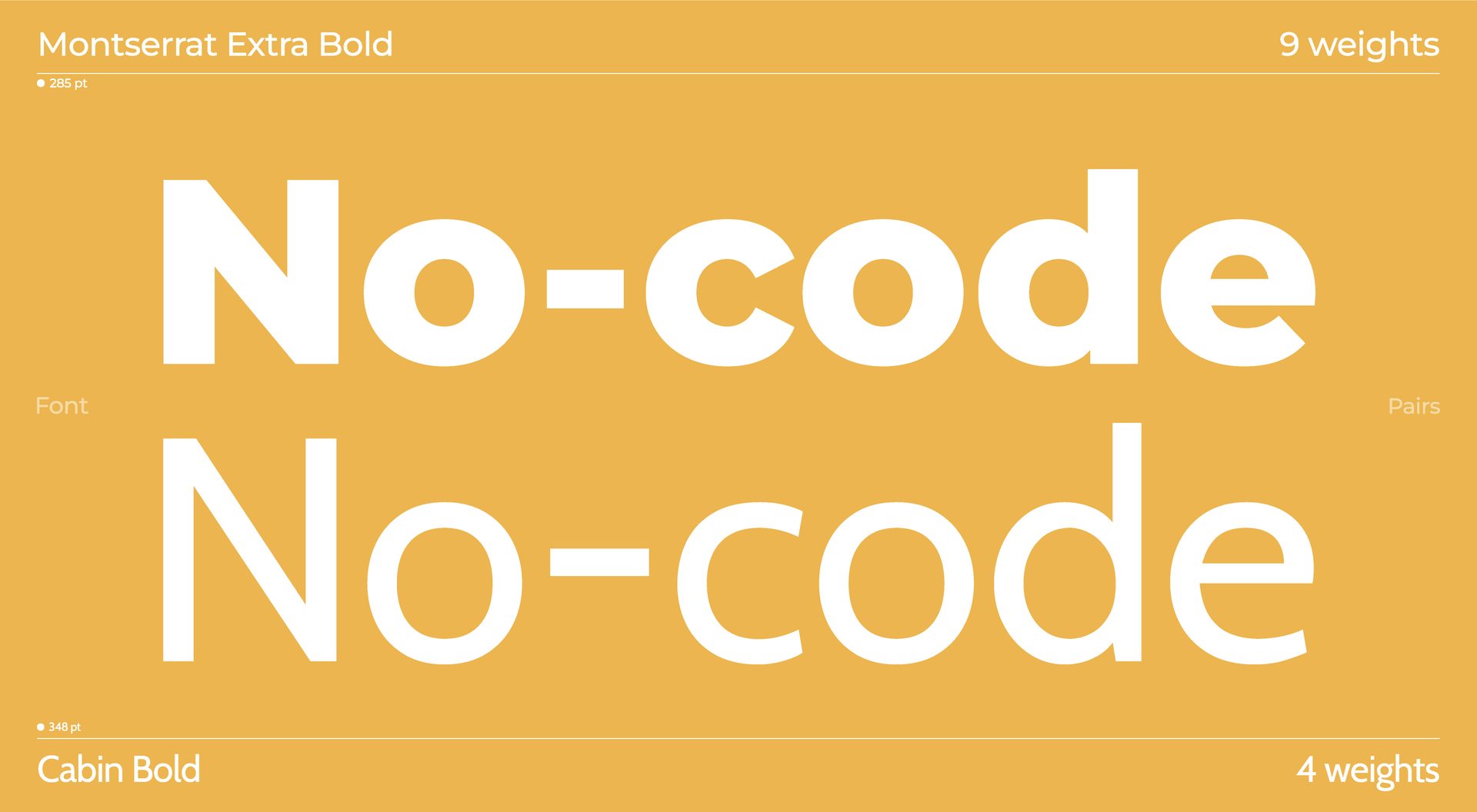
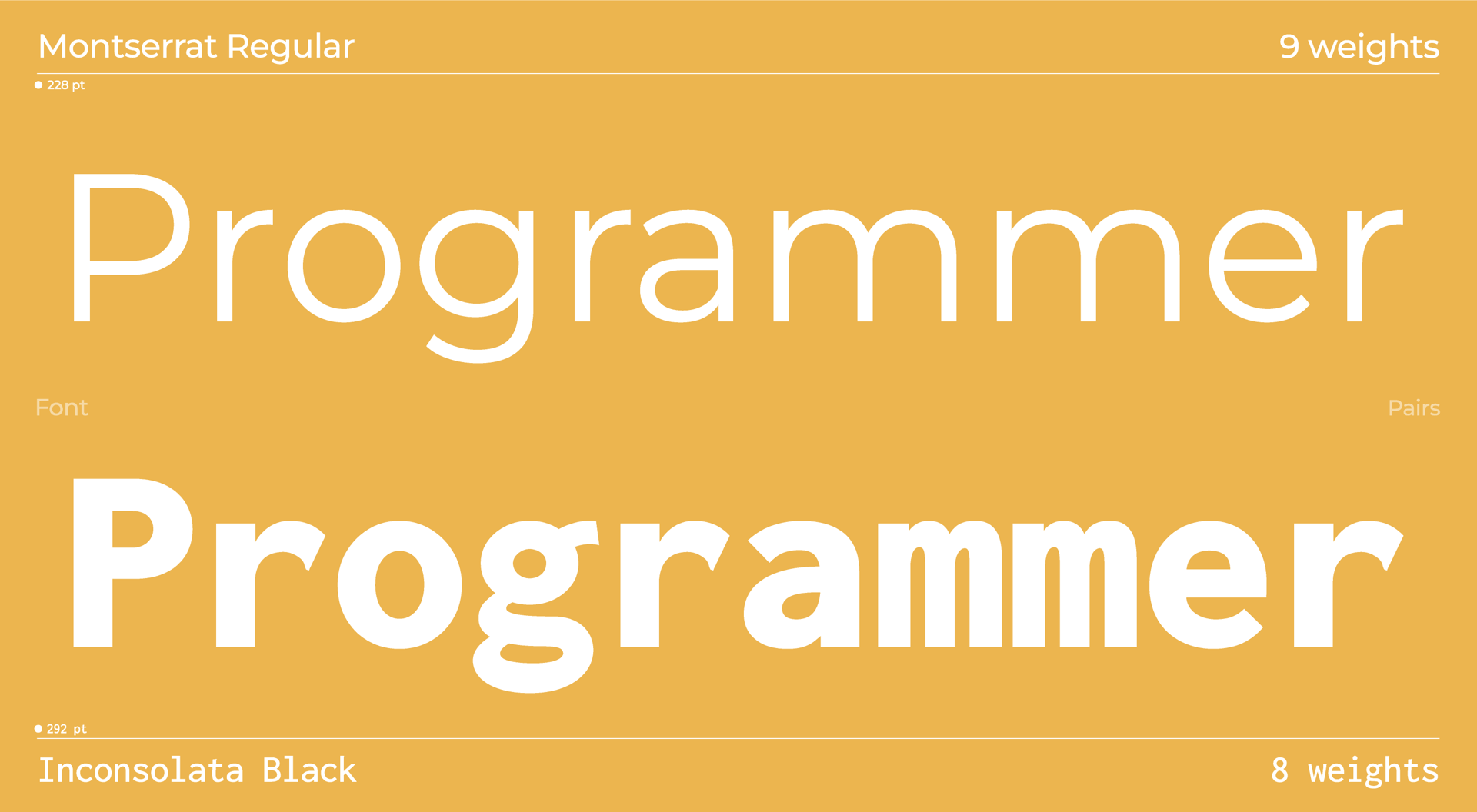
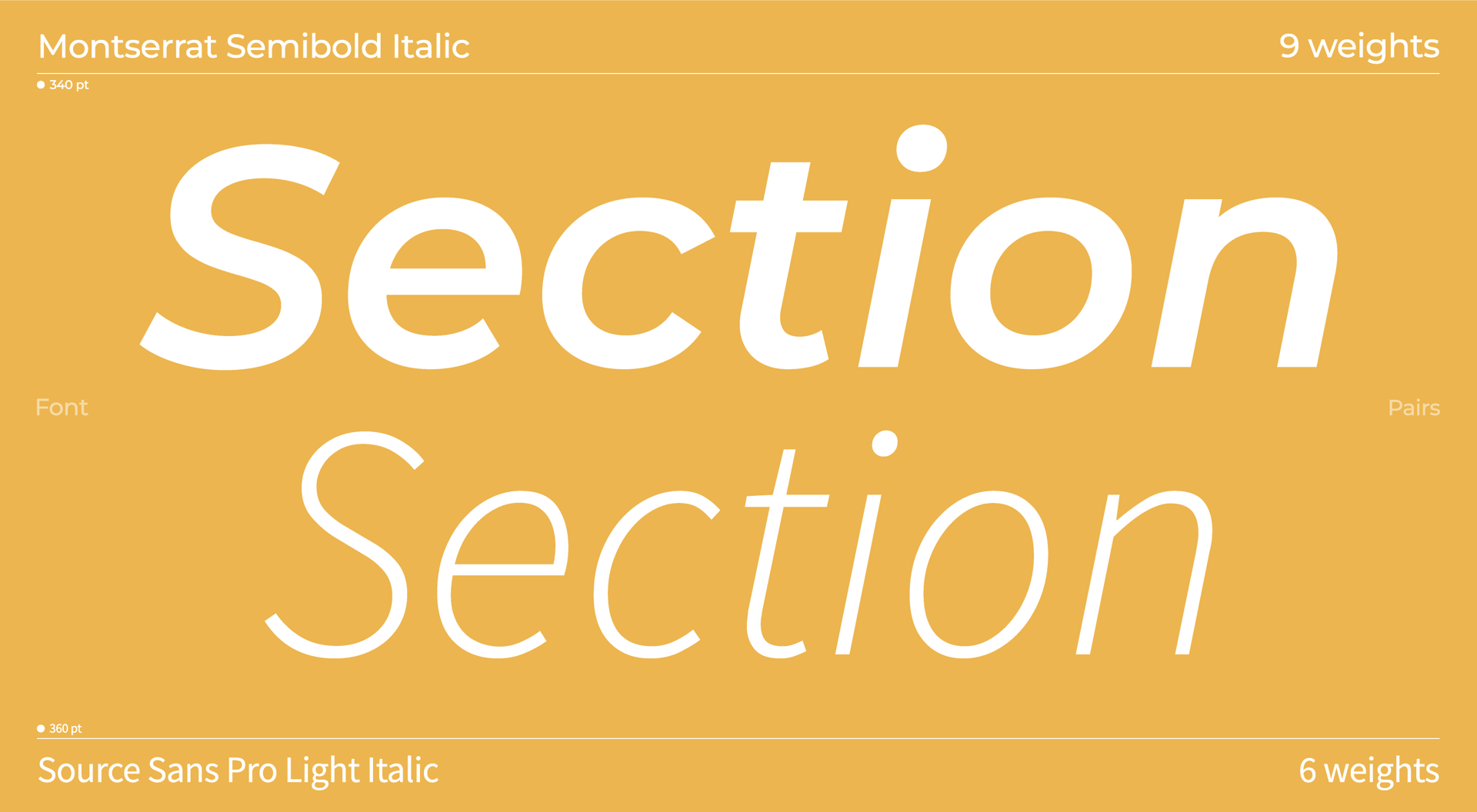
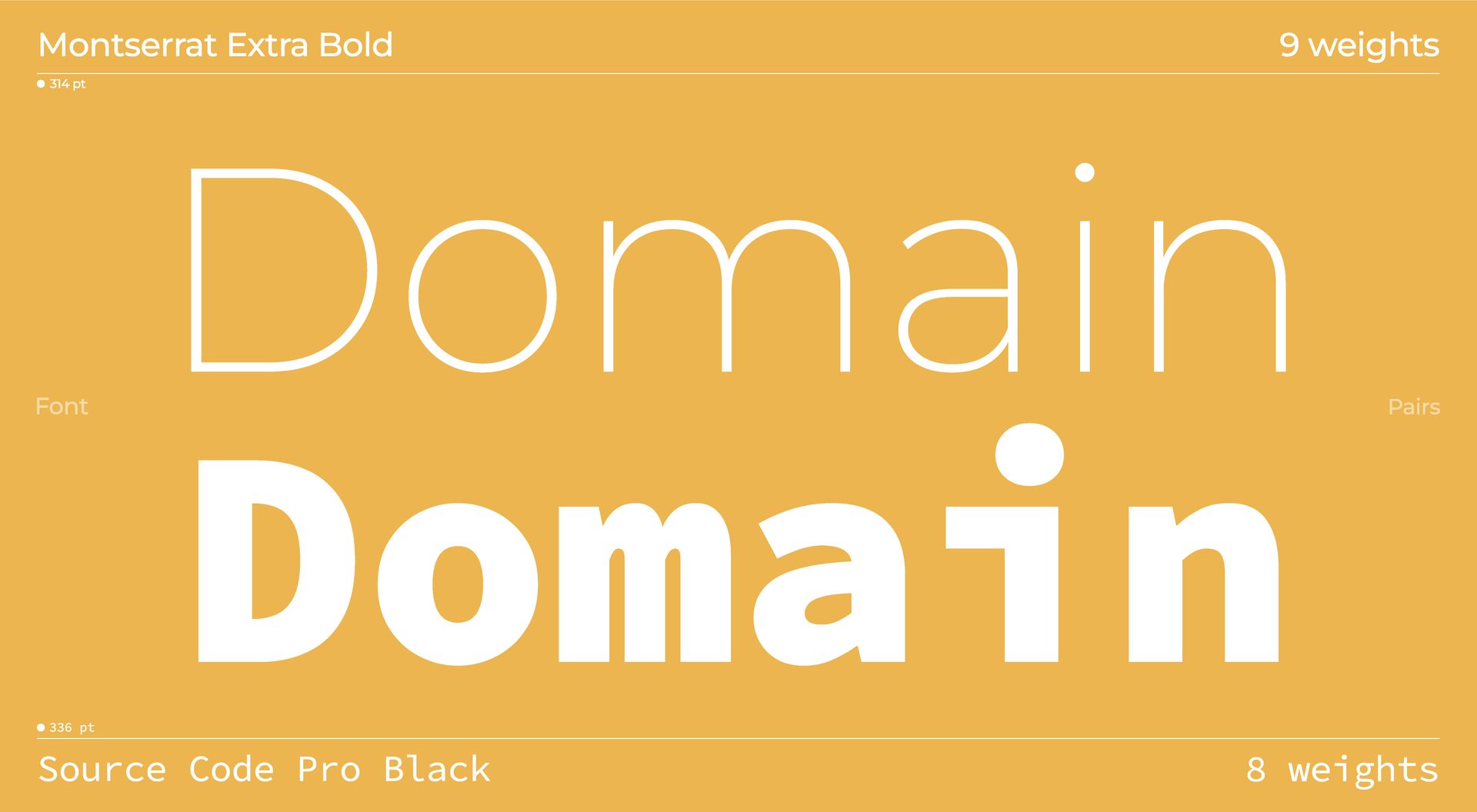
Google Fonts is a fantastic platform, giving everyone access to a library of high-quality fonts to elevate their web projects completely for free. Spanning 915 fonts total, there's a lot to play with. We've pulled together a few of our favorite Google Font combinations you might want to try in your next project.
What are font combinations?
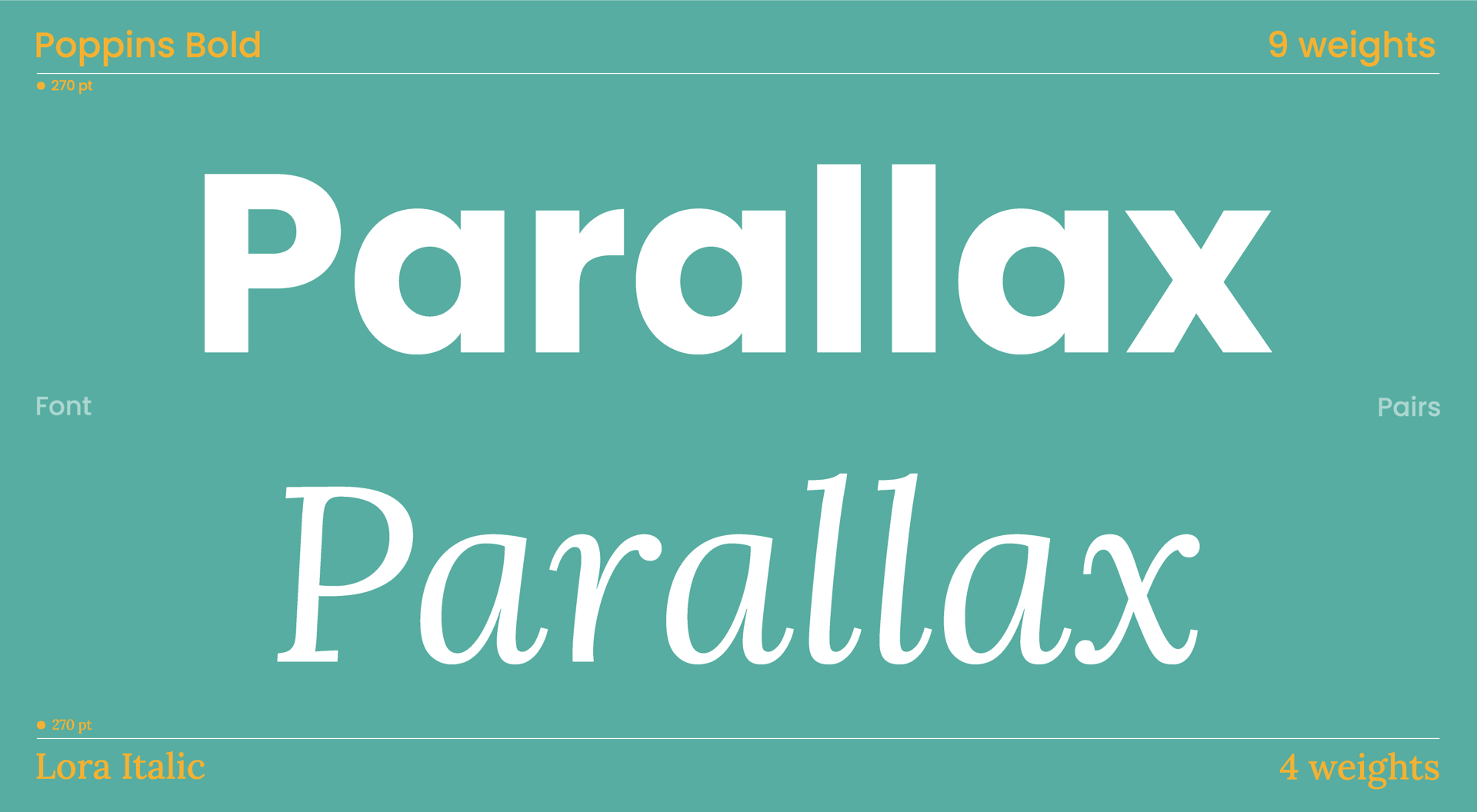
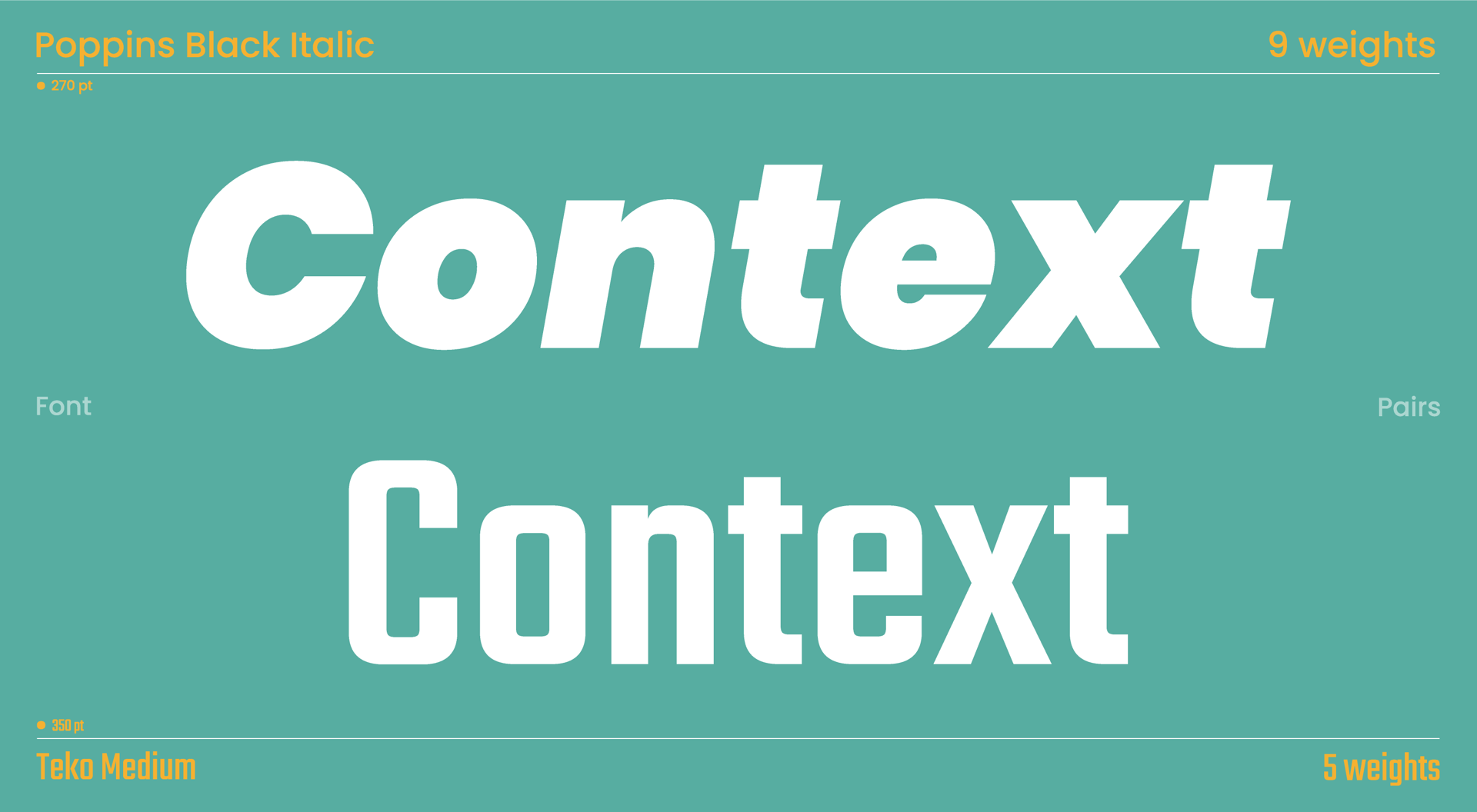
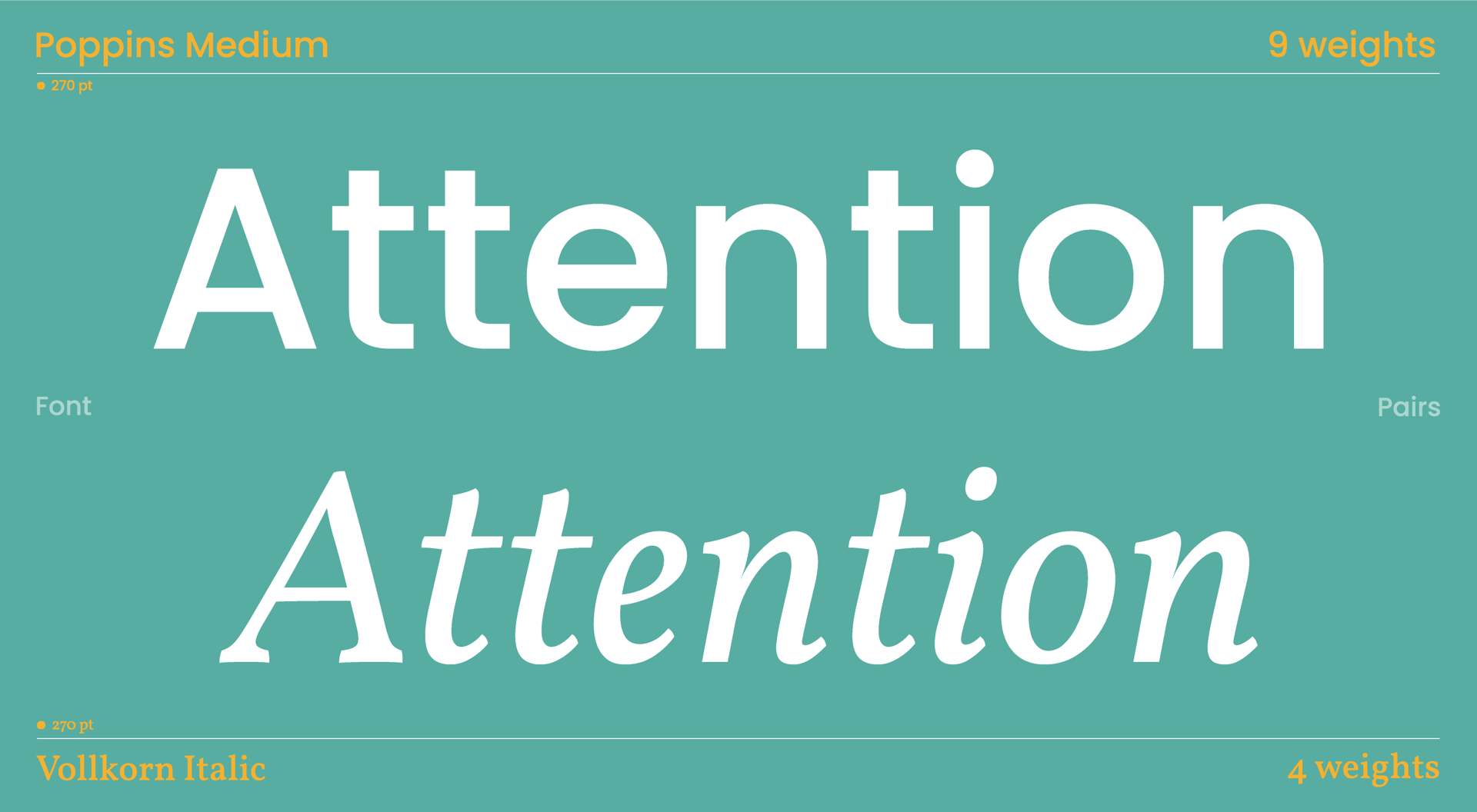
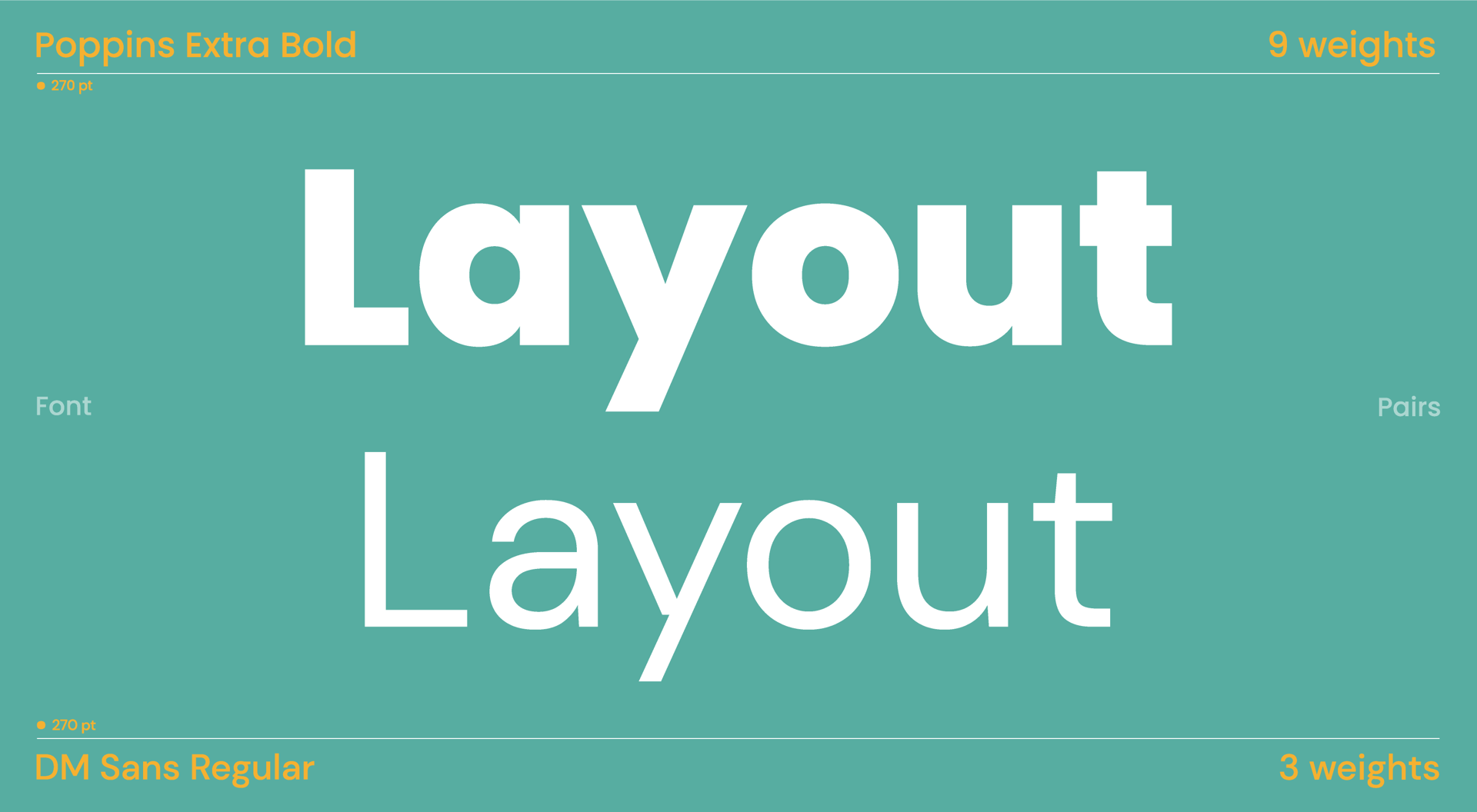
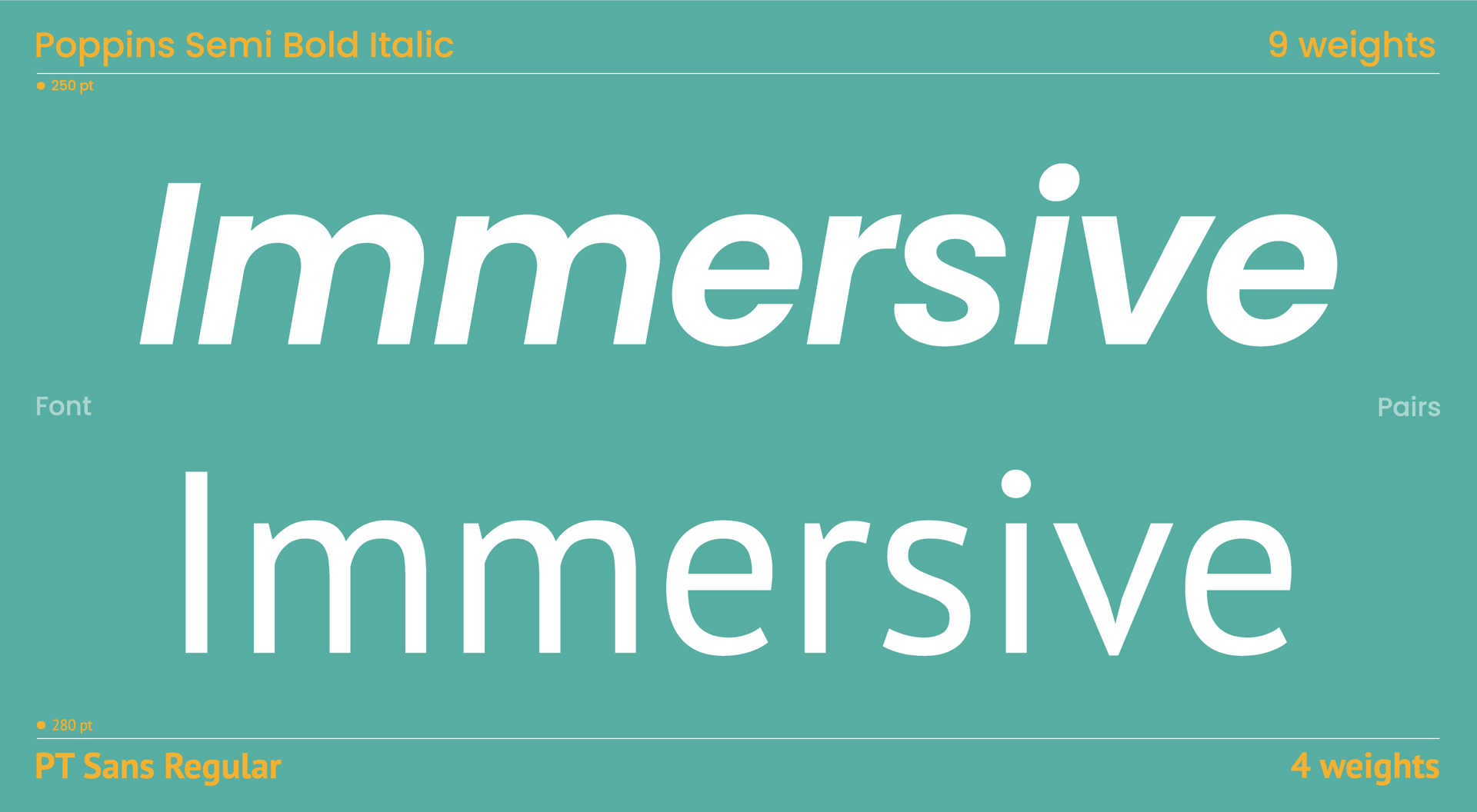
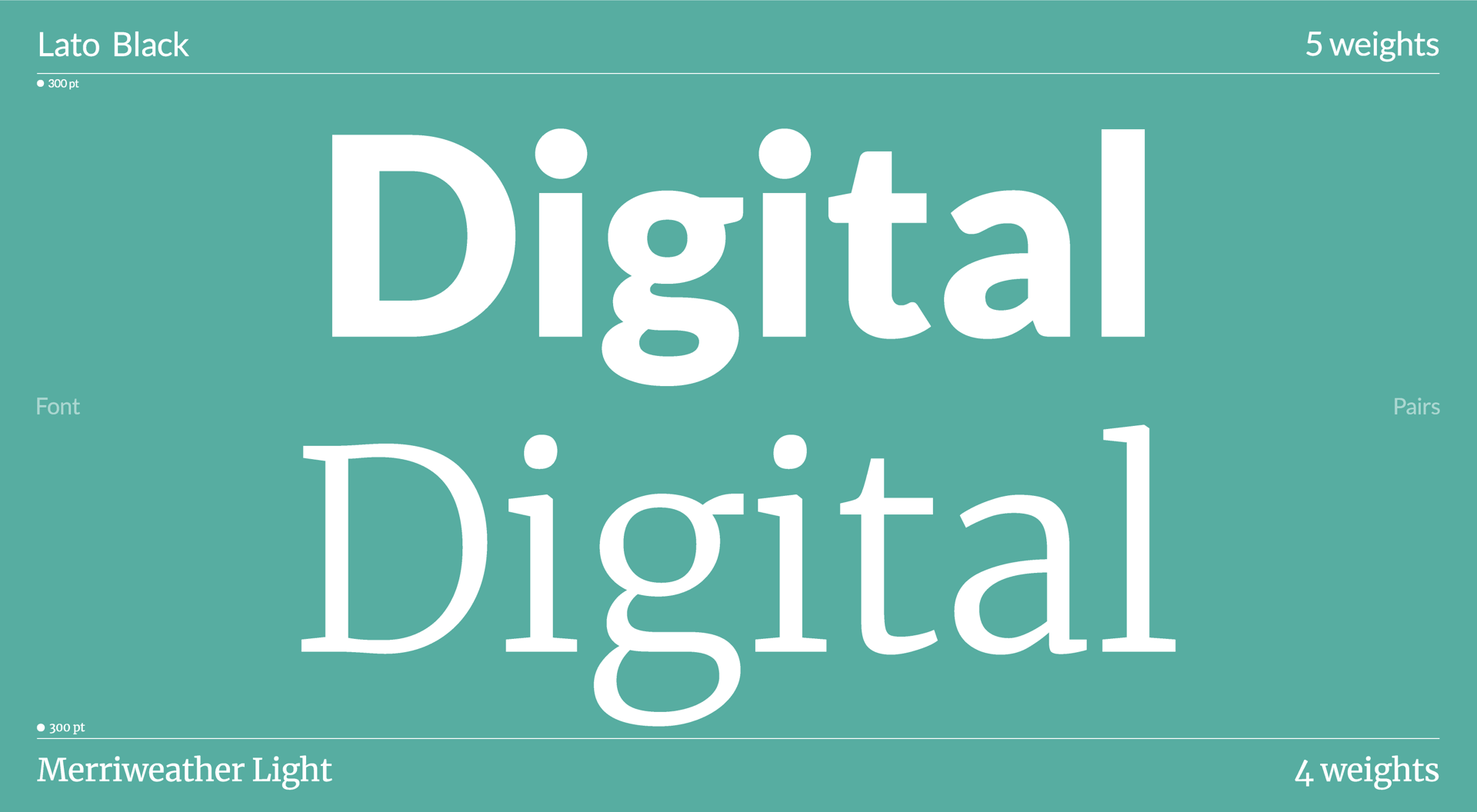
Font combinations are a design concept where two different typefaces are used to complement one another. Used well, this technique can lend your web design project a distinct look and feel—whether that’s communicating a certain brand personality, or playing with emphasis in a headline.
Yet, you can’t just combine any two fonts together. A typeface that delivers a bold, striking header can be really hard to read when used for body copy, leading to a poor user experience. You need to think carefully about your font combinations and pick complementary styles, otherwise your design may look out of place. At Vev, we have put together some stunning Google font combinations to get you started.
How to use Google Font combinations
This can vary from design to design. However, a good rule of thumb is to have a set “header” typeface for your H1, H2 and even H3 tags. This should catch the reader’s attention and signpost sections of text.
Your second typeface will mainly be used for body copy, or potentially for smaller heading tags such as H4 and H5. That means you’ll want the font to be easy to read when used in smaller sizes—which is especially important if you are designing an article or blog.