In the latter part of 2023, we introduced the beta version of our “Interactions” and “Slider” features. We received tons of feedback from many of you, and from this we have been able to fine-tune these features to better meet your creative needs.
Today, we are thrilled to announce that Interactions and Slider are graduating from beta and are officially available for all of you! 🥳
Let's take a moment to revisit how they work, and explore some compelling use cases that might inspire your next Vev projects.
Interactions
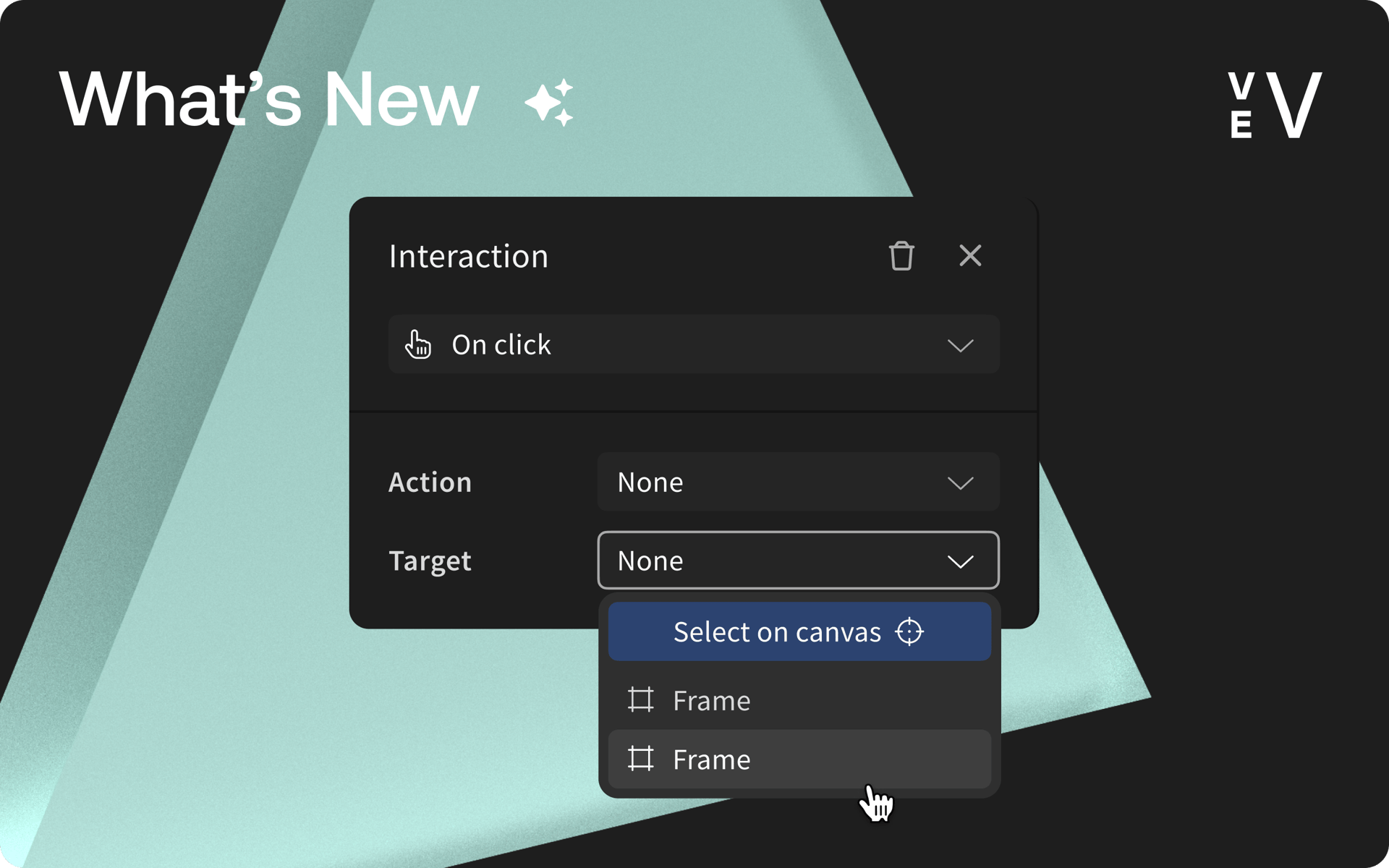
In Vev, “Interactions” hinges on three essential concepts.
- Trigger: A trigger is the activating behavior, such as clicking on a component or scrolling the view.
- Target: The target is defining where the action should take effect when the trigger activates, like in a slideshow.
- Action: The action specifies what should happen when the trigger activates, such as moving to the next slide in a slideshow.
In other words, this means you can enable any design element—whether it's an image, a button, or a video—to respond to a specific trigger action, allowing you to create whatever effect you desire. While it might sound complex at first, the underlying mechanism is actually very straightforward to create an interactive experience in your design.
Slider
In Vev, “Interactions” hinges on three essential concepts.
Vev’s “Slider” is the definition of versatility, as it lets you drop in anything—be it an entire frame, 3D files or any other design element—into each slide. Plus, it comes without the standard navigation or arrows, which means you have the absolute freedom to customize entirely to your taste.
Video Tutorial: How to Use Interactions in Vev
In this video, our very own Sturla will guide you through the intricacies of the "Interactions" feature, including how to create a custom menu. Interested in a sneak peek of what we'll be creating? Here's a public project link where you're welcome to clone this project for your own exploration.
That's it! As always, we'd love to hear your feedback. Please feel free to reach out to us at hello@vev.design or join our community. We're excited to see what you'll create with these new features. 🫶
Use Cases — Interactions & Slider in Practice
Let’s look at some of the design component examples that you can create with these features, ranging from a menu to a testimonial slider.
1.Menu
A menu component crafted with "Interactions" for interactive experiences, tailored to finest details.
2. Product Showcase
A product showcase block that creates a dynamic product navigation experience, created by using the Interaction and Slider.
3. Microsite
A nostalgic journey back to the days of Windows 98, recreated using "Interactions”.