Adding a hover animation to your CTA buttons makes them stand out, and lets your audience now they are clickable.
Adding a hover animation to your CTA buttons makes them stand out, and lets your audience now they are clickable.
August 29, 2024
Words by Caitriona Burke
Hover animations add charm to your digital content, even increasing engagement and conversion rates—and you can add them without any coding!
You’ll probably agree that animations are one of the most exciting parts of websites, both when it comes to designing your own site, and when you are visiting other online content. Wondering why animations seem to sprinkle magic across a web page? Well, did you know that the word animation derives from two sources? Oxford English Dictionary, amongst many other etymologists, have narrowed the origins of the word to:
So, whilst we may throw the word animation around as though it is just about creating some movement, it really is rooted in the idea that through animation you are breathing life and personality into your designs.
In this article, we’ll focus on hover animations, providing a definition, examples of various types of hover animations, and a tutorial on how to create a unique hover animation with Vev, without any code.
A hover animation occurs when a user hovers their cursor over an element and is met with feedback in the form of movement (pulsing, bouncing, zooming, rotating), color changes, opacity changes, and more.
A hover animation is also known as a mouseover effect. When writing code, an onmouseover event occurs when the mouse pointer hovers over an element.
1<element onmouseover="myScript">When writing CSS, you can also use the :hover CSS pseudo-class:
1:hover {
2 /* ... */
3}
Hover animations have many uses:
Sometimes a design needs a little more than static images just sitting on a page. Be it a photo essay, or a commercial landing page, visually representing your story or products is often more powerful than words.
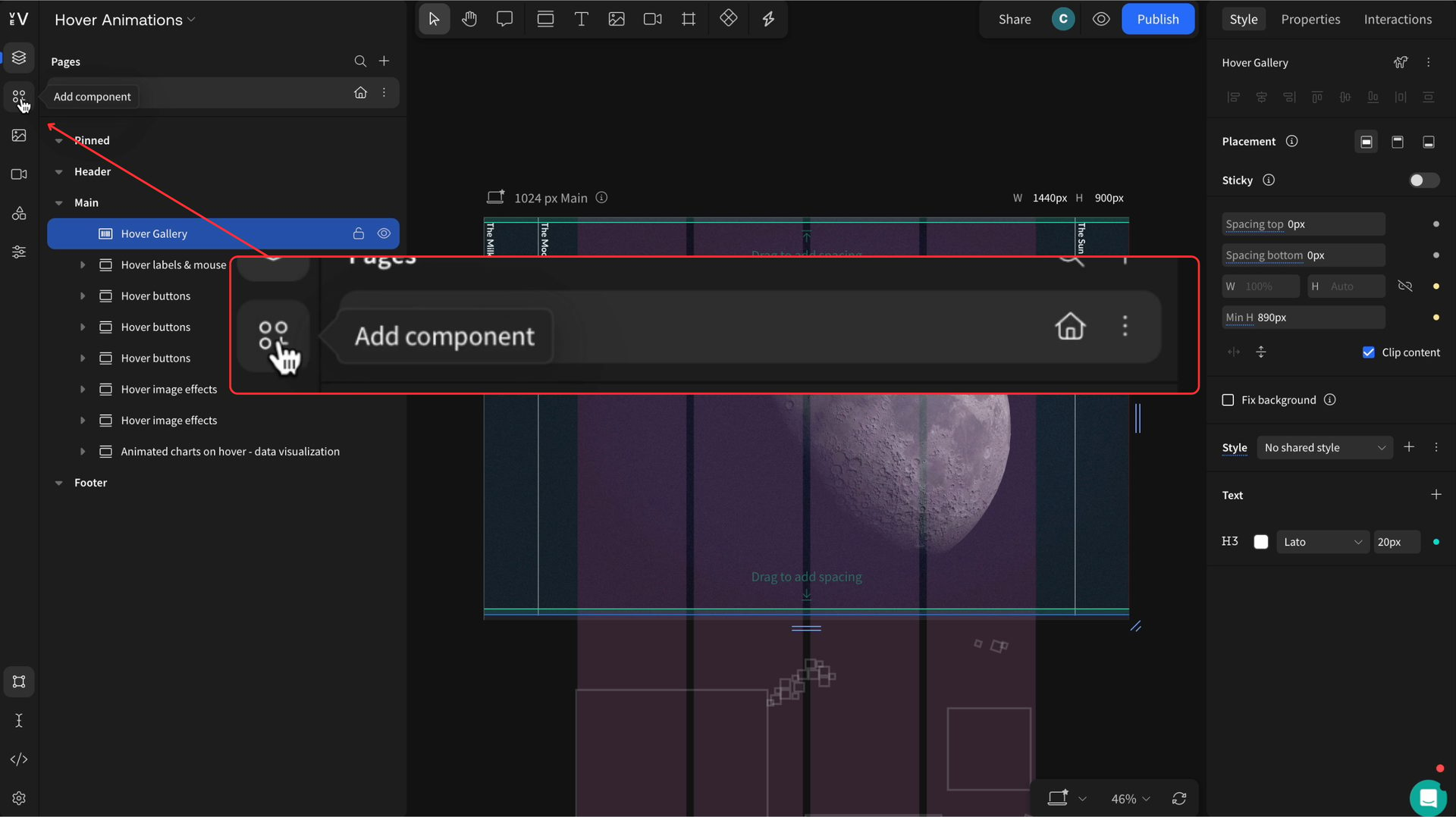
In this case, Vev’s pre-built hover gallery component could be just the answer. Website visitors can hover over image titles to reveal them, engaging them in the content by adding interactivity to the page. To add this to your Vev project, simply follow these steps:

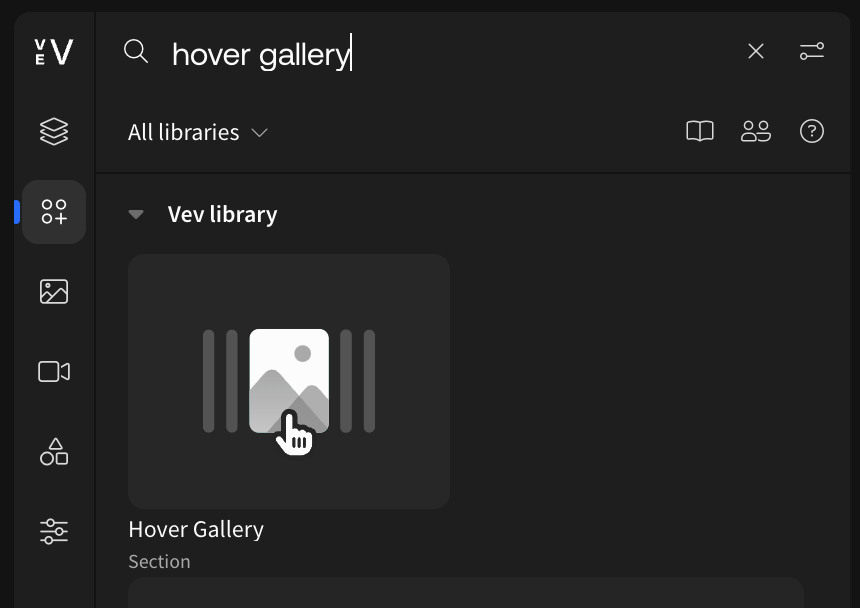
2. Once you have opened the library, search "hover gallery", click the hover gallery component and add it to your design,

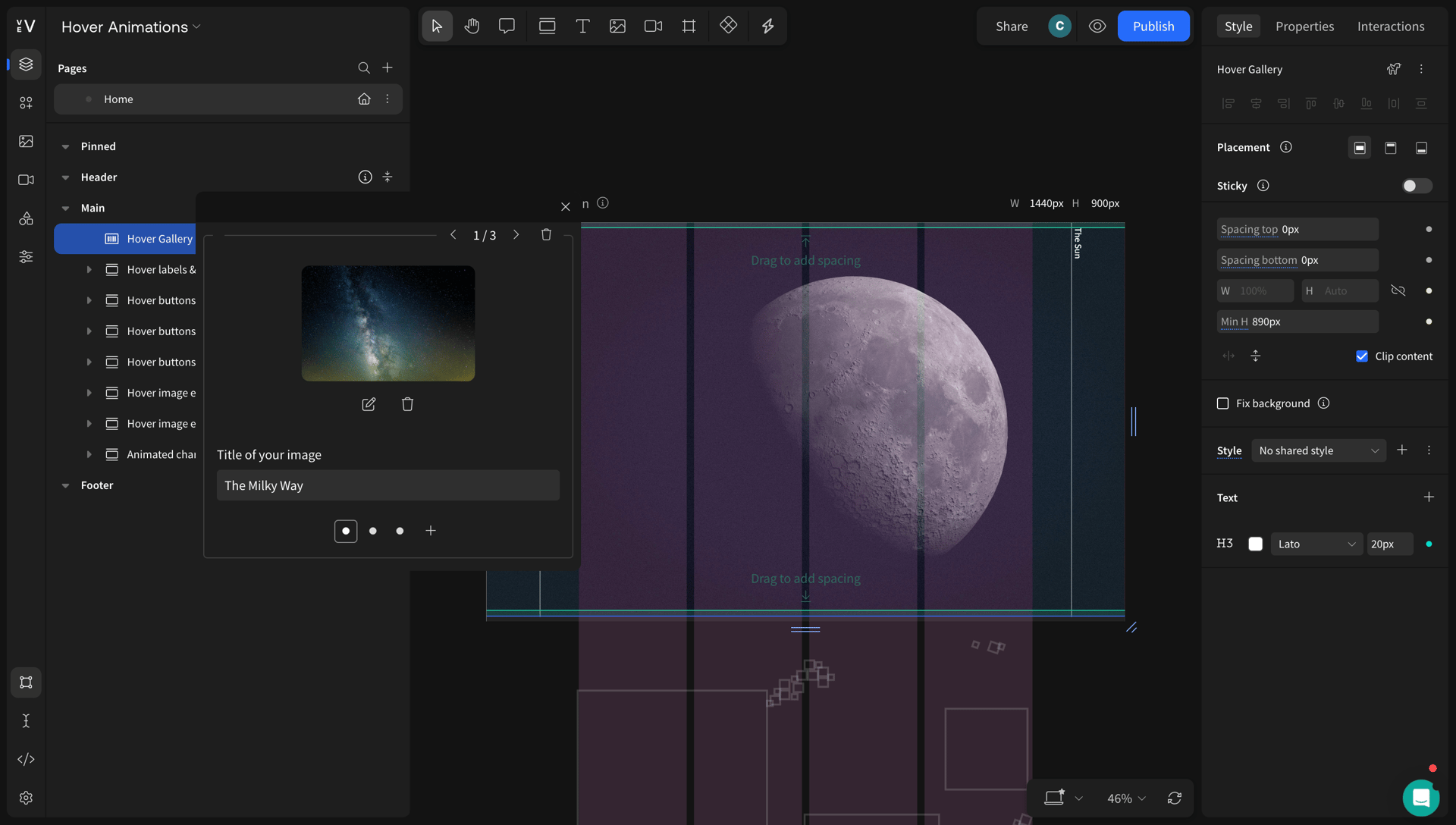
3. Once you have added the component to your page, double click on it. You can now customize the gallery to include your own images and text.

This easy to achieve hover animation can make your digital content a winner with little effort, just make sure to use high-quality images.
Whilst the popular adage "a picture is worth a thousand words" is incredibly true, this doesn't mean words can't accompany images to offer wider context. `Just pick up a newspaper, or walk into an art gallery, and almost every image—whether a photo, painting, or cartoon—is accompanied by descriptors, captions or labels.
You can create this same effect in your online content with Vev's hover labels (or image hotspots). Simply visit the component library in the Vev editor, and search for "labeled image". This hover animation allows website visitors to reveal information at their own pace and interact with your content. An added bonus? It helps you create cleaner, more visually interesting designs.
A trick as old as time, or perhaps as old as the internet we should say, is adding hover effects to your website buttons. Buttons in your digital content should always serve a purpose, such as call to actions (CTAs) that invite people to sign up, buy a product, or subscribe.
Obviously, you want to call attention to these, as well as let people know that they are clickable. Adding a hover animation is one way of doing this. In the example above, we have made three types of hover button effects using Vev:
As a rule of thumb, just add one hover effect—you don't want to overwhelm a user or slow down your website if they are considering following through on an action.
Want to make your digital content more visually appealing? Adding hover animations to your images is a great way to incorporate some subtle interactivity and movement. Here are some ideas:
You can do all of this in Vev by clicking on your image and attaching an animation add-on.
If you're a report maker or data visualization designer, this is the hover animation that will get your facts and figures the attention they deserve.
Animated charts come in a lot of shapes and sizes. Often, the animation is a reveal of data such as a fade-in of bars or the gradual scale-up of a pie chart. Now, it's time to add a hover animation. Using Vev's Charts element, you can build charts and graphs that reveal more information about the data on hover.
Test it for yourself:
This one is for the creative minds out there. Mouse move parallax is a completely different type of hover animation. Parallax movement is caused by a cursor's movement, and so why it may not be obvious as a "hover animation", it is still an effect triggered by your mouse.

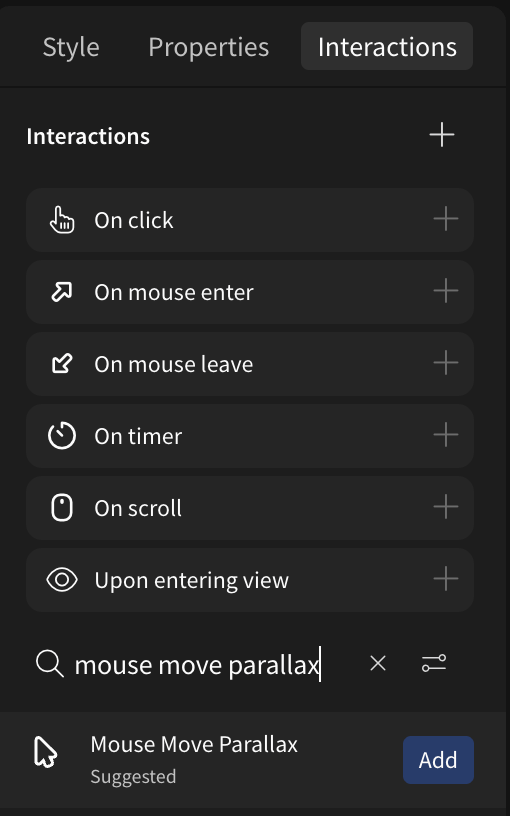
In the example above, we have used Vev's mouse move parallax add-on, located in the Interactions menu to the right of the editor. You can use this on multiple objects to create an effect like we have, or to one object to make it stand out. Just attach the add-on to your desired objects and customize it to your own needs. Like our example? Check out the tutorial below!
In this video tutorial, our very own Sturla shows you how to create a blurred mouse parallax effect in Vev — without coding a thing.
Using our pre-coded features, you can customize this hover animation for your own designs.
If coding is more your thing, CodePen offer a great demo on creating image hover effects with CSS. From zoom in and rotate, to grayscale and opacity effects, you’ll find a trick or two in this handy demo!
Knowing the different hover animations available and how to add them to your Vev projects is all well and good, but you should keep in mind the following when it comes to creating a high-quality, usable website:
We built Vev to empower you to bring your wildest ideas to life on the web. Design stunning, fully-responsive sites with our pre-coded components—including hover animations, animated charts, and more! Or, create your own advanced features directly with custom code. Publish anywhere on the web when you’re ready.