Hackathon Ideas: 6 Features We Built in Vev in 3 Days
May 27, 2022
Words by Sandra De Grandis

Double-click to select video

This May, for the first time ever, we brought all Vev developers together under one roof in our Oslo office.
Delayed by Covid, for many of us this represented our first meeting in person. So, what better way to celebrate than to host a team building hackathon to develop new web design components for our platform?
Over the course of three days, we managed to build six slick Vev components—the best of which we released for our users to enjoy. Here’s a summary of our learnings and hackathon ideas.


[image/graphic relating to above]
The Hackathon Challenge
The Hackathon guidelines were quite simple: our talented developers had three days to really flex their creative muscles and show their skills by building a new widget for Vev’s no-code Design Editor. They could draw inspiration from anywhere on the web, work on improving our current widgets, or implement a widget from our feature request library.
On the third day, they had to pitch their finalized creations to the rest of the Vev team, and each team member (including the developers themselves) had the opportunity to vote for the most impressive and commercially useful component. Bonus points were awarded to widgets created from user requests.

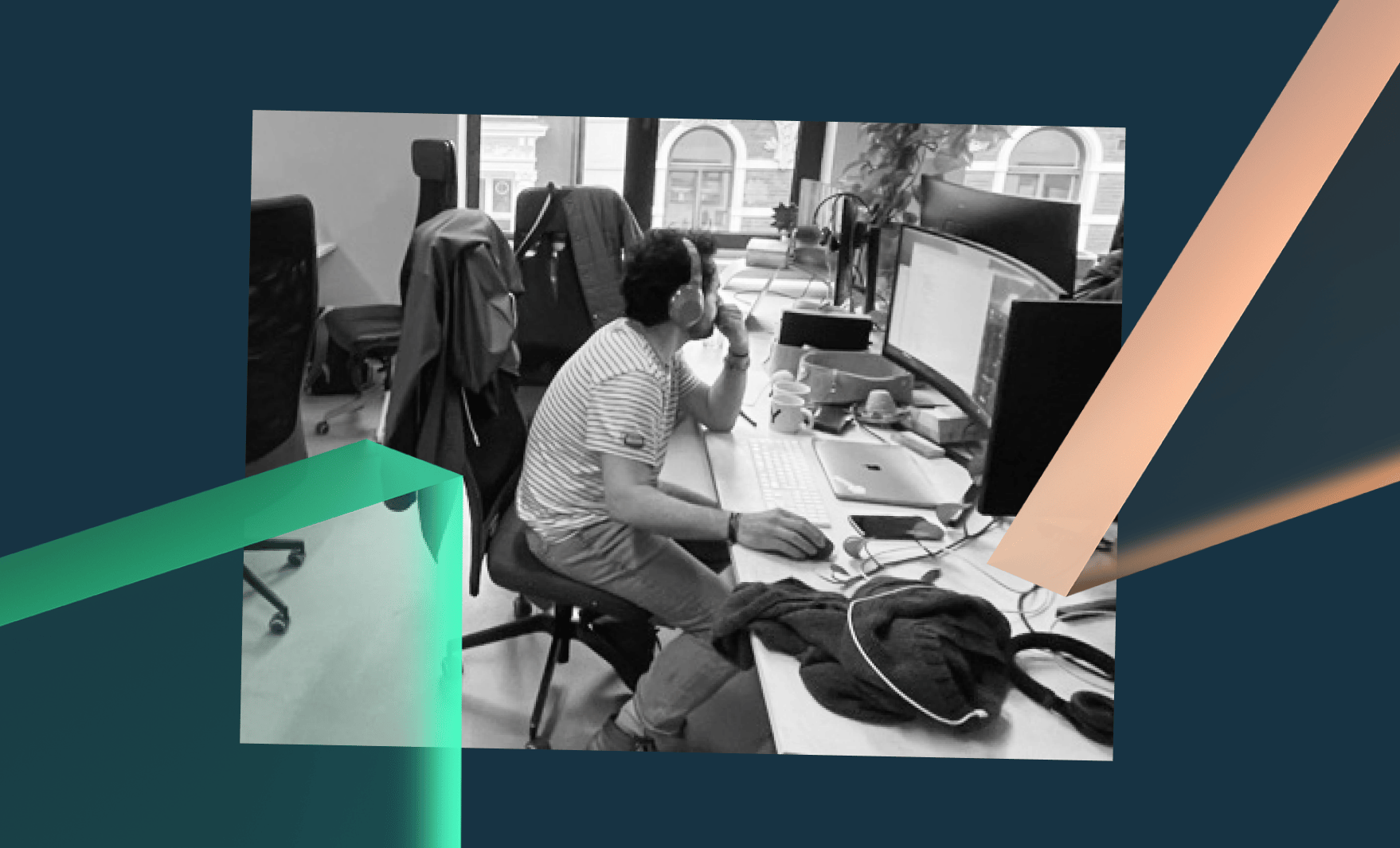
[image/graphic relating to above]

The developer with the most team votes won a $50 voucher for Anton Sport—in addition to bragging rights. To up the stakes even further, we also committed to release the winning widget to our customers.
Aside from having fun, the ultimate goal of the Hackathon was to work together and exchange ideas, while giving the developers a chance to play around with Vev’s CLI (Command Line Interface) tool. Using the CLI tool was a win-win situation for all of us, as it made widget development easier by helping the developers find new features and fix bugs.
6 Vev Hackathon Ideas
So, what weird and wonderful hackathon ideas did our developers come up with? Here’s a complete list of all the widgets they built, with a brief description of each one.
- Hover Gallery
The Hover Gallery is a new take on the typical slideshow effect. By hovering over the section names, the background images will change accordingly. It adds somewhat of a morphing effect as the images change from one to the other.
Sprinkle a bit of fun into the classic hamburger menu icon. This widget lets you choose between several animated burger menus for your web pages. After selecting the animation of your choice, you can add your subpages to the menu right away!
2. Animated Burger Menu
3. Section Slideshow
Transform fixed content sections into a navigational slideshow. Add the elements you want, then add your section slider, and boom! You have a section slideshow and a quick way to add some interactivity to your content.
4. 3D Image Carousel
Add some movement and depth to static content with the 3D Image Carousel. Simply add three or more cards to create the carousel effect, and place images, text, or CTA buttons for some dynamic page navigation.
5. e-Commerce Cart
Ready for some e-Commerce features in Vev? This widget lets you create personalized shopping cart features and connect to a third-party platform via an API call for the checkout process.
6. Z-Index Scrolling
Journey through your content, instead of scrolling it vertically or horizontally! With this widget, you can navigate in the z-coordinate. Place your images and text in the x, y, and z coordinates and move past them as you scroll. This feature provides a novel way to explore information—it’s especially great for retrospective content and timelines.
The Winning Hackathon Idea
After feverishly working for three days to create the best design component, our developers were finally ready to present their work to the rest of us. As a team, we were thoroughly impressed by what they accomplished in such a short span of time, and by the amount of effort they put into building their widgets.
But we had to choose a winner! After much deliberation, one widget rose to the top: the 3D image carousel. This widget was actually inspired by the works of freelance frontend developer Alex Frison de Isla.
Our developer, Vik, felt that building one of de Isla’s popular designs would prove that it’s not only possible to code these same widgets in Vev, but that they can also be easily reused and modified by non-technical users. He wanted to show how Vev’s coding environment is an untapped playground that can be leveraged by the developer community to create customized code components—so he definitely won bonus points for that.

Everyone felt that the 3D Image Carousel was the most promising widget, as it would give Vev users the opportunity to add a dynamic element to their content without much effort. Creating 3D effects isn’t a walk in the park either. With the 3D Image Carousel, Vev users can easily inject depth and realism into their design projects without stressing about code. Just search for it in the Add Menu in Vev to take it for a spin!
Which Hackathon Idea Would You Choose?
We’d love to hear your thoughts on our hackathon ideas, especially which one you'd like to see in Vev. Take a second to add or upvote your product ideas to our roadmap. The more upvotes, the more likely we are to build it!

Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy