
Creating a Link In Bio Page With No Code in Vev
August 9, 2022
Words by Malin Cornellia
Social media bio pages are extremely high-intent brand touchpoints—don’t compromise on the design of yours.
Vev’s no-code approach makes it ridiculously easy to create immersive websites and landing pages—but that’s not all Vev can do. Professional creative teams are already harnessing the power of no-code design to build any web content they can dream up in Vev, from banners and overlays, to quizzes and pop-ups.
So, when our attention recently turned to creating a link in bio page for our Instagram account, naturally we asked: “Why don’t we build this in Vev?”. Our website, blog, sales pitches, company presentations, and user onboarding materials are all built in Vev, so why not our social media bio too?
Long story short: building our link in bio page in Vev was extremely straightforward and gave us a level of design freedom that out-the-box link in bio tools simply can’t offer. Here’s a breakdown of exactly how we did it, in case you’d like to have a go yourself.


Why Even Create a Link in Bio Page?
Whether you use social media channels to distribute your content or foster brand community, you’ll want to move people that interact with you closer to action-focused spaces with specific brand goals—whether that’s to download an ebook, sign up to an event, watch a video, read an article, or make a purchase. For most companies, that opportunity starts and ends with adding a link from their social media profiles—or “bio”—directly to their website homepage.
Yet, this single link approach doesn’t allow you to take full advantage of the power of social media. When you’re running multiple marketing campaigns or have several target audiences that you engage on social, it makes sense to direct people to different destinations—like a specific campaign landing page, product page, podcast, or blog. Instagram does give you the option to do this by adding multiple links via Stories, but these are pretty hidden and quickly become drowned out as you add more stories.
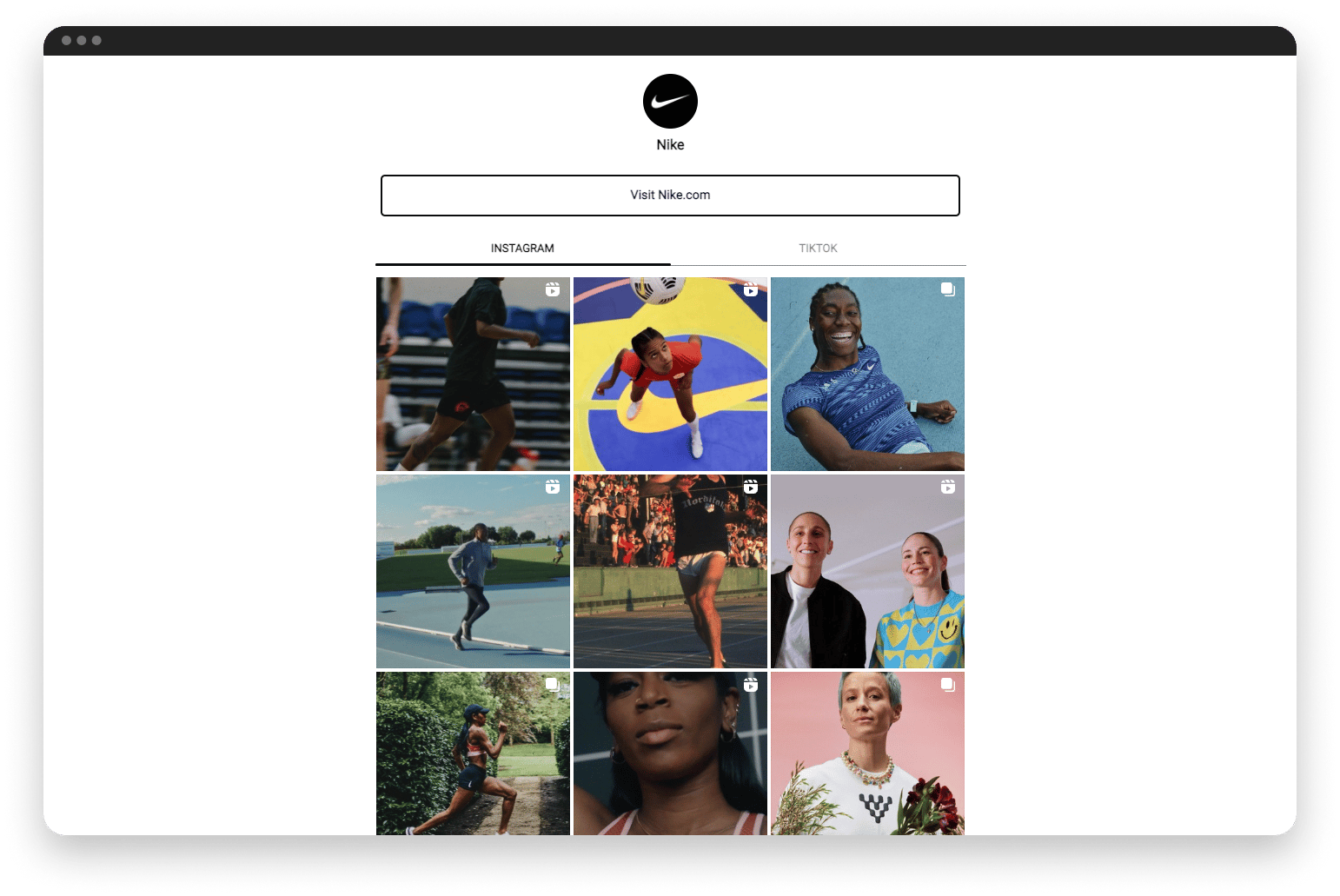
Enter: the link in bio page. This is effectively a navigational landing page that’s designed to blend in with your social media real estate. You just add a link to it from your Instagram and TikTok bios to circumvent the one-link rule and offer your social followers several links specific to the post with a “link in bio” disclaimer that first caught their attention. You can treat this as either a rolling feed that’s constantly updating with new content, or as a fixed navigational space to point to a select group of relevant brand content.

The Problem With Most Link In Bio Tools
Link in bio tools like Linktree and Later make it really easy to churn out a link in bio page, as well as to add, remove, and pause links. Yet for design-led brands, they’re not always the best choice. As out-the-box solutions, the designs they offer are pretty limiting—producing a generic design that you can only visually brand up to a point. Some even impose their own branding to your page and add their name to your page links.
From a data point of view, these tools can be problematic. It can be challenging to integrate data from them with your existing analytics, at least if you want to aggregate data to see patterns between other social links in addition to your link in bio page, and these pages won’t be hosted on your website’s domain. Of course, it’s another tool and subscription to add to your tech stack and manage for data security.
These frustrations gave us the final nudge we needed to try building our link in bio page directly in Vev: we would have full branding control, with the freedom to design whatever we wanted and publish it anywhere we wanted, and it would sit in the same project as our own website built in Vev—all without requiring any coding. No brainer.
How to Create a Link In Bio Page in Vev
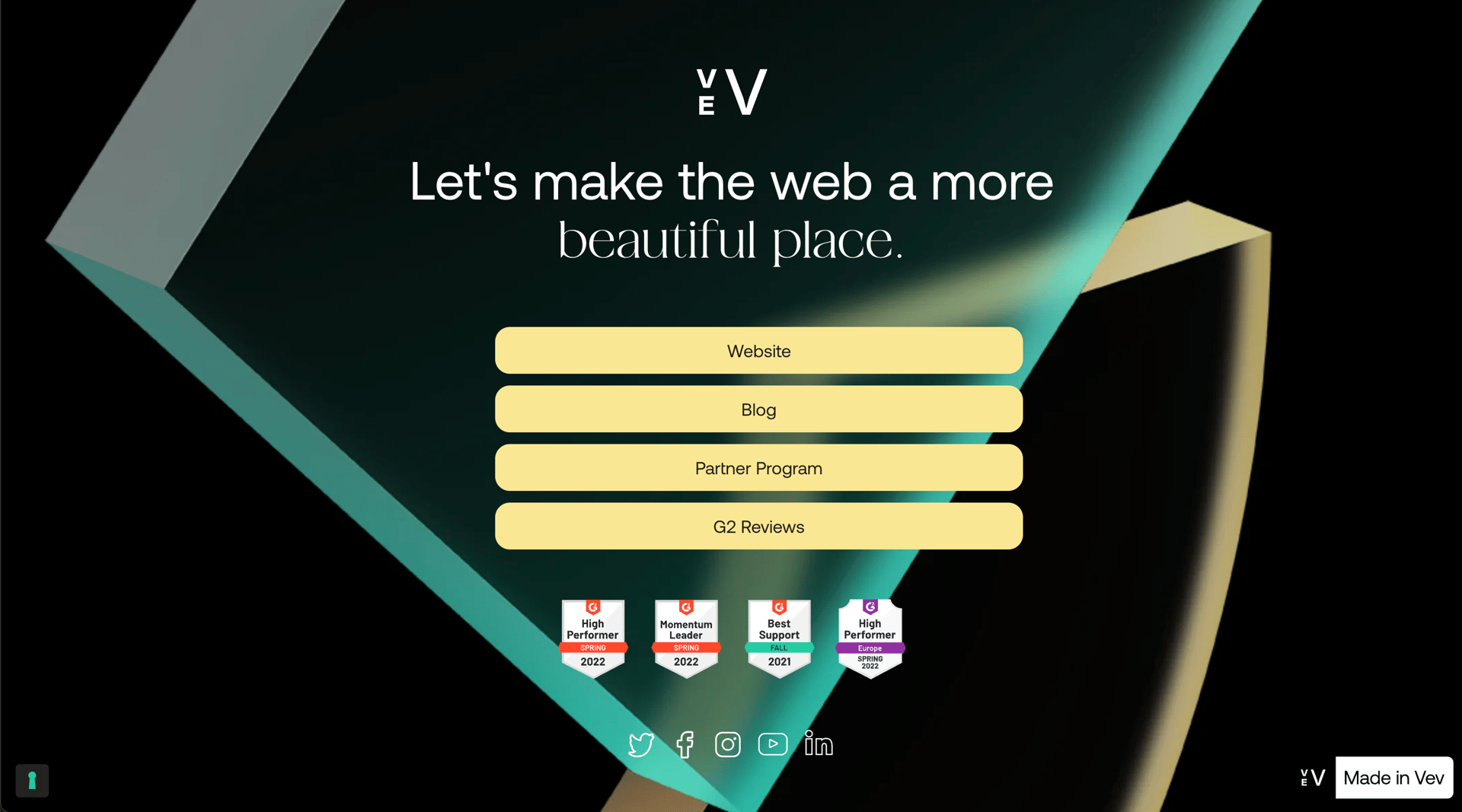
Now, the practical stuff: here’s a step-by-step breakdown of how we created our link in bio page in Vev. You can check out the final live page here.

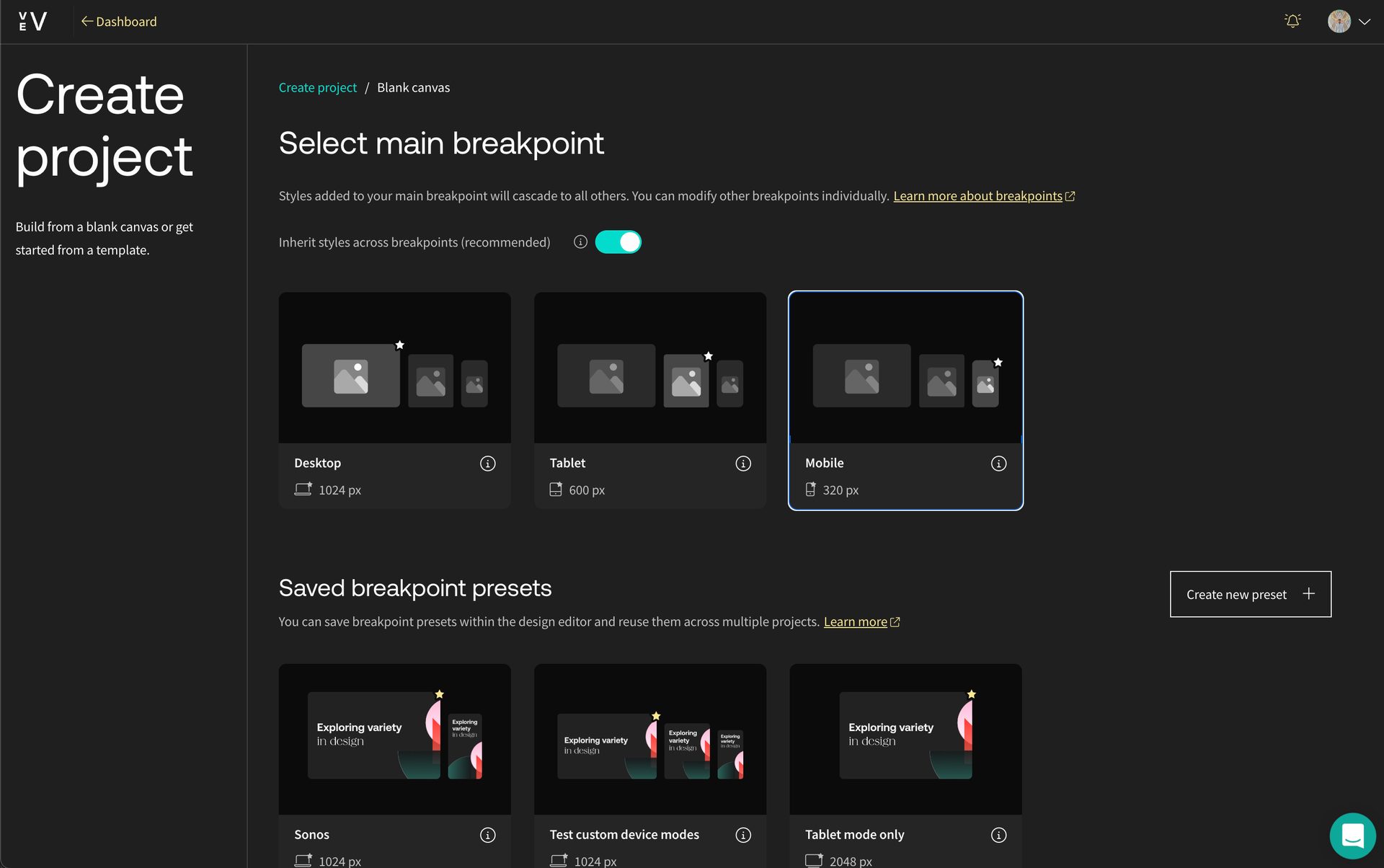
Step 1: Choosing Mobile-First Breakpoints
While social media interaction is overwhelmingly mobile, you still need to design a responsive link in bio page that looks great on desktop and tablet screens. Vev makes this easy by allowing you to set your primary breakpoint, with the option to make design choices cascade to other screen sizes. As a mobile-first medium, we set our main breakpoint to be Mobile.
Step 2: Adding Brand Assets
On to the bones of your design: branded background images and logos, font styles, and call-to-action colors. This really is your space to get creative, and in Vev you can brand and design this space however you like. For us, that meant setting the background to black, drag-dopping the shape graphic used across our website, and adding a looped “Load animation” add-on to make it gently bob up and down.
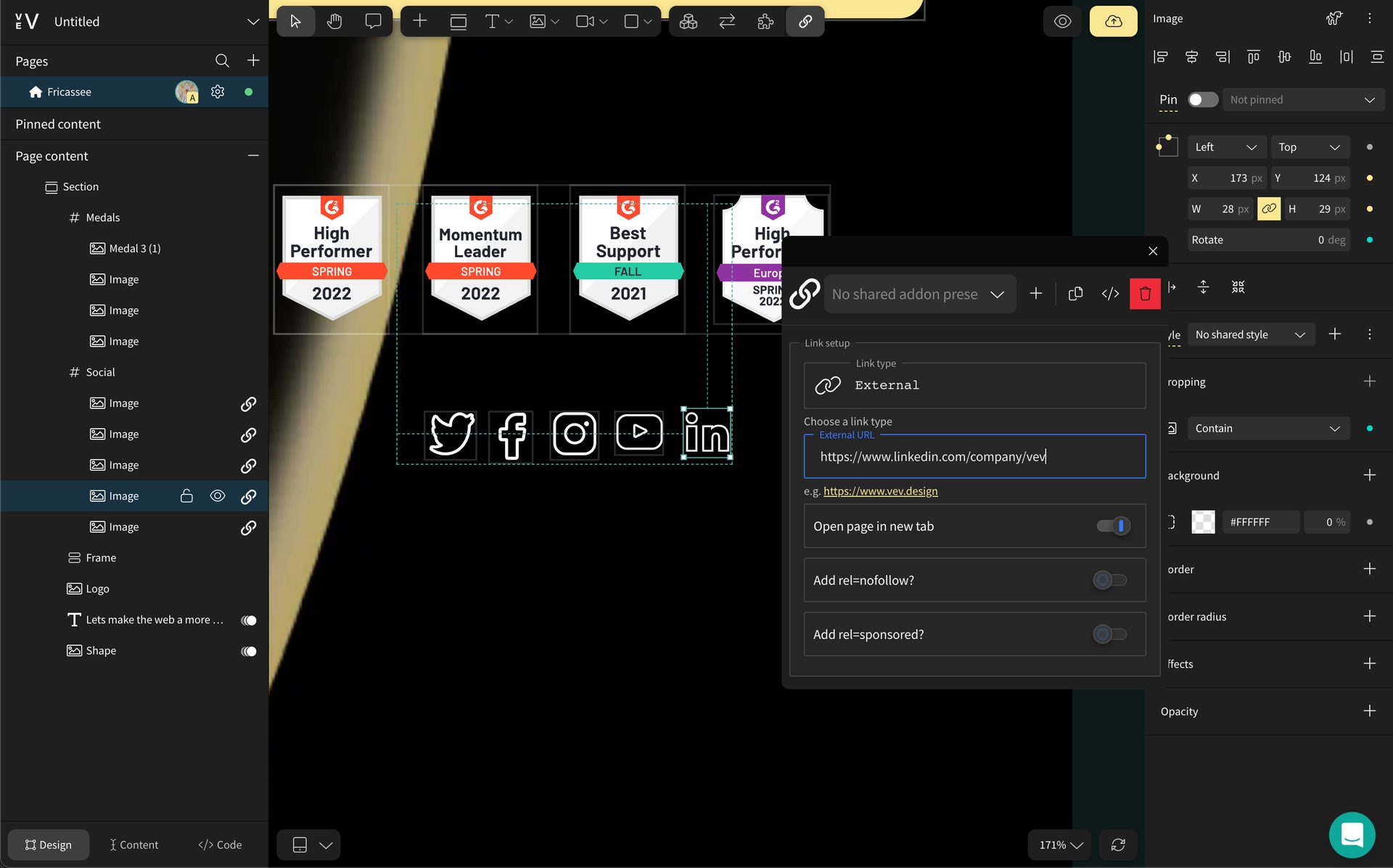
Step 3: Creating Navigation Buttons
For now, we want to use our link in bio page as a static navigational space, so we kept things simple with a clean button-focused design. We just dragged the pre-coded “Link Button” element from Vev’s library to our canvas and added a few customizations—making sure to add UTM tracking to our button links. We strongly recommend you check out Vev’s auto-layout feature, to ensure your buttons seamlessly resize and reorder to fit your different breakpoints.
If you’re using this page to link to articles or campaign pages, you might want to consider an image-based design, highlighting the same image from the post your readers are interested in for easy navigation.

Step 4: Adding social proof
We chose to add our G2 badges to instantly communicate how Vev is rated by independent software reviewers, but an enthusiastic user quotation here could also work really well. Finally, we added a linked footer to highlight our complete social presence and provide easy navigation between our channels.

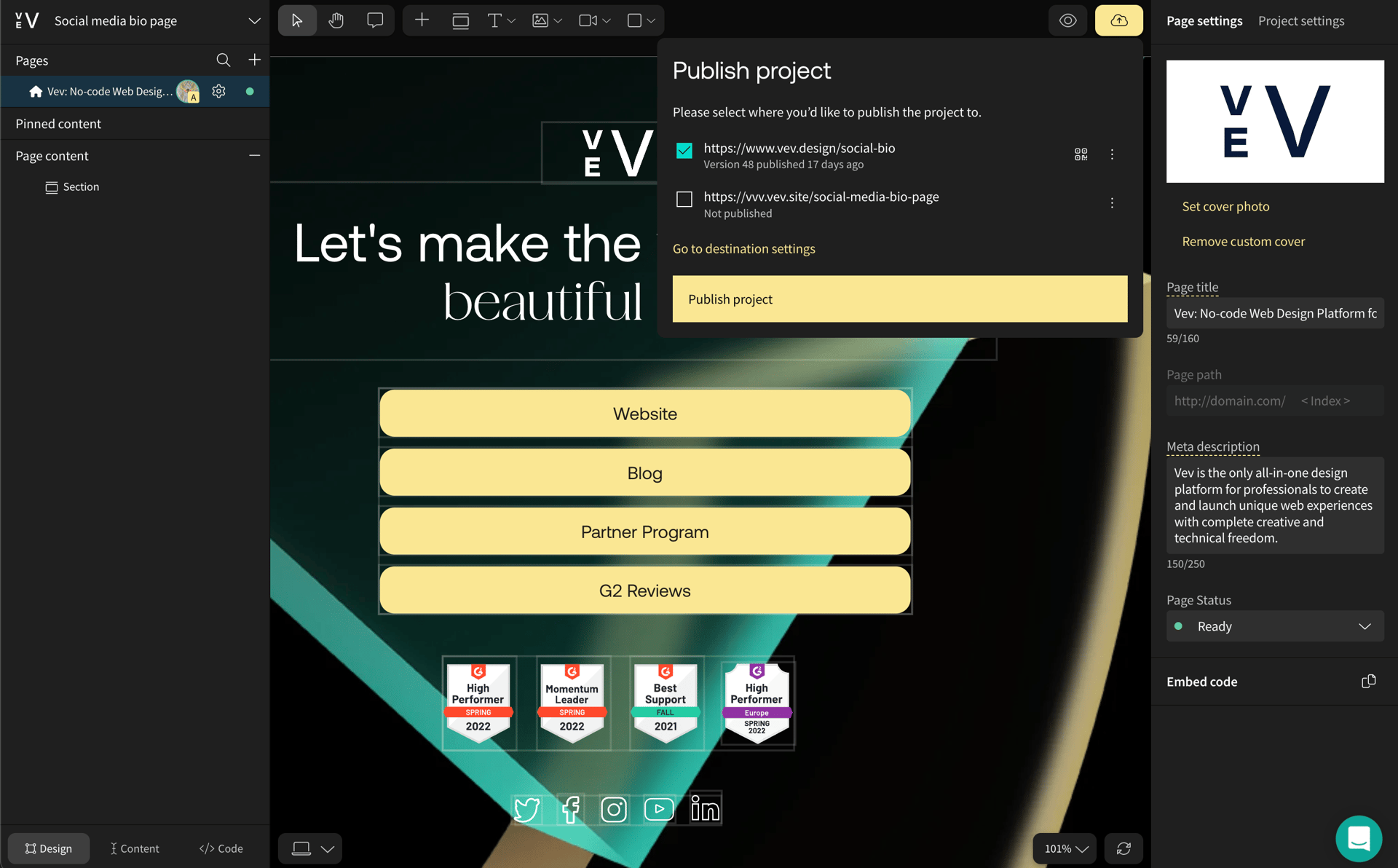
Step 5: Publishing to the world
After putting the final touches to Tablet and Destop breakpoints, and previewing the whole design, we were ready to publish. From Page Settings we set up the destination slug for the URL and then hit publish—with Vev’s hosting, this page can live on our existing website domain.
New to Vev?
Vev is a new breed of web creation platform. We combine low-code and no-code design to help creatives design and publish anything front-end on the web—from websites, landing pages, reports, presentations, and beyond. As an all-in-one solution for creating, hosting, and publishing web content, teams can launch their wildest ideas on the web with complete creative and technical freedom.
Want More Inspo?
Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy



















