Web editorial has the power to captivate your audience, supercharge SEO, and—in a digital world dominated by fast content—help you create a quality brand that engages audiences, gains industry authority, and stands out from the crowd.
In this guide to editorial web design
The rise of web editorial
In the world of the web, content has long reigned king, but in recent years there’s been a shift in the type of content that’s most effective. In the past, it was common for marketers to focus on short, succinct content. The growth of the attention economy—where brands have to stand out in a world of decreasing attention spans and constant, deliberate interruptions online—led many to believe that content should be short and sweet.
Yet, the past few years have witnessed a complete shift: while there’s still space for short-form snippets, it’s long-form content that has been returning the best results. Research from Orbit Media suggests that the longer a blog post is, the better it performs, with blog posts longer than 3,000 words doing best.
Blog article lengths that give strongest results

(Source: Orbit Media)
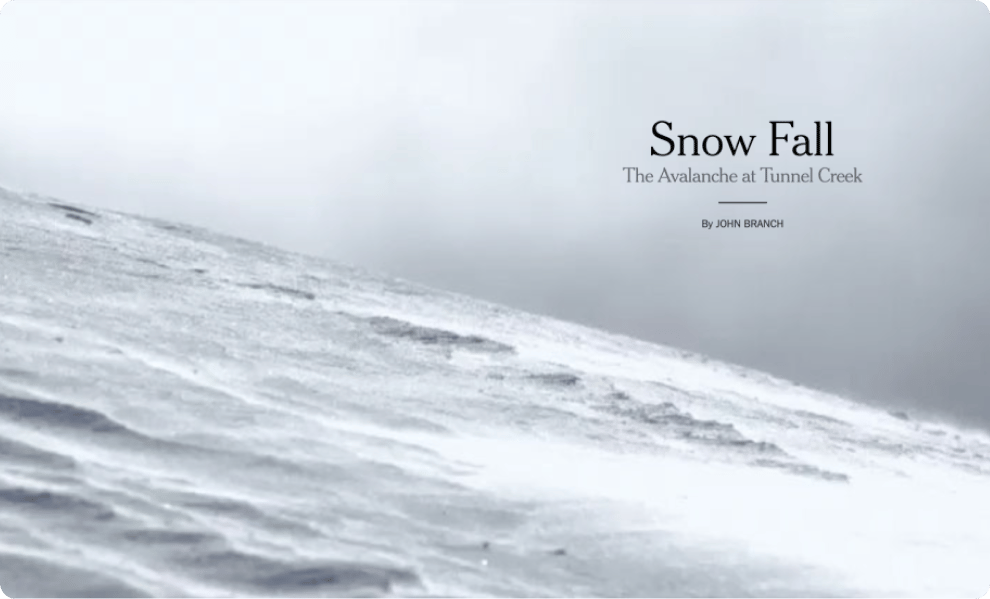
This shift to long-form content has its roots in the expansion of immersive digital journalism. As premium publishers transitioned from print to web, they realized that simply moving their content onto a digital platform wasn’t enough; they needed to adjust their journalism and content to the digital age. The New York Times in particular is viewed as a pioneer of immersive web editorial, and its use of scrollytelling as a form of editorial web design has been popularized and imitated by countless other publications.
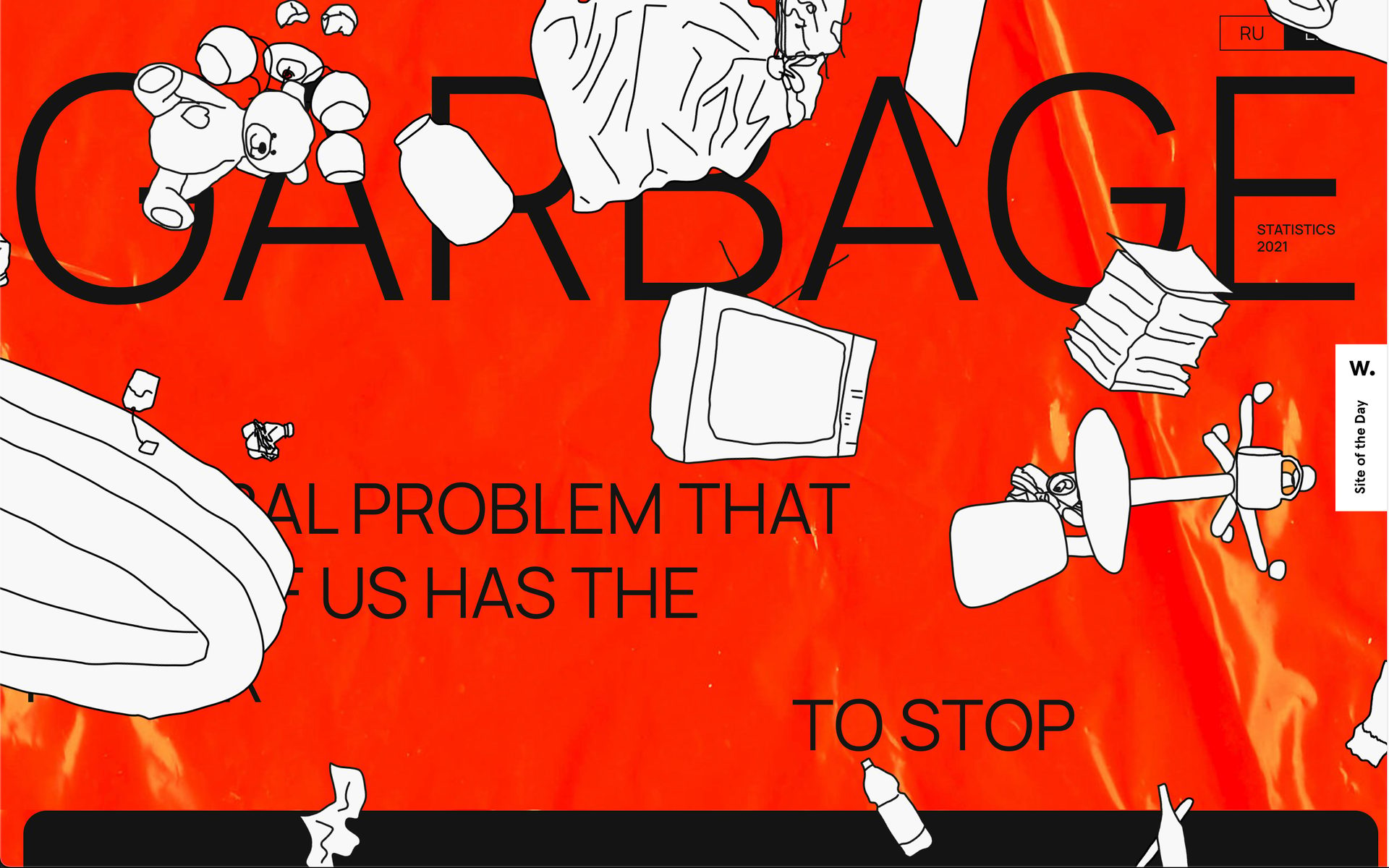
But it isn’t just in journalism where long-form storytelling has been so effective. No longer the preserve of traditional media publishers, long-form content is now a powerful tool used in many brand marketing strategies, particularly in the form of “advertorials”. In a digital world focused on clickbait content that’s built for algorithms, brands are increasingly making the decision to choose premium, quality, “slow” web editorial that’s unmistakably designed for humans.
Why brands are scaling long-form digital content
At first glance, long-form, story-driven content might not seem like the smartest idea when it comes to engagement. If our attention spans are shorter than ever, surely giving users even more content to read would be counterintuitive. So why does it work? Why are more brands than ever producing more of it?
In a word: storytelling. Reading and sharing stories is part of our history, and almost certainly part of our future. We like to find value and meaning in the things we read and watch, and if story-driven content is well presented and cleverly structured, it captures our interest and creates a memorable, enjoyable experience.
Story-driven content is also a great way to build authority and trust. By producing long-form content that delves deep into a topic, you’re positioning yourself as an expert in your field. Having the space to expand your ideas and offer meaningful insights to your audience showcases your expertise, and positions you as a thoughtful, useful brand.
Then there are the SEO implications. All content, no matter how short, should be geared towards SEO, but with long-form content you have far more room for improvement. Studies show that if you want to rank highly in search results, long-form content can be hugely effective.
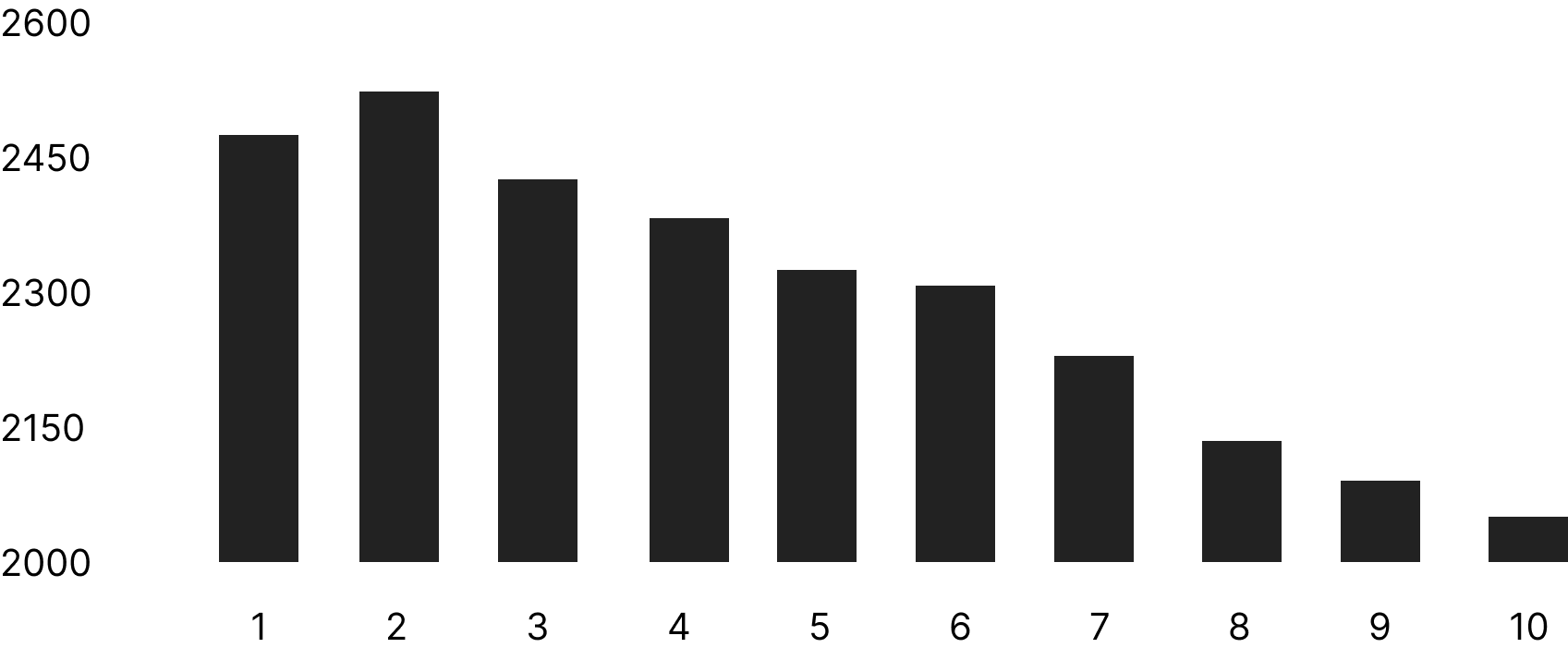
Avg. content length of top 10 results

Source: SerpIQ
A study by SerpIQ found that the top-rated posts in the top 10 search results were all over 2,000 words, and new research by Backlinko supports the idea that long-form content outperforms short-form.
" Articles over 3,000 words get on average 77.2% more links than shorter ones.
(Source: Backlinko)
Popular digital editorial design techniques
On to the bones of actually bringing your story to life digitally. The web design techniques you use to tell your story are just as important as the narrative approach itself. These are the main editorial web design techniques we keep seeing again and again:
Inspiring editorial website design examples
To look at these techniques in the wild, we’ve compiled a list of some of the most striking editorial websites to draw inspiration from.
No-code is revolutionising interactive editorial design
Web editorials are often information-rich and much lengthier than commercial content. For this reason, the design needs to create intrigue and engage readers from the get go.
For many businesses, it can be extremely expensive to create cutting edge editorial web designs, particularly if more interactive design is involved. It can be time consuming, particularly when working to rigid content calendars and high-volume production schedules.
More often than not, the result is a lacklustre static web page that is still rooted in the early days of blogging. Yet, this doesn’t have to be the case.
The rise of no-code web creation tools is removing the technical barriers, timelines, and costs traditionally involved in producing premium web editorial content. Armed with a library of pre-coded interactive design components, you can quickly produce stunning interactive editorial content for a fraction of the cost, while publishing your editorial content directly to your existing domain through our export and embed functionalities.
How to create an interactive web editorial
Adapting CMS templates
Chances are you’re already working with a Content Management System (CMS). To create more visually interesting articles with interactive elements, you’ll need to adapt your existing CMS templates—which will likely require a developer. Popular entry-level CMSs like Wordpress, with their plugins and templates, allow content creators to get quite far on their own, but they often produce extremely generic, uninspiring designs and can only be customized to a point. To future-proof your content, consider using a headless CMS instead. This will allow you to connect the database where you manage your content to a more flexible front-end builder tool, allowing you to take advantage of cutting-edge web design trends.

Creating interactive editorials with no code
A new breed of no-code web creation platforms is making it faster and easier for non-technical and technical creatives alike to create and publish premium editorial. Content creators and designers can simply drag and drop pre-coded storytelling design components to a canvas to visually design fully-functional, responsive websites by themselves. The best also support custom coding, allowing developers to quickly expand interactive without coding them from scratch, and easily realize edge case concepts.
" Vev is enabling a new generation of creatives to craft and publish interactive websites without knowing any code.
Narrative approaches behind great editorial design
Of course, long-form web editorial only works if it’s actually interesting and well paced. There are a load of different narrative approaches you can use here, but the most popular include:
Visual storytelling
While writing is an important part of long-form content, words alone aren’t enough to keep people engaged online. Visual storytelling uses photography, video, audio, animations, and illustrations to bring stories to elevate text and tell compelling, engrossing stories.
Data storytelling
Data storytelling is much more than an article studded with numbers and statistics. By transforming fact-driven data into creative visuals, brands can convey statistical information in a far more engaging and imaginative way.
Interviews
Then there are articles that are essentially long, in-depth interviews, where the format is like a conversation, or a transcription of an in-person Q&A. This narrative approach is centered on character and personality, drawing readers into a topic by exploring other people’s perspectives and experiences.
Investigative reporting
Investigative reporting has always been an especially valued form of journalism. While investigation can require painstaking research and patience, investigative pieces in the digital age have the benefit of better tools—and data storytelling is especially useful here.
The anatomy of the best digital stories
We’ve looked at different narrative approaches and design techniques behind the best web editorial on the web, but how do you pair them together to give your story soul? Keep these best practices in mind when designing long-form content to help your story cut through:
Journalistically-led
Journalistically-focused content often starts with an instant hook, drawing the reader in from the start. This hook is often a provocative statement, interesting detail, or emotive reflection from the story’s protagonist, creating immediate stakes within the story.
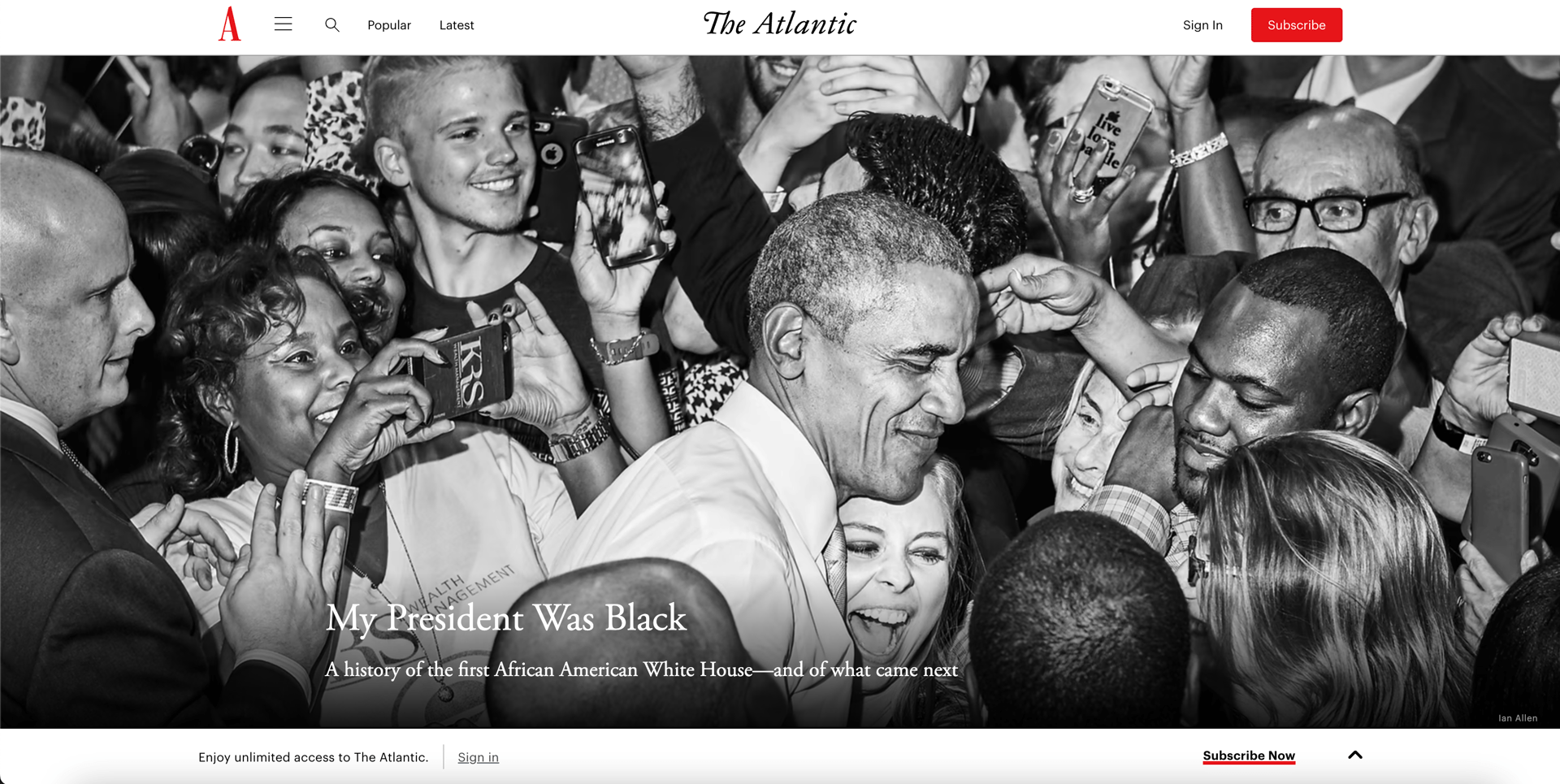
The Atlantic’s article about Barack Obama’s presidency, which was brought to life with videos, images and audio, and formatted to create a seamless scrolling experience, is an excellent example of this type of content.

Human intrigue
Emotive personal accounts are powerful tools. By nature, human beings seek connection with others, and so we’re drawn to content that’s personal and relatable.
This type of content often transcends the people it's about and digs deeper, exploring a topic, its consequences, and bigger picture reflections. An impressive example of this is SBS’s interactive retelling of The Boat, a short story by Nam Lee. Immersive scrollytelling techniques and graphically-led art direction make this sing.
Designed to engage
Content that’s designed to sustain engagement over an extended period has become extremely popular. Good examples of this are the The New York Times piece about face masks and—a great data storytelling piece—The Washington Post’s visualization on spreading (both of which went viral).
This type of content is studded with interactive elements and animations—from data visualization and video, to animated graphics and even audio—rewarding the reader with a diverse, multi-sensory experience.
Web editorial is an SEO superpower
Why exactly is long-form content like web editorial so good for increasing your brand’s organic reach? Firstly, it makes it much easier for you to build out your keywords, including both short-tailed and long-tailed variations and synonyms. If you’re writing content that’s at least a couple of thousand words, you’re able to fit in all your keywords naturally without having to resort to stuffing.
Long-form content also usually contains multiple headings, internal and external links, and multimedia, all of which improves readability and can help improve SEO ranks, as well as give you a better chance of achieving a Google Featured Snippets position.

Plus, there’s the fact that long-form content is written with the aim of being either useful or interesting (or both). If people find your content interesting or useful, they’re far more likely to link to it or share it. If your content contains helpful information and facts, you’re boosting your chances of other brands and companies within your industry backlinking to it, which will also boost your rankings on Google.
Of course, long-form content also increases the time people spend on your site. Obviously, writing a 20-minute feature will increase the time people spend on your site and reduce the chances of them bouncing too (provided they actually read the full article or guide). The more time people spend on your site, the more trust they’re likely to place in you. Google picks up on this too—research shows that websites with a high “time on site” ranking are more likely to be listed further up on the SERPs, as Google concludes that users find the site helpful.
Designing web editorial for SEO
While creating a good-looking UI and an intuitive UX is important, you still need to factor in the effect it will have on SEO, and address any performance concerns. Visually-heavy web editorials can severely extend page load times, which impacts your site’s SEO performance—53% of readers bounce on mobile if a page doesn’t load within three seconds. Search engines also can’t crawl visual media, meaning web editorials should always be thoughtfully constructed to include SERP-readable text content.
To create a web editorial that actually performs and is discoverable, we’ve created a checklist of everything you need to consider for SEO in web design. Just remember: SEO isn’t something to think about once you’ve made your site look beautiful; it needs to be built into the design process, and thinking about the design, format, and even code of your site are crucial for your content to perform well.
More on web editorial
Ready to create digital editorial content?
Use Vev's pre-coded interactive storytelling components to quickly craft a powerful narrative. Then publish it anywhere on the web when you’re ready—including to your existing website.