Interactive Websites:
Start Creating Immersive Content
Interactive websites have the power to cut through the digital noise, pull in your audience, and hold their attention.
What Are Interactive Websites?
The rise of interactive websites has been pretty impossible to miss. The days when websites were flat and static are gone. Interactivity has quickly become the new standard for web experiences—at least, if you want to stand out and engage your audience.
In web design, interactivity is a user-driven function in which the user becomes an active participant of your content, and is able to personalize their experience—sometimes by clicking, often by simply scrolling through. Interactive websites react to a user’s actions and combine a variety of techniques like animations, transitions, videos, GIFs, and micro-interactions to create a living, breathing experience.
Interactive websites aren’t built just to be more visually appealing—they’re also fun to use and extremely memorable. They provide an exciting, enjoyable experience that draws readers in and encourages them to scroll through everything you want them to see.
There are many different areas of interactive website design—and cover some of the most popular ones and how to use them later in this article—but it’s useful to understand a bit about how we got here first; how the motionless sites of the early 1990s turned into the immersive, responsive sites of today.
The History of Interactive Websites
It’s no secret that the web is constantly evolving. Whether it’s algorithms or design, the advancement and shape shifting of the internet can seem impossible to keep up with. But this is also what makes the web such an exciting and creative space.
Even though interactive websites are still a relatively recent concept, they’ve evolved a very long way over the past couple of decades. Just like the original theory of evolution, this is also a case of survival of the fittest, and sites that failed to evolve and improve were left behind.


The first website went live in 1991, and only contained text.


By the mid-90s, things started to pick up, and browsers were now able to display both text and images.


In 1996, Flash was introduced, allowing you to design any shape or image on your site for the first time. CSS soon followed.


After the launch of Google in 1998, progress accelerated. Sites moved away from the overuse of bright colors to focus more on the readability and functionality of websites by the early 2000s. The first Flash Animations were used, and animated content began to be integrated.


In 2007 the first mobile browsers were launched, which instantly made responsive web design more relevant.


The first responsive website design was launched in 2010, and other design trends like animated GIFs and parallax continued to evolve, making websites easier on the eye.
Since then, there’s been an enormous shift away from static content towards interactivity, and today the web is full of immersive web experiences. Whether it’s horizontal scrolling content, responsive graphics, or fun animations, the modern web is infinitely more interesting, attractive, and engrossing.
Why Does Interactive Web Design Matter?
Interactivity in web design comes with a whole host of benefits—for those who create on the web, as well as those who explore it. Yet, it’s also something that modern audiences are expecting. Here’s why everyone should look to build more interactivity into their websites:
A new standard for web
Interactivity has become such a popular trend that audiences now expect it. Research from Webfx found that 75% of website credibility comes from design and that users spend 88% longer on pages with video, so companies need to seriously invest in creating high-quality, beautifully designed websites. Interactive touches are a great way to position your brand as innovative, progressive, and contemporary.
The rise of immersive storytelling
In recent years the popularity of web editorial has rocketed. Brands know they need to produce absorbing long-form content to sustain reader engagement and interest, but this doesn’t mean simply writing long articles. Web editorial is as much about design as it is about content, and whether you use animated charts, videos, or scrolling timelines as a narrative technique, your website must be interactive to support it.
Standing out in a saturated market
It’s no secret that the web is a crowded space. With nearly two billion websites online (at last count) brands need their site to help them cut through the digital noise. By creating memorable experiences that engage and connect with your audience, you’re increasing the chances of people returning—and, therefore, becoming a customer or supporter.
The importance of SEO
Today, SEO is still a crucial part of web design, and having an interactive website will boost SEO in several ways. By increasing engagement, interactive sites often enjoy a long “time on page”, which tells algorithms your site is useful and relevant to a specific search term. Interactive sites can also encourage sharing and secure more backlinks, both of which bolster SEO.
Types of Website Interactivity
Aside from opening up a whole world of creative possibilities, interactivity can make your site truly unique. Your website’s design massively influences how people perceive your brand—according to one study, 94% of first impressions are determined by it—and interactivity can lend an instant premium feel. Here are just a few design techniques you can use to create memorable interactive websites:
Click-triggered interactions
This is when a user clicks a button or link to trigger an interaction. They’re content elements that users can directly control and manipulate through click. Examples include hotspot images and 3D objects that let users explore more information or discover new perspectives, navigational options that let them follow a tangential story and choose their journey, and micro-interactions on buttons, loading, or selections that act as hidden stories or “easter eggs” in the design.
Hover states
Hover states, or hover effects, are a type of micro-interaction. They’re a subtle way to capture the user’s attention, easy to build, and they don’t introduce too much distraction in a design. Popular examples include hover image carousels and hover-triggered animations, both of which come to life when you hover over them and encourage the user to explore more content.
Scroll-triggered effects
Scrolling is one of the simplest actions a user can make, and it’s also one of the most effective ways to add interactive elements to your design. As a user scrolls through a page, elements begin to animate or move. This could be anything from playing audio, parallax scrolling, scroll-triggered animation, scroll zoom, showing a scrolling progress bar, scrollytelling sections, horizontal scrolling timelines, Lottie animations that move on scroll, and beyond. Long-form scrolling has so many options to explore, from the subtle to the overt.
Database integrations
This is the ability to apply logic to components so user input returns meaningful information or data. Think of a calculator tool or quiz that returns content dynamically based on the information a user enters. People don’t usually like giving out personal information, but by making the process more enjoyable—for example by turning a contact form into an interactive game—users will be more enthusiastic about entering their details.
Popular Interactive Website Design Elements
Advanced Animations
Weave click-, scroll-, and hover-triggered animations throughout your story to guide and reward your readers' attention. This kind of subtle participation keeps them scrolling and creates a more memorable experience.
Parallax Scroll
Background elements move at different speeds to foreground content, creating instant depth and perspective. Take this to the next level by using a full-width background video.
Show / Hide
Engage readers with elements that appear or disappear on click. Great for pop-ups and quizzes.
Scroll Speed
Add subtle depth and movement to your design, and make certain elements linger on the page.
Horizontal Scrolling Timelines
Build timelines to clearly communicate complex sequences and chronological storytelling.
Interactive Website Examples
To look at these elements in context, we’ve compiled a list of interactive website examples to get your creative juices flowing.
How to Build an Interactive Website
Building an interactive website doesn’t have to be an overly complicated process—and it also doesn’t need to make your website inaccessible when you use modern web standards. Thankfully, there are options available for creatives from all backgrounds—whether you know how to code or not.
Create interactive websites with JavaScript
If you’re handy with JavsScript, CSS, and HTML, check out this extremely useful introductory guide from Smashing Magazine. It provides a high-level overview of what's involved in building an interactive website from scratch, exploring different ways of adding interactivity to a website and offering best practice advice on when to use these techniques and when not to.


Create an interactive website with no-code
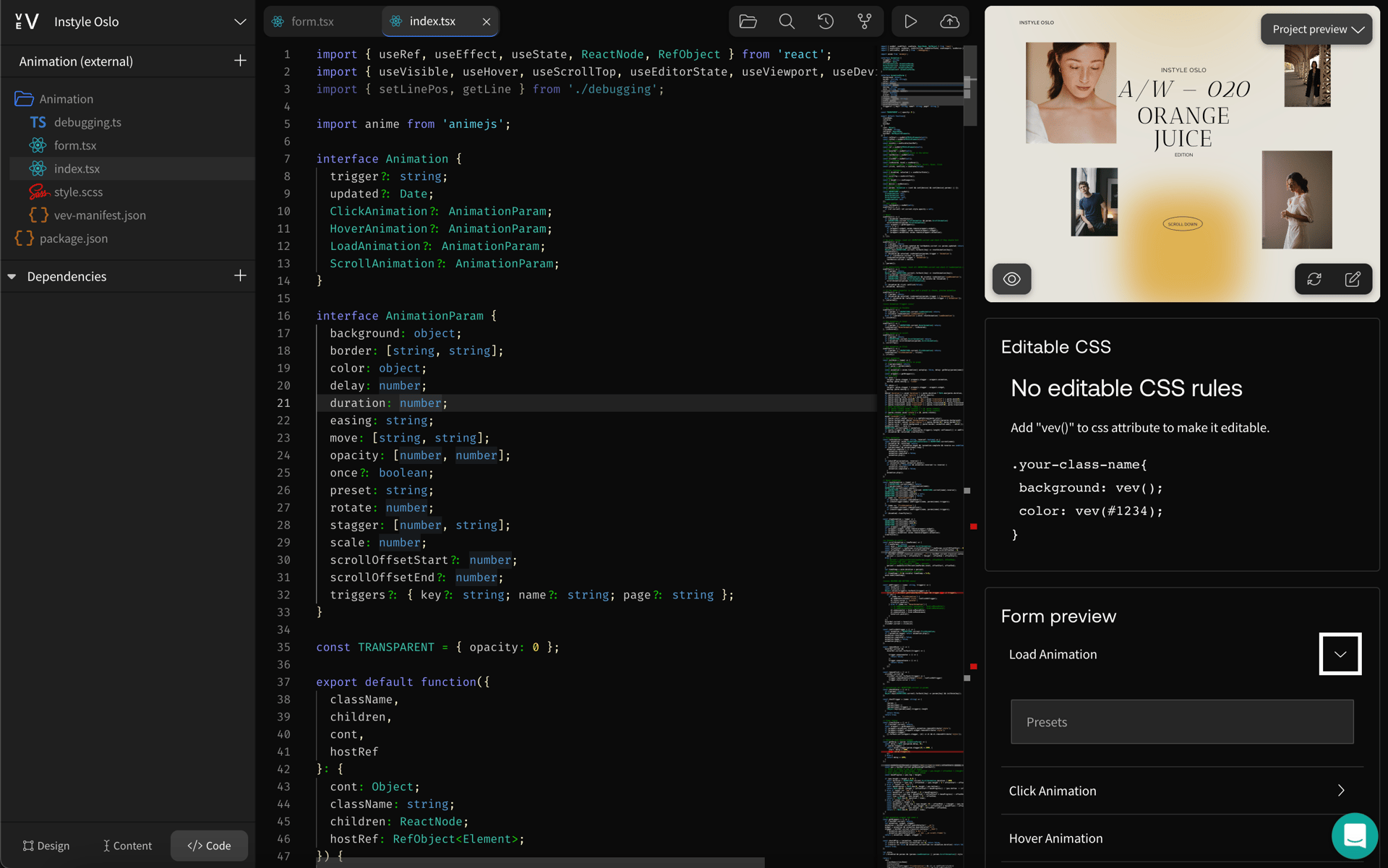
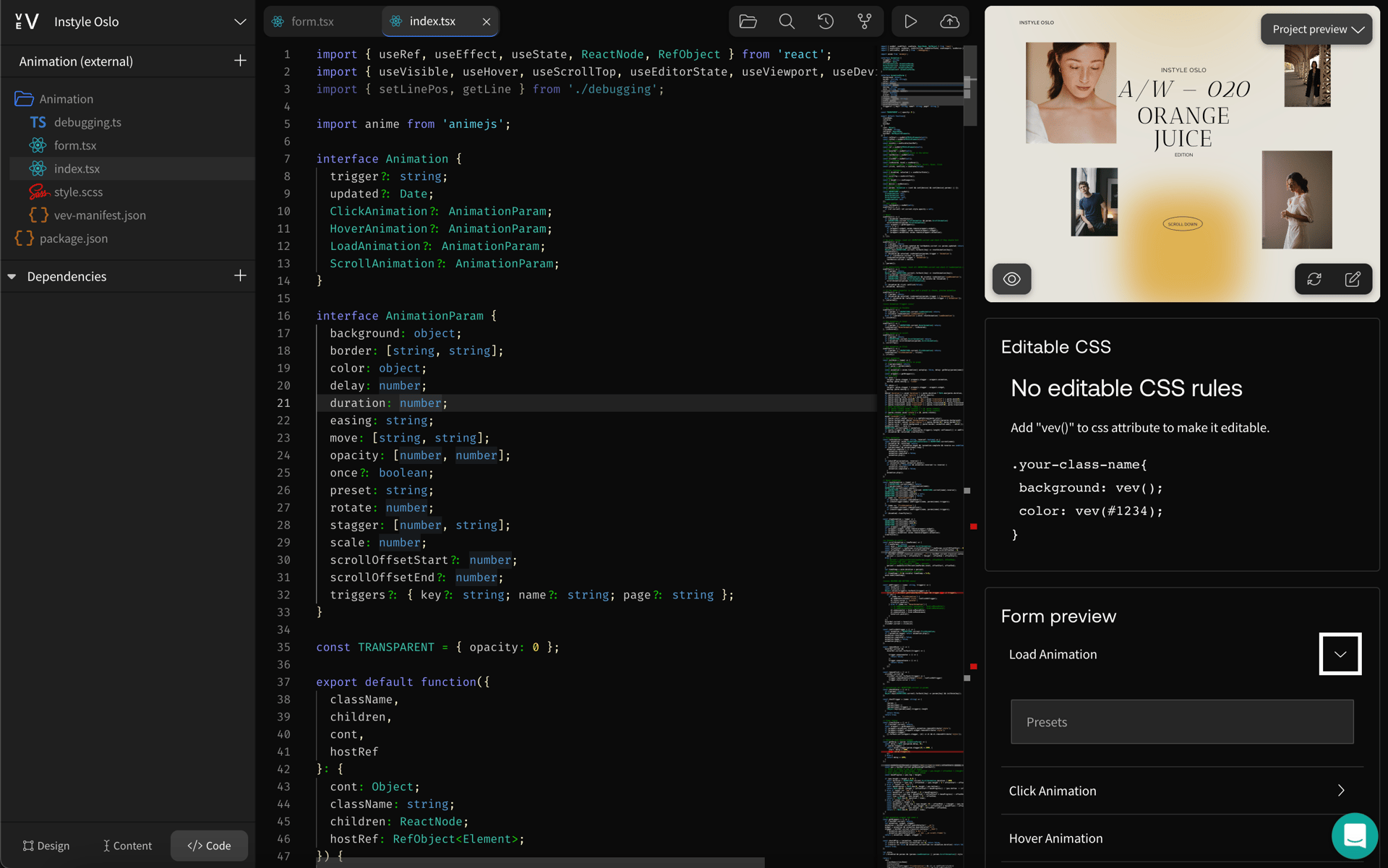
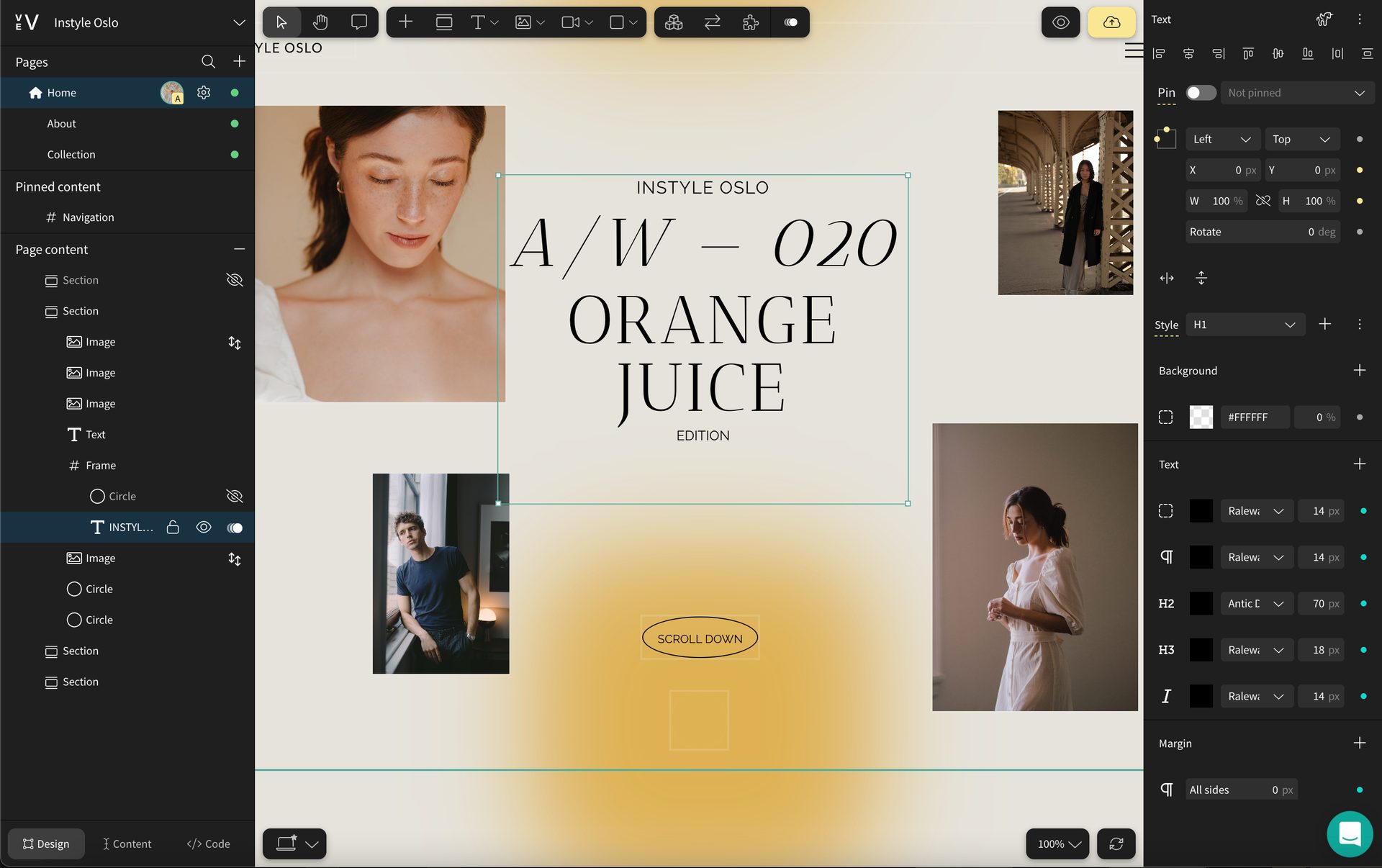
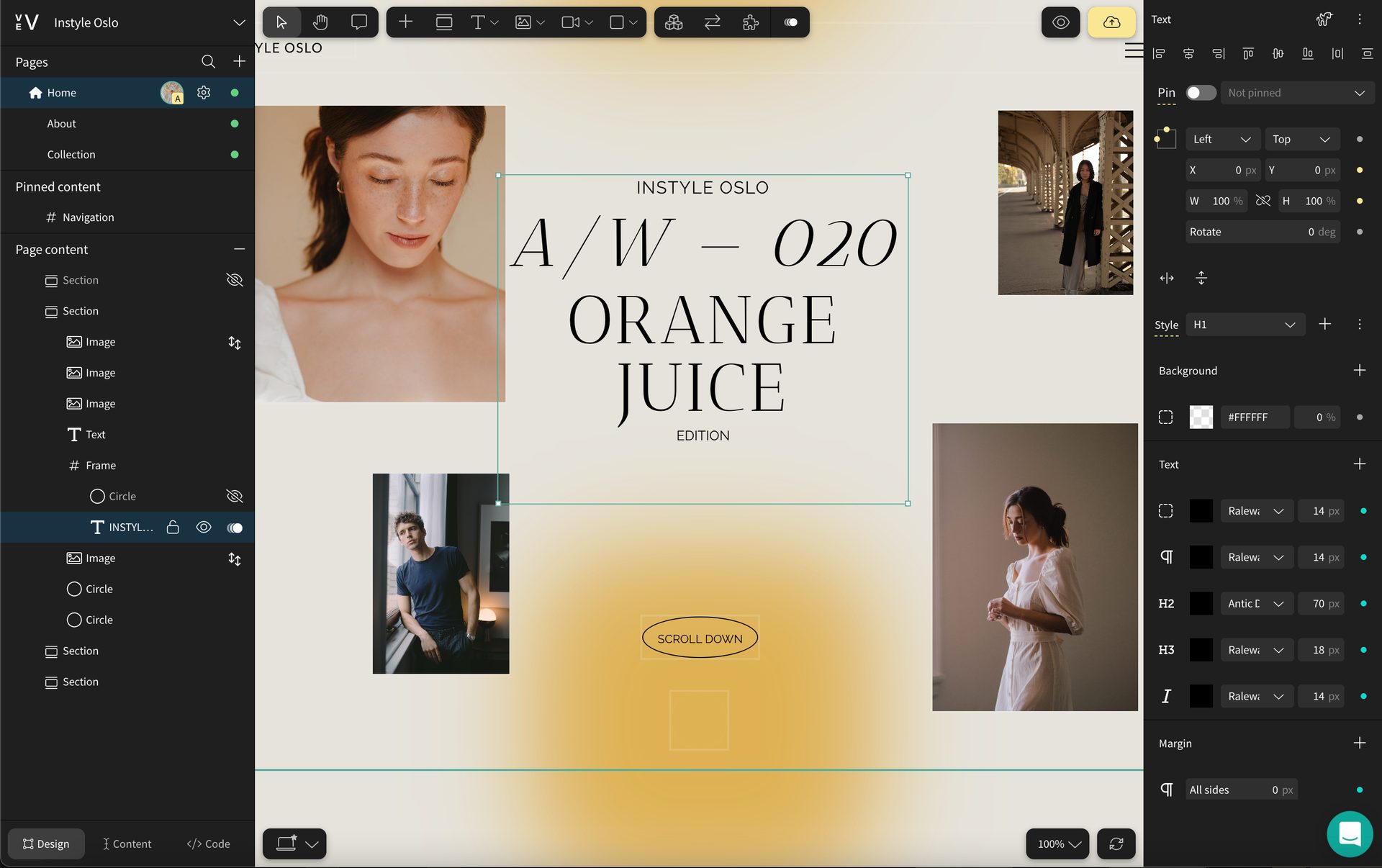
For those who don’t know how to code, or are tired of simply coding the basics over and over, a new breed of web creation tool is streamlining the whole process. Tools like Vev let non-technical users create and publish premium, fully-responsive interactive websites using pre-coded interactive components—all without involving a developer. Developers can also benefit, building on top of components to create advanced custom features, instead of spending time coding the basics from scratch.


Vev is enabling a new generation of creatives to craft and publish interactive visual stories without knowing any code.
Creating an Interactive Website Without Coding
No-code web creation platforms like Vev are redefining who can create on the web. This short demo walks through some of the most popular pre-coded interactive Vev components that non-technical creatives can use to quickly create and publish premium interactive websites.
Interactive Web Design Best Practices
To get the most out of interactive web design, it’s important to strike the right balance between interactivity and providing useful information. Too much interactivity—or interactive designs that draw too much attention—can quickly become overwhelming and destructive. Not only can they disrupt the user experience, they can also drown out the actual message they’re trying to get across.
Remember that interactivity is a tool that serves a purpose—it should have a function. No matter how skilled a designer is and how beautiful their work may be, interactivity should never be a pointless decoration.
To make sure you’re sticking to web design best practices, you need to be clear on the goal behind each interactive element. Always focus on the accessibility of content and on user experience rather than just developing the interaction itself. Key questions to ask yourself include:
Will the user understand and expect the relevant action that occurs?
If content is hidden, will the user know how to access it?
Does the additional user input involved actually improve the overall experience?
Will this interactivity actually be usable on all devices?
Keeping Visual Storytelling SEO-Friendly
While the benefits of slick interactive websites can be huge, it’s also important to ensure your site remains SEO-friendly. Web design has a direct impact on user experience, which in turn affects SEO, so you need to keep usability in mind at all times.
Undoubtedly, the biggest performance concern in interactive web design is page loading time. If your page is weighed down with heavy assets, it can take a long time to load—and if yours takes longer than three seconds, you stand to lose almost half of your visitors.
For more, read our guide on SEO in web design.

Make loading an engaging experience
If you’re concerned about page loading time, there is good news. Loading screens can actually be a great opportunity to hold your visitor’s attention while also showing off some personality. By adding an attractive animation to the loading bar, you’ll help engage your audience while also communicating progress. Likewise, you can use the loading screen to provide the user with a fun interactive experience. If there’s a game they can play while they wait, for example, there’s much less chance of the user becoming frustrated and bouncing.
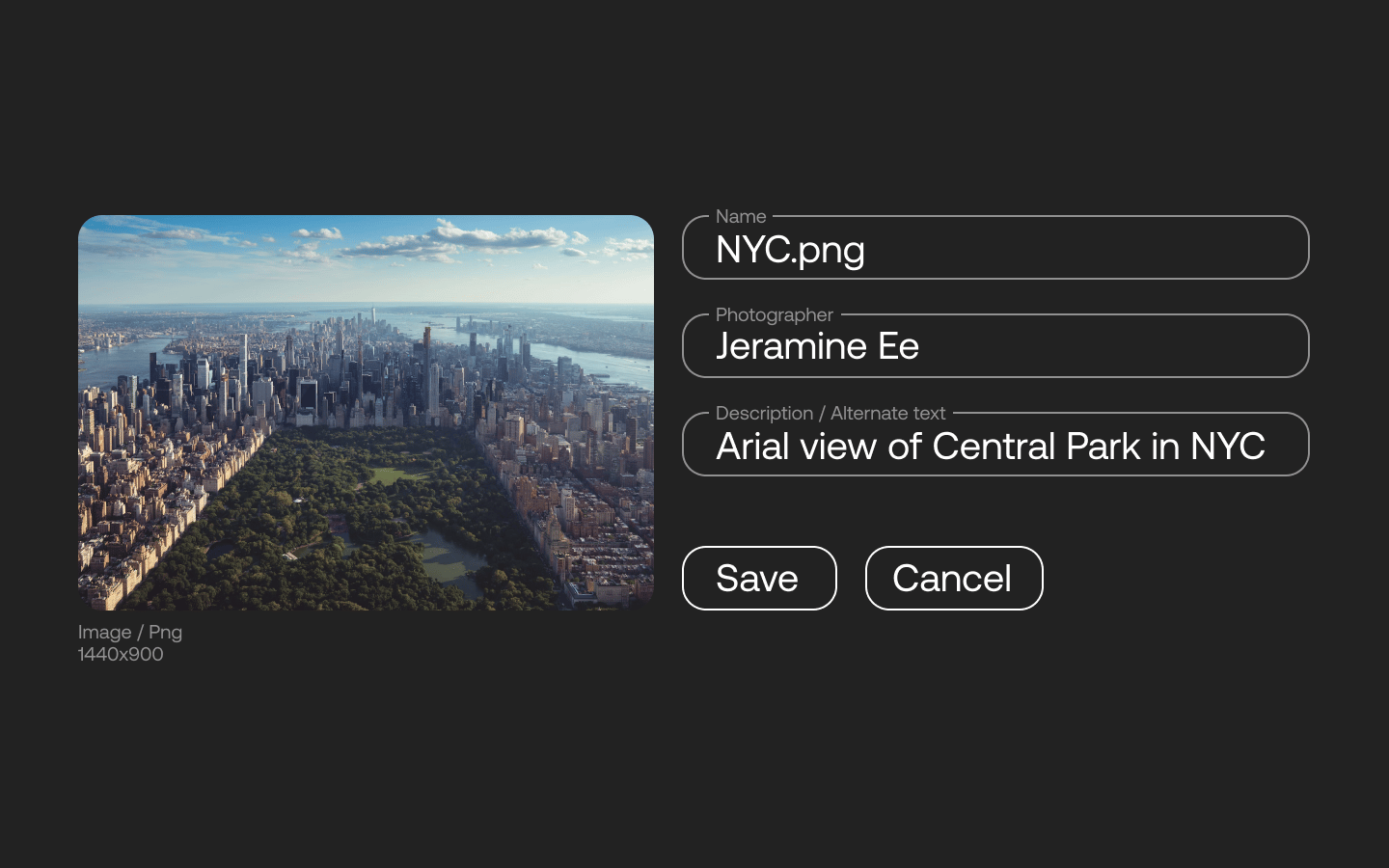
Follow best practices for visual assets
If you’re using visual media, you also need to make sure search engines are able to crawl it. It takes Google longer to crawl JavaScript compared to HTML, so this is something else you need to be vigilant about. Always use proper file names, alt tags, and descriptions to make it easier for Google to know what your visual media is actually about. Be sure to compress file sizes where possible, too, as this can significantly improve loading and downloading speeds.


Test your site’s performance regularly
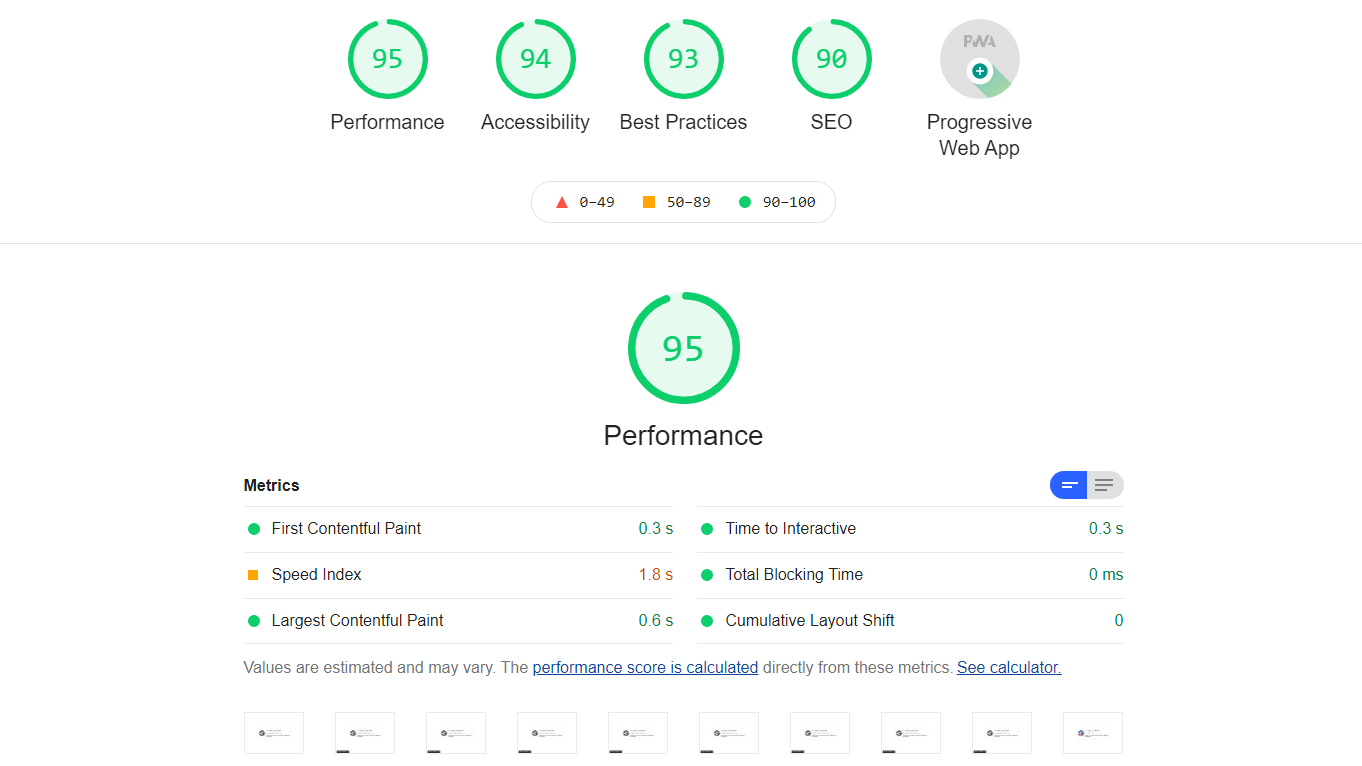
If you’re not sure whether your interactive website is working to Google’s standard, there are lots of ways to test its performance. Tools like WebPageTest, Google Lighthouse, GTmetrix, DareBoost and Yellow Lab Tools are all good ways to check web performance.


Ready to create an interactive website?
Drag and drop Vev's pre-coded interactive components to your canvas to get started. You can create as many projects in Vev as you like for free, adding a plan when you’re ready to share your site with the world.























