The Tech Behind Great Digital Storytelling
August 23, 2024
Words by Jeff Cardello
Digital storytelling, through its melding of words, visuals, interactivity, and use of multimedia, makes it possible to tell powerful narratives that better connect and resonate with those experiencing them.
We’re going to cover the basics of digital storytelling, the myriad of forms it may take, as well as the digital storytelling tools and techniques you can use to create meaningful and engaging web editorials.
What is digital storytelling?
In the early days of the internet, there weren’t too many options for how you could layout a website. Working with basic HTML alone, designers generally placed text, images, and links in plain rows and columns. Visitors could scroll up and down, as there wasn’t anywhere else they could go.
The modern web is a very different place. With hundreds of typefaces, CSS to customize a website’s look and feel, interactivity, and animations, designers have plenty of tools to build artistic designs. Content no longer has to sit flat on the screen, but can materialize and move depending on where someone scrolls or what they interact with through the powers of JavaScript. The internet is no longer a static space of text and images but an active medium for telling stories.
A brief timeline of digital storytelling tools and developments
1970s: Colossal Cave Text Adventure

Image source: https://commons.wikimedia.org/wiki/File:ADVENT_--_Crowther_Woods.png
While computer games like Tennis for Two (1958), and Space War (1962) are the earliest examples of graphics-based games, Colossal Cave Adventure (1976) was text only, where players’ commands determined how the story would proceed. While home computers were a few years off from widespread adoption, this journey of treasure, trolls, and dragons could only be played on the PDP-10 mainframe computer. This was the beginning of interactive storytelling games that would inspire Zork (1980) and many other text-based adventures.
1980s: Graphic user interfaces
The advent of graphical user interfaces like Apple macOs and Microsoft Windows and greater home computing power made it possible to offer games, educational software, and other applications that utilized simple graphics and sound.
1990s: The rise of the internet and CD-ROMS

Image source: https://en.wikipedia.org/wiki/File:MystCover.png
Quite a few significant developments in digital storytelling tools happened in the 1990s. Cascading Style Sheets were introduced in 1996, and became compatible with popular browsers like Netscape Navigato and Internet Explorer opening up possibilities for more visually rich and interactive web experiences.
Multi-media CD-ROMs games like MYST changed home computer games, giving players gameplay that was filled with both visuals and audio.
2000s: Broadband and streaming
With broadband being more readily available, it made it possible to include streaming media like music, videos, and animations on websites, allowing for more sophisticated ways of telling stories
2020s: Immersive storytelling
Advances in web development, virtual reality, faster CPUs and GPUs, and speedier internet connections make it possible to put people in three-dimensional digital worlds.
Modern digital storytelling tools and techniques
Interactivity
Through clickable features, UI elements, scroll-triggered animations, and other user-initiated actions, digital storytelling is alive with motion. Effects and animations create captivating visual moments, dazzling visitors and inspiring them to explore further.
As its name implies, the Giant Magellan Telescope, is indeed humongous. This interactive design tells the story of the technology that makes it 200x more powerful than standard research telescopes. With scroll-triggered animations like the telescope that scans the twinkling starry sky, text-fade ins, and beautifully rendered 3D visuals it makes learning about the science behind the telescope an exhilarating and interactive experience.
Complicated topics like astronomy can be tough to explain and risk losing people’s attention. Digital storytelling makes it possible to offer visually dynamic user experiences that make learning more interesting.
Immersive storytelling
Digital storytelling tools make it possible to integrate animations, audio, video, and other media that transforms the two dimensions of computer screens into fully immersive experiences.
In this branded content from Hyundai in partnership with the Wall Street Journal, visitors enter into a portal that transports them into a swirling liquid world of cool blues and gentle luminescence. As you explore it through a glitchy electronic avatar, you’re led to various points that describe the automotive and transportation technologies Hyundai is developing. It’s surreal and atmospheric while conveying important things that they’re working on.
Advancements in digital storytelling tools for working with 3D animations and augmented reality make it possible to create immersive pieces like Hyundai’s that put visitors at the center of the story and give them autonomy in how they experience it.
Animations
Digital storytelling tools for creating multi-step animations, parallax scrolling, 3D visuals, and micro-interactions help elevate digital storytelling into more exciting and engaging user experiences.
Illustrations
Whether rendered in a hand-drawn style or one that’s slick and hyper-futuristic, illustrations can have a huge influence on how people perceive and react to a story.
Data visualizations/Infographics
Digital storytelling tools that can put statistics, timelines, geography-related data, demographics, and other types of data into the form of data visualizations let you add quantitative information to digital stories that provide context and a better understanding of what their numbers represent.
Audio
Whether it’s a field recording a trickling stream, the dramatic swell of synthesized strings, or a voice narration, audio can add a sense of ambiance or offer readers more information. Digital storytelling tools for working with and editing audio make it possible to create audio clips that will help in telling your story.
Video
Video can take several forms in digital storytelling. It’s often used in the background to establish locations, explain concepts that are too difficult through words alone, or to give visitors extra content that fits with a story’s theme.
Scrollytelling
Scrollytelling often incorporates multiple digital storytelling tools in putting content and visuals together that are unveiled or triggered as a visitor moves through a website. This style of telling digital stories gives visitors control over when they see new pieces of content, empowering them to move through it at their own pace.
Learn how to use scrollytelling in Vev in our video tutorial.
Different ways that digital storytelling is used
Brand stories
Digital storytelling tools offer many creative ways for companies to tell visitors about their histories, the products they develop, year-end reviews, and their plans for the future.
Tapping into the power of AI and data, Oddity’s mission is to bring the health and wellness sector into the future. Combining computer simulation like human figures, dramatic scroll-triggered text effects, futuristic visuals, and photos of regular people it brings together what’s human with high-tech, which fits in perfect with its approach to innovation.
Oddity shows through this sci-fi inspired design how digital storytelling can be used in telling brand stories in ways that are more imaginative and exhilarating.
Education
Digital storytelling tools can be utilized in crafting narratives that inspire, inform, and enlighten those scrolling through.
The Bear and his Scarf, tells the story of a bear and his cub who are journeying to watch their favorite football club play. While it’s a beautifully illustrated piece of colorful pencil strokes and paper-like textures, there’s a deeper story. This tale is one of tolerance, where animals must come together to solve the problem of navigating a downed bridge. Put out by Club Bruges, a Belgium football club, it’s an allegory for racism and hooliganism, which are huge problems in this sport. In the end, the animals set aside their differences, tying their differing team scarves together, and getting over the river. This is a powerful message for sports fans, showing that even though we may root for different teams, we are all a part of a larger whole, and to be kind to those who may be different.
Documentaries
The Pollinators of Slovenia, a five-part series from Emergence magazine, tells about the importance of bees, through a design filled with photos, videos, and audio. As the voiceover describes different aspects of these pollinators, visitors can move through the supporting visuals at their own pace.
With videos, creative typography, and audio it’s a beautiful and informative multimedia experience.
The significance of the partnership between tech and storytelling
Think about your favorite television series. Maybe you loved the fantasy and drama of Game of Thrones. Or perhaps you were more a fan of the winking 80’s nostalgia, friendships, and spooky science fiction of Stranger Things. While both these franchises told stories that so many of us couldn't stop from binging, they had a vibe and art direction that made them very distinct. Successful digital storytelling works in similar ways, drawing us into their storylines, and capturing our imaginations through their visuals.
But stories have been around much longer before the art of moving pictures. From the earliest examples like the primitive cave paintings of human figures and animals smudged onto the walls of Lascaux Cave in France 20,000 years ago, the medieval religious scripts scrawled by hand onto calf skins and parchment, the innovation of the moveable type of the Gutenberg press developed around 1440, to the advancement of computers and graphic design software, storytelling and technology have always been interconnected, allowing for new ways for narratives to be told.
While Stranger Things and paleolithic French cave paintings are separated by thousands and thousands of years, they have one thing in common - to convey the experiences of what it is to be human.
Ancient humans may have only had ochre, charcoal, and plant dyes to illustrate cave walls, while modern humans have all sorts of digital storytelling tools in telling others about things that they find important.
Digital storytelling tools — a list
Web design
Vev
We launched Vev to simplify web design, putting at your fingertips everything you need to create interactive and compelling digital stories and other types of websites without having to write a single line of HTML, CSS, or JavaScript. Building sections, adding text, placing images, creating animations, and styling elements, all happen through Vev’s drag-and-drop editor and easy-to-understand menu panels.
A few examples of Vev’s features and digital storytelling tools you’ll find helpful for creating story-based websites include:
- 3D objects
- Scrollytelling videos and images
- Scroll-triggered animations/transitions
- Audio and video embeds
- Parallax Scrolling
Sarga is a beautifully illustrated digital piece built with Vev and details the life of an eel from the moment it emerges from an egg to its journey to the Ottawa River. It’s a wonderful combination of user-triggered animations, scrollytelling text, breakout horizontal sections, and artistic visuals, that teaches the biology of eels through storybook-like visuals and science writing.
Whatever story you’d like to create, Vev offers everything you need to tell it in creative and innovative ways.
Writing
Scrivener

While there is much fun to be had in coming up with the graphic elements of a digital story, one mustn’t forget that any compelling narrative has effective words behind it.
But let’s face it, even for those who have been writing for a while, it can still seem overwhelming when faced with the whitespace of a blank page. It’s not uncommon to have a headful of ideas, with no clear way of knowing where to start and how to organize your thoughts.
Scrivener, with its moveable cards, lets you write down the different parts of your story fast, and gives you the flexibility to move these sections around. This is so much easier than cutting and pasting in a conventional document. While Scrivener doesn’t often come up in conversations about web design, you’ll find it an indispensable tool in writing out content and structuring it, which directly influences how you’ll build a digital storytelling website.
Animations
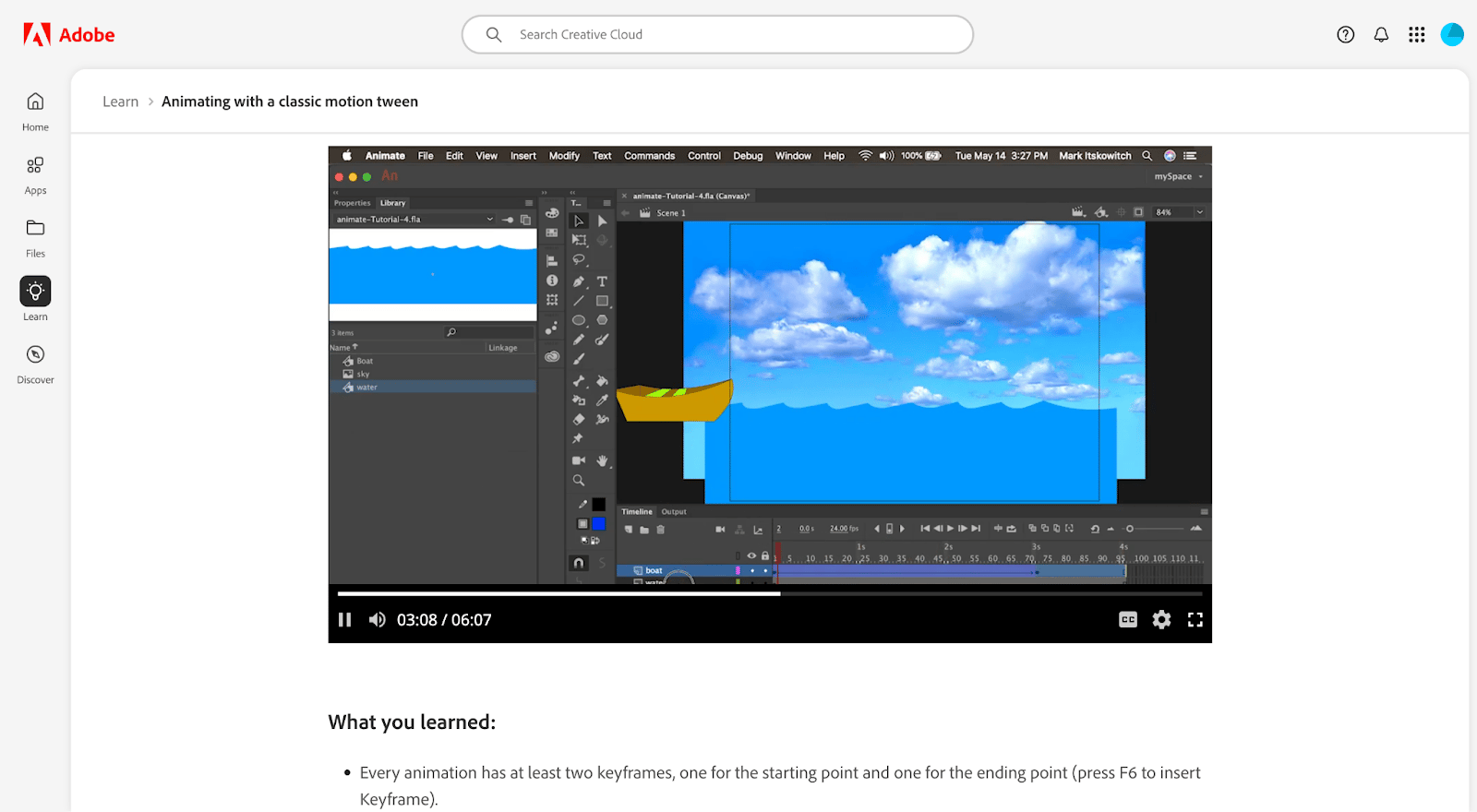
Adobe Animate

With a user-friendly design and being a part of the Adobe Cloud that so many of us are already acquainted with, Adobe Animate is a great tool for crafting 2D and 3D animations. Whether you want to design animated transitions, UI elements, infographics, kinetic typography, or other types of moving visuals, Adobe Animate offers plenty of possibilities with its graphic digital storytelling tools. When you’re done coming up with animation they can be transformed into Lottie files, which are easy to integrate into Vev websites.
Womp

If you’ve ever experimented with creating 3D visuals, things can get complicated very quickly when concerning oneself with things like shapes, textures, and shaders.
Womp strips down the process of creating 3D graphics, free of the overcrowded user interfaces that can make one’s eyes hurt. What you get are simple options along with fantastic looking shapes, materials, functions, and lighting. The learning curve in creating something that looks great is drastically shortened, making it easy to come up with something brilliant.
Spline

Whether you want to create cute characters to inhabit your digital stories, or generate abstract 3D visuals, Spline offers plenty of options in building three-dimensional images and animations. In addition to a wide variety of interactive 3D graphics, you can bring them directly into Vev using its specialized Spline embed object.
Audio
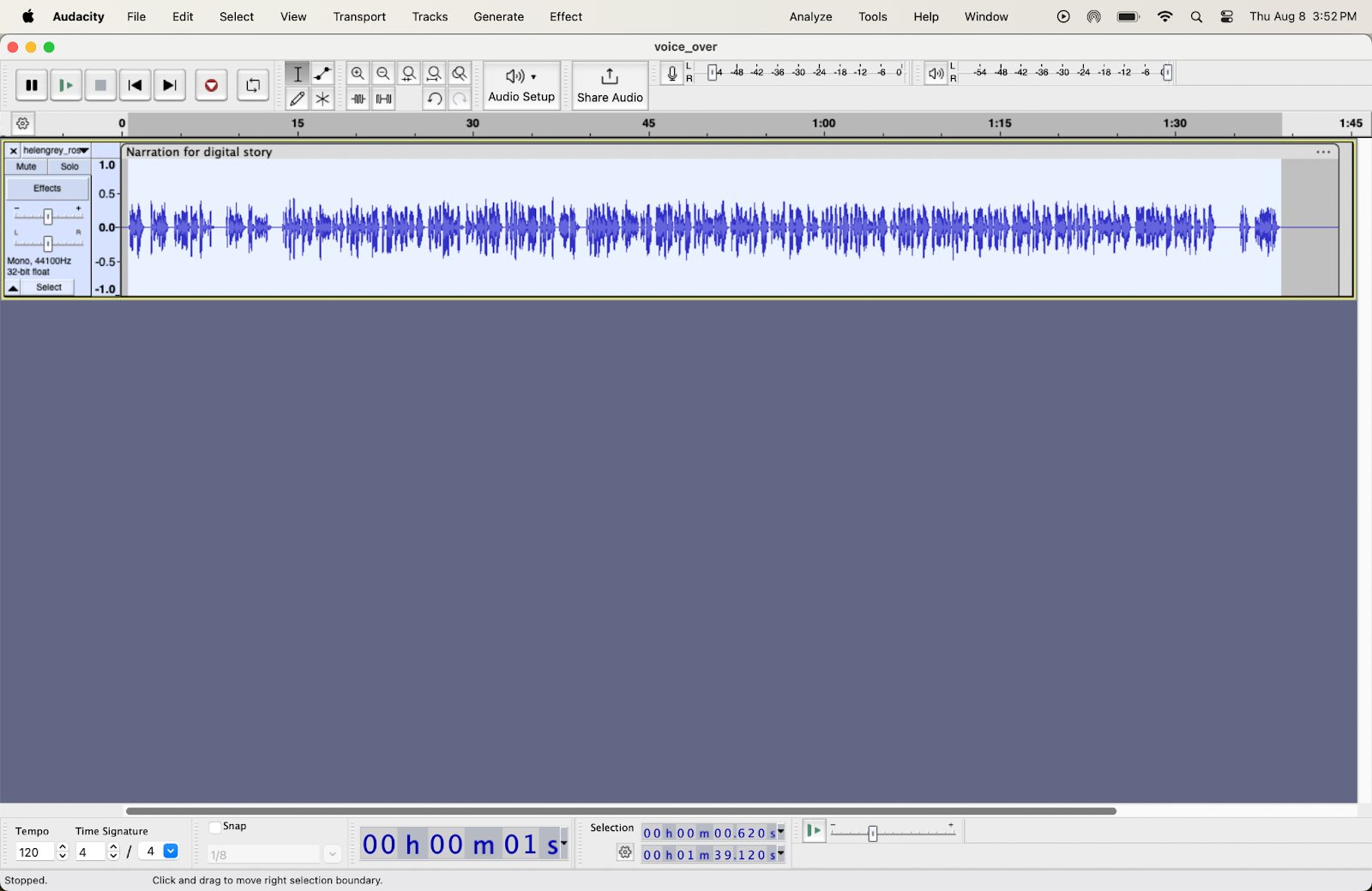
Audacity

Audacity is a free and open source tool that lets you do much with sound. There is a small learning curve if you’ve never worked with audio before, and you’ll need to know how a compressor, limiter, and equalization work, but if a creative-minded person who likes learning on your own, you’ll likely not have any problems. There are also external presets available you can apply to your audio recordings to improve the sound without having to put in too much effort.
GarageBand

If you’re using a Mac, you already have Garageband, which offers plenty of options in editing audio, as well as a great Narration Vocal Preset that you can use to adjust the compression and EQ.
Stock footage
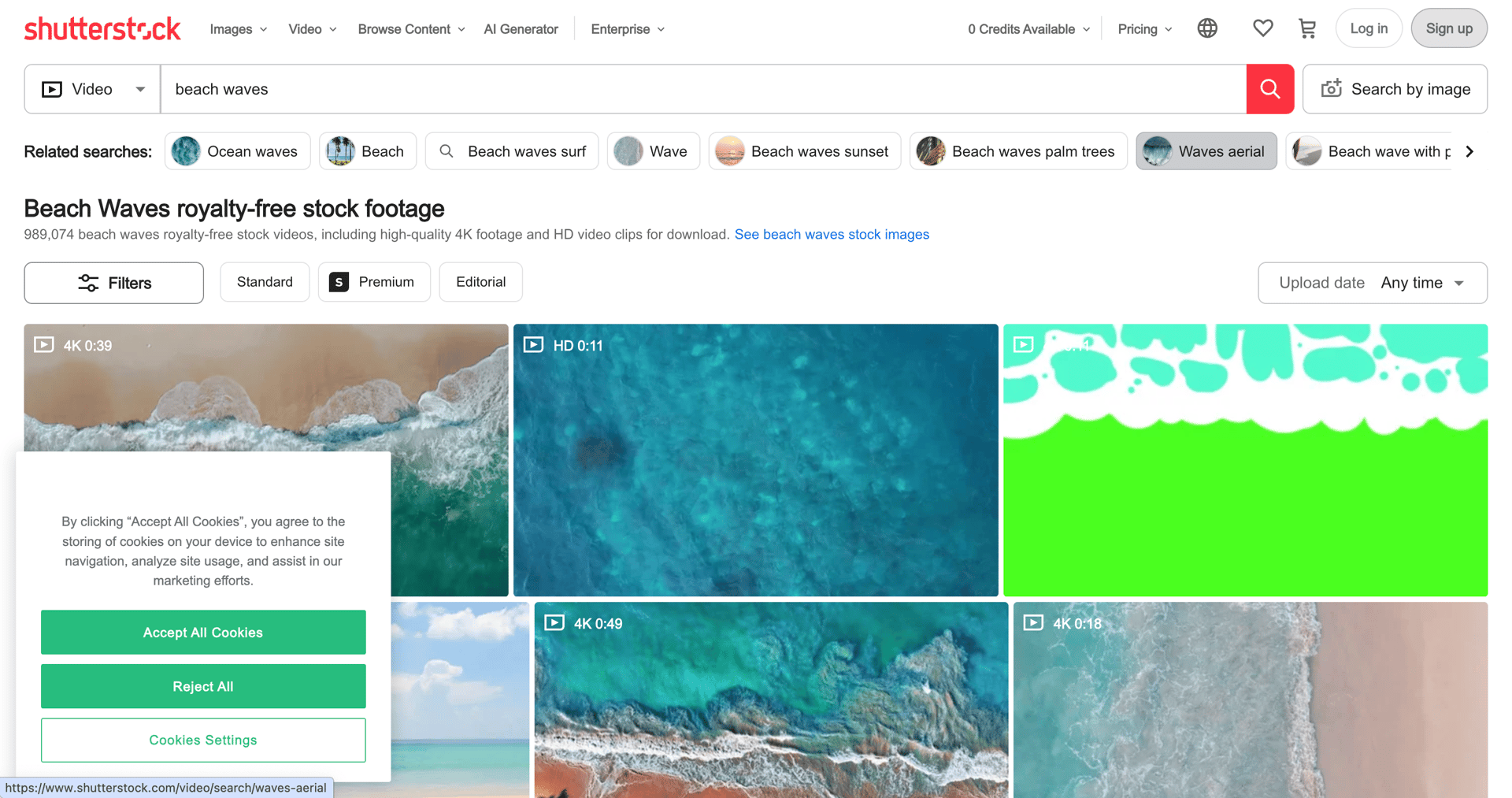
Shutterstock

While there are a number of stock video resources with large libraries of footage, sometimes you have to do a lot of scrolling before finding something good. Shutterstock, feels better curated, with a huge selection of high-quality clips. Along with stock videos, there are also libraries of audio, illustrations, 3D graphics, and other media that you’ll find useful in creating digital stories.
Adobe Stock

Adobe Stock, much like Shutterstock, has an extensive library of videos, as well as graphics, audio, and other media that are easy to pop into your designs, especially if you're already using Adobe products like Adobe Express or Premiere. Adobe also comes through with sophisticated ways to filter search results by specific types of shots, whether to include or not include AI generated images, as well as by color theme. This is another fantastic option for finding photos, audio, and other content you can use in creating digital narratives.
Data Visualizations
Flourish

Flourish, is dedicated to helping people tell stories through data with a solid library of templates. Creating data graphics like projection maps, scatterplots, bubble charts, and other visuals are easy to do with its browser-based data visualization builder. You also get flexibility in what kind of data you can import including JSON files, GoogleSheets, as well as working with GeoJSON data sets. Flourish is also a great option as it integrates directly with Vev, making it easy to embed even animated infographics into your Vev websites.
Infogram

With AI-powered smart templates, an easygoing UI, a wide selection of pre-built data visualizations, and customization options, Infogram is a fantastic tool for creating data dashboards, interactive visualizations, and infographics. You can export these creations as images or easily grab the embed code to integrate them into your digital stories.
Build artistic narratives through Vev’s digital storytelling tools
Just as there are multitudes of stories to be told, there are many different ways to tell them. Vev, lets you work with text, images, video, audio, animations, and interactions in coming up with your own inventive digital stories, without having to worry about the code behind it.
Are you ready to get started in creating your own storytelling websites?
Want More Inspo?
Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy
