Web Editorial:
Harnessing the Power of Long-Form Content
Web editorial has the power to captivate your audience, supercharge SEO, and—in a digital world dominated by fast content—create a quality brand that stands out.
The Rise of Web Editorial
In the world of the web, content has long reigned king, but in recent years there’s been a shift in the type of content that’s most effective. In the past, it was common for marketers to focus on short, succinct content. The growth of the attention economy—where brands have to stand out in a world of decreasing attention spans and constant, deliberate interruptions online—led many to believe that content should be short and sweet.
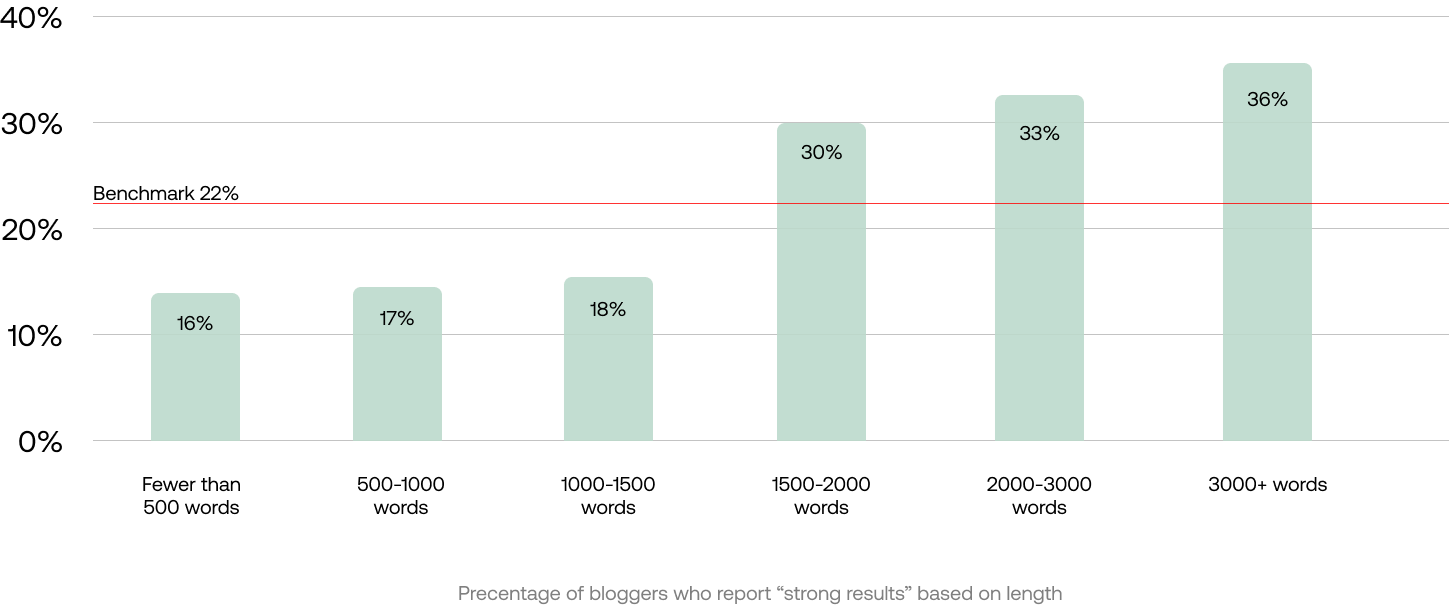
Yet, the past few years have witnessed a complete shift: while there’s still space for short-form snippets, it’s long-form content that has been returning the best results. Research from Orbit Media suggests that the longer a blog post is, the better it performs, with blog posts longer than 3,000 words doing best.
Blog article lengths that give strongest results


(Source: Orbit Media)
This shift to long-form content has its roots in the expansion of immersive digital journalism. As premium publishers transitioned from print to web, they realized that simply moving their content onto a digital platform wasn’t enough; they needed to adjust their journalism and content to the digital age. The New York Times in particular is viewed as a pioneer of immersive web editorial, and its use of scrollytelling as a form of editorial web design has been popularized and imitated by countless other publications.
But it isn’t just in journalism and traditional media publishing where long-form storytelling has been so effective. Long-form content is now a powerful tool used in many brand marketing strategies, particularly in the form of “advertorials”. In a digital world focused on clickbait content that’s built for algorithms, brands are increasingly making the decision to choose premium, quality, “slow” web editorial that’s unmistakably designed for humans.
Why Brands Are Scaling Web Editorial
At first glance, long-form, story-driven content might not seem like the smartest idea when it comes to engagement. If our attention spans are shorter than ever, surely giving users even more content to read would be counterintuitive. So why does it work? Why are more brands than ever producing more of it?
In a word: storytelling. Reading and sharing stories is part of our history, and almost certainly part of our future. We like to find value and meaning in the things we read and watch, and if story-driven content is well presented and cleverly structured, it captures our interest and creates a memorable, enjoyable experience.
Story-driven content is also a great way to build authority and trust. By producing long-form content that delves deep into a topic, you’re positioning yourself as an expert in your field. Having the space to expand your ideas and offer meaningful insights to your audience showcases your expertise, and positions you as a thoughtful, useful brand.
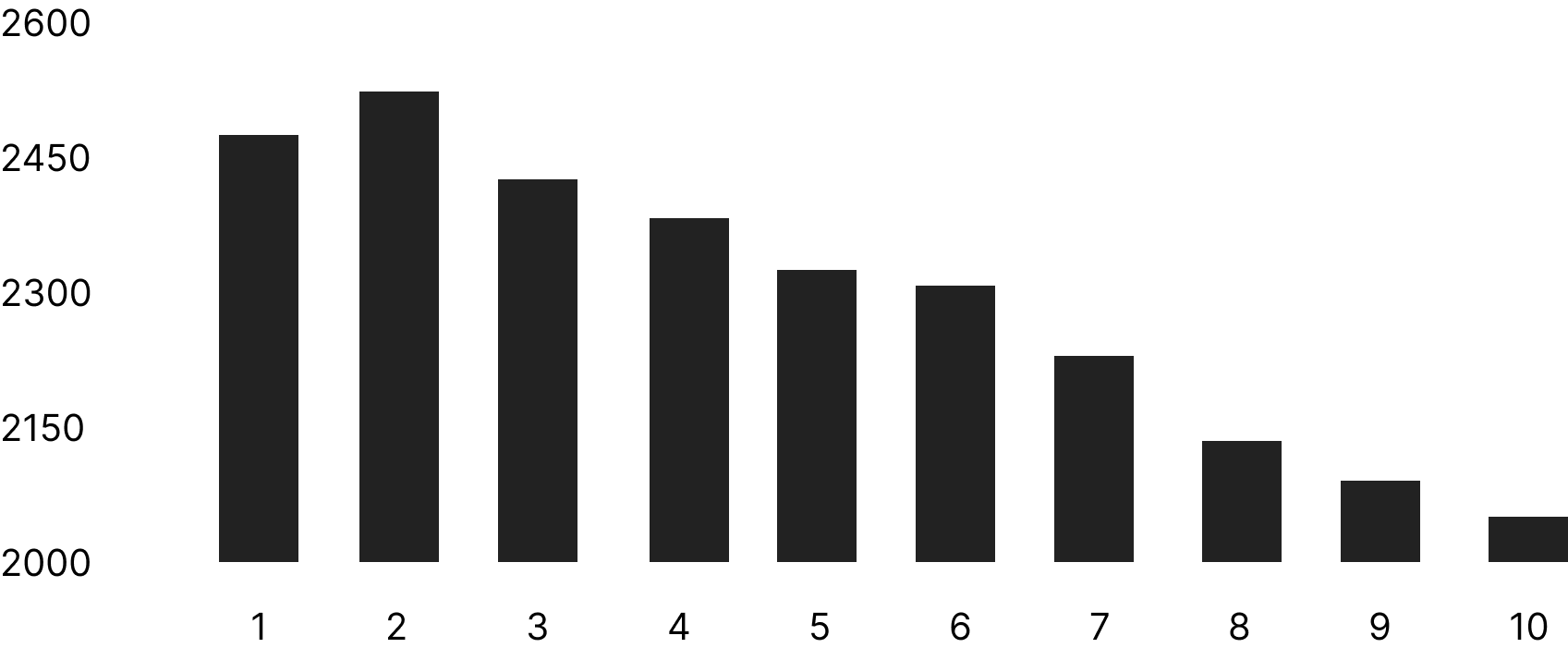
Then there are the SEO implications. All content, no matter how short, should be geared towards SEO, but with long-form content you have far more room for improvement. Studies show that if you want to rank highly in search results, long-form content can be hugely effective. A study by Search Engine Land found that the top-rated posts in the top 10 search results were all over 2,000 words, and research by Backlinko supports the idea that long-form content outperforms short-form.
Avg. Content Length of Top 10 Results

Source: SerpIQ
Articles over 3,000 words get on average 77.2% more links than shorter ones.
Popular Web Editorial Design Techniques
On to the bones of actually bringing your story to life digitally. The web design techniques you use to tell your story are just as important as the narrative approach itself. These are the main web editorial design techniques we keep seeing again and again.
Scrollytelling
The portmanteau of “scrolling” and “storytelling”, scrollytelling is all about telling an immersive, interactive story that unfolds as readers scroll through the page. Multimedia elements like videos, images, charts, infographics, and animated text are central to this cinematic technique, keeping stories visually interesting and giving readers a sense of active participation.
Graphic, illustration-led
Graphics and illustrations are an extremely popular choice for branded web editorials. Aside from providing a welcome break from generic-feeling stock photography, illustrations can give a graphic novel feel to your story and make your piece more memorable with distinctive, stylised art direction.
Interactivity and animation
Interactivity is becoming increasingly important in content marketing, with audiences tiring of static, motionless sites and flat content. Subtle animations and micro-interactions don’t only keep audiences engaged, they help to nudge them deeper into the content itself—so people read to the end.
Photographic focus
Sometimes a photo can convey a feeling or experience far better than words can. Photo essays and biopic spotlights on a personality are popular web editorial design formats that have a photographic focus. They balance text with rich visuals, taking emphasis off big chunks of text to make web editorial feel lighter and more accessible.
Inspiring Editorial Websites
To look at these techniques in the wild, we’ve compiled a list of some of the most striking editorial websites to draw inspiration from.
Graphics and illustrations are an extremely popular choice for branded web editorials. Aside from providing a welcome break from generic-feeling stock photography, illustrations can give a graphic novel feel to your story and make your piece more memorable with distinctive, stylised art direction.
Graphic / illustration-led
The portmanteau of “scrolling” and “storytelling”,
scrollytelling is all about telling an immersive, interactive story that unfolds as readers scroll through the page. Multimedia elements like videos, images, charts, infographics, and animated text are central to this cinematic technique, keeping stories visually diverse and giving readers the impression they are actively participating in them.
Scrollytelling
Interactivity is becoming increasingly important in content marketing, with audiences tiring of static, motionless sites and flat content. Subtle animations and micro-interactions don’t only keep audiences engaged, they help to nudge them deeper into the content itself—so people read to the end.
Interactivity and animation
Sometimes a photo can convey a feeling or experience far better than words can. Photo essays and biopic spotlights on a personality are popular web editorial design formats that have a photographic focus. They balance text with rich visuals, taking emphasis off big chunks of text to make web editorial feel lighter and more accessible.
Photographic focus
Web Editorial Design Elements To Try
Parallax Scroll
Background elements move at different speeds to foreground content, creating instant depth and perspective. Take this to the next level by using a full-width background video.
Show / Hide
Engage readers with elements that appear or disappear on click. Great for pop-ups and quizzes.
Video Scroll
Make sure readers see your most engaging content by triggering videos to play on scroll.
Video Sections
Add video as a background to your sections to give your piece an instant cinematic feel.
SKYVISI◉N
Record the world from above.
Parallax Scroll
Background elements move at different speeds to foreground content, creating instant depth and perspective. Take this to the next level by using a full-width background video.
Show / Hide
Engage readers with elements that appear or disappear on click. Great for pop-ups and quizzes.
Before / After Images
A simple but effective way to gently introduce interactivity to keep your readers engaged.
Animated Charts
Turn quantitative data into a visual focal point as readers scroll through. A must for stats-heavy storytelling.
Parallax Scroll
Background elements move at different speeds to foreground content, creating instant depth and perspective. Take this to the next level by using a full-width background video.
Show / Hide
Engage readers with elements that appear or disappear on click. Great for pop-ups and quizzes.
Advanced Animations
Weave click-, scroll-, and hover-triggered animations throughout your story to guide and reward your readers' attention. This kind of subtle participation keeps them scrolling and creates a more memorable experience.
How to Create an Interactive Web Editorial
Adapting CMS templates
Chances are you’re already working with a Content Management System (CMS). To create more visually interesting articles with interactive elements, you’ll need to adapt your existing CMS templates—which will likely require a developer. Popular entry-level CMS like WordPress, with their plug-ins and templates, allow content creators to get quite far on their own, but they often produce extremely generic, uninspiring designs and can only be customized to a point. To future-proof your content, consider using a headless CMS instead. This will allow you to connect the database where you manage your content to a more flexible front-end builder tool, allowing you to take advantage of cutting-edge web design trends.

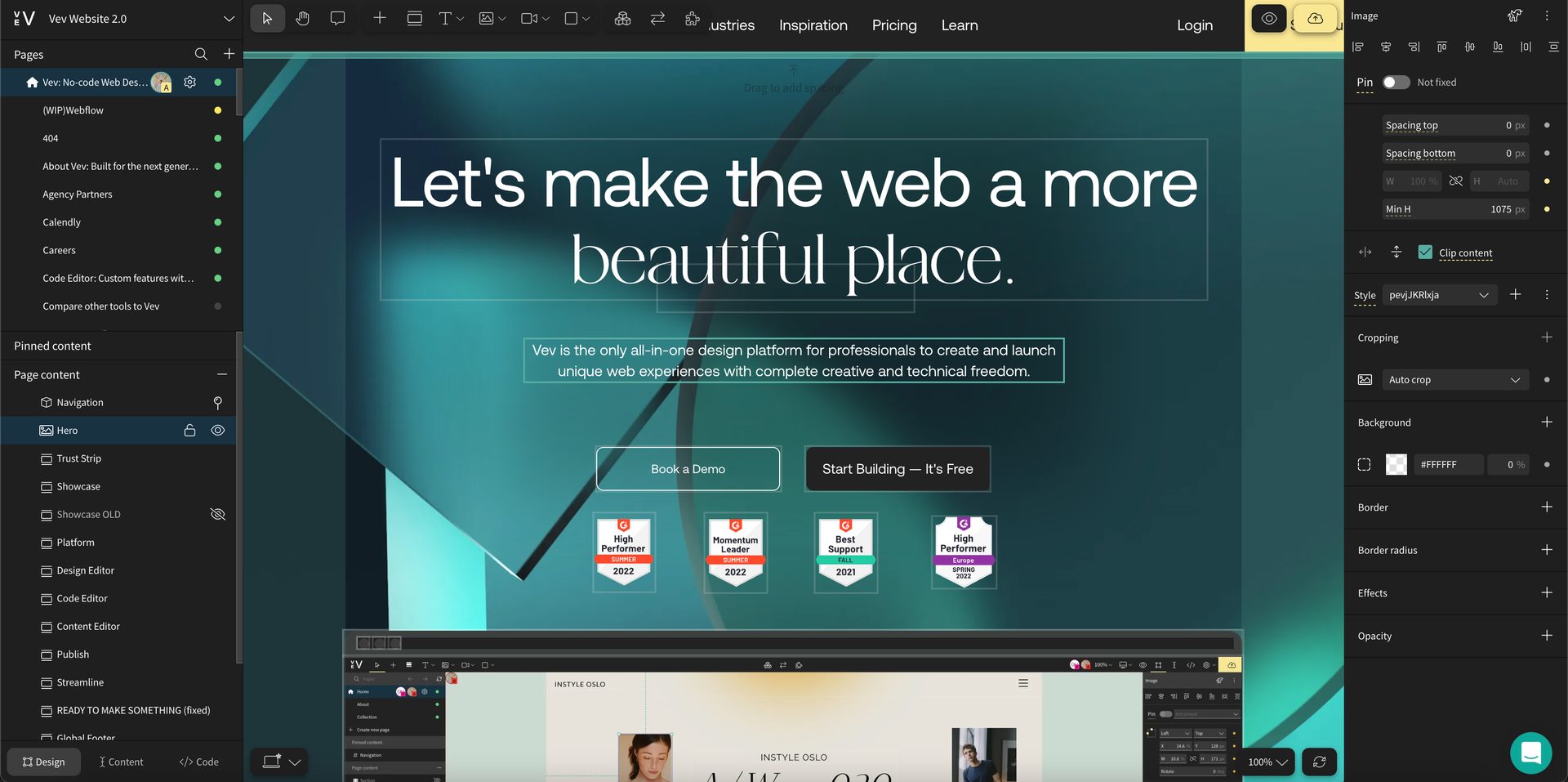
Creating interactive editorials without code
A new breed of no-code web creation platforms is making it faster and easier for non-technical and technical creatives alike to create and publish premium web editorials. Content creators and designers can simply drag and drop pre-coded storytelling design components to a canvas to visually design fully-functional, responsive websites by themselves. The best also support custom coding, allowing developers to quickly expand interactive elements without coding them from scratch, and easily realize edge case concepts. The best bit? Everything you create can be embedded into an existing CMS and easily published to an established website.

Vev is enabling a new generation of creatives to craft and publish interactive websites without knowing any code.
Deconstructing a New York Times Web Editorial
The New York Times is renowned for its visually-driven editorial content, saturated with interactive visual elements like scrollytelling video and scroll-triggered animations. We had a go at recreating one of their pieces in Vev with no code—proving you don’t need a New York Times budget to produce stand-out web editorial.
Narrative Approaches Behind Great Editorial Design
Of course, long-form web editorial only works if it’s actually interesting and well paced. There are a load of different narrative approaches you can use here, but the most popular include:

Visual storytelling
While writing is an important part of long-form content, words alone aren’t enough to keep people engaged online. Visual storytelling uses photography, video, audio, animations, and illustrations to bring stories to elevate text and tell compelling, engrossing stories.

Data storytelling
“Data” may sound dry and inaccessible, but data storytelling is much more than an article studded with numbers and statistics. By transforming fact-driven data into creative visuals, brands can convey statistical information in a far more engaging and imaginative way.

Long-form Q&As
Then there are articles that are essentially long, in-depth interviews, where the format is like a conversation, or a transcription of an in-person Q&A. This narrative approach is centered on character and personality, drawing readers into a topic by exploring other people’s perspectives and experiences.

Investigative pieces
Investigative reporting has always been an especially valued form of journalism. While investigation can require painstaking research and patience, investigative pieces in the digital age have the benefit of better tools—and data storytelling is especially useful here.

Gonzo journalism
While traditional journalism is meant to rely on facts and be mostly impartial, gonzo journalism is the opposite. With gonzo journalism, the writer becomes the focus of the story, and their thoughts, feelings, and experiences are the most important part of the story. These are highly personal individual accounts, and invite you into the inner workings of the narrator’s mind.

Visual storytelling
While writing is an important part of long-form content, words alone aren’t enough to keep people engaged online. Visual storytelling uses photography, video, audio, animations, and illustrations to bring stories to elevate text and tell compelling, engrossing stories.

Data storytelling
“Data” may sound dry and inaccessible, but data storytelling is much more than an article studded with numbers and statistics. By transforming data into creative visuals, brands can convey statistical information in a far more engaging and imaginative way.

Long-form Q&As
Then there are articles that are essentially long, in-depth interviews, where the format is like a conversation, or a transcription of an in-person Q&A. This narrative approach is centered on character and personality, drawing readers into a topic by exploring other people’s perspectives and experiences.

Investigative pieces
Investigative reporting has always been an especially valued form of journalism. While investigation can require painstaking research and patience, investigative pieces in the digital age have the benefit of better tools—and data storytelling is especially useful here.

Gonzo journalism
While traditional journalism is meant to rely on facts and be mostly impartial, gonzo journalism is the opposite. With gonzo journalism, the writer becomes the focus of the story, and their thoughts, feelings, and experiences are the most important part of the story. These are highly personal individual accounts, and invite you into the inner workings of the narrator’s mind.
The Anatomy of Good Web Editorial
We’ve looked at different narrative approaches and design techniques behind the best web editorial on the web, but how do you pair them together to give your story soul? Keep these best practices in mind when designing long-form content to help your story cut through:
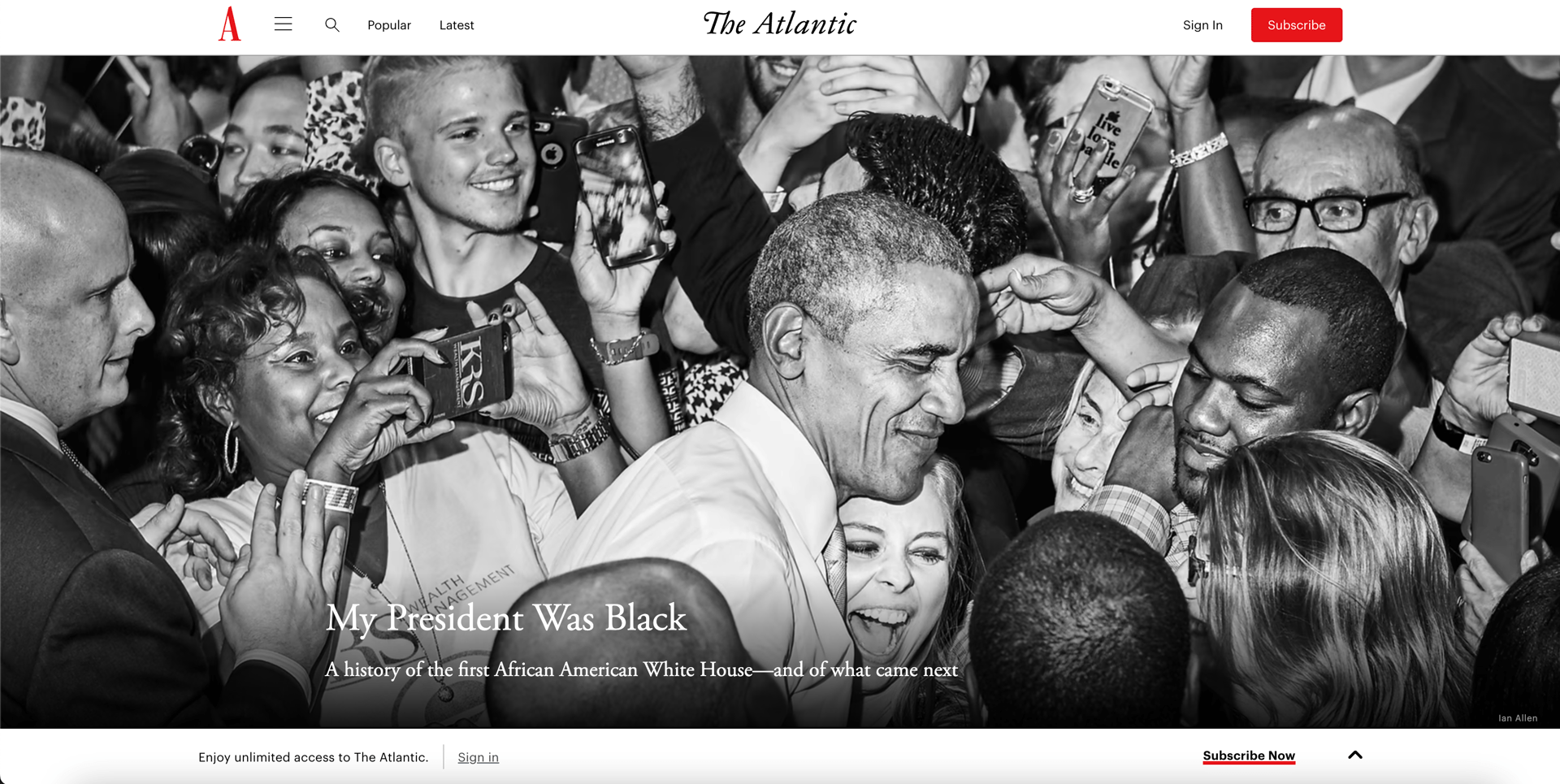
1. Journalistically-led
Journalistically-focused content often starts with an instant hook, drawing the reader into the story from the opening paragraph—or even better, the opening line. This hook is often a provocative statement, interesting detail, or emotive reflection from the story’s protagonist, creating immediate stakes within the story. The Atlantic’s article about Barack Obama’s presidency, which was brought to life with videos, images and audio, and formatted to create a seamless scrolling experience, is an excellent example of this type of content.

2. Human intrigue
Emotive personal accounts are powerful tools. By nature, human beings seek connection with others, and so we’re drawn to content that’s personal and relatable, whether that content follows one or more characters or community relationships.
This type of content often transcends the people it's about and digs deeper, exploring a topic, its consequences, and bigger picture reflections. An especially impressive example of this is SBS’s interactive retelling of The Boat, a short story by Nam Lee. Immersive scrollytelling techniques and graphically-led art direction really make this sing.
3. Designed to engage
Content that’s designed to sustain engagement over an extended period has become extremely popular, and this was especially true during the pandemic. Good examples of this are the The New York Times piece about face masks and—a great data storytelling piece—The Washington Post’s visualization on spreading (both of which went viral).
This type of content is studded with interactive elements and animations—from data visualization and video, to animated graphics and even audio—rewarding the reader with a diverse, multi-sensory experience.
Web Editorial is an SEO Superpower
Why exactly is long-form content like web editorial so good for increasing your brand’s organic reach? Firstly, it makes it much easier for you to build out your keywords, including both short-tailed and long-tailed variations and synonyms. If you’re writing content that’s at least a couple of thousand words, you’re able to fit in all your keywords naturally without having to resort to stuffing.
Long-form content also usually contains multiple headings, internal and external links, and multimedia, all of which improves readability and can help improve SEO ranks, as well as give you a better chance of achieving a Google Featured Snippets position.
Plus, there’s the fact that long-form content is written with the aim of being either useful or interesting (or both). If people find your content interesting or useful, they’re far more likely to link to it or share it. If your content contains helpful information and facts, you’re boosting your chances of other brands and companies within your industry backlinking to it, which will also boost your rankings on Google.
Of course, long-form content also increases the time people spend on your site. Obviously, writing a 20-minute feature will increase the time people spend on your site and reduce the chances of them bouncing too (provided they actually read the full article or guide). The more time people spend on your site, the more trust they’re likely to place in you. Google picks up on this too—research shows that websites with a high “time on site” ranking are more likely to be listed further up on the SERPs, as Google concludes that users find the site helpful.
Designing Web Editorial for SEO
While creating a good-looking UI and an intuitive UX is important, you still need to factor in the effect it will have on SEO, and address any performance concerns. Visually-heavy web editorials can severely extend page load times, which impacts your site’s SEO performance—53% of readers bounce on mobile if a page doesn’t load within three seconds. Search engines also can’t crawl visual media, meaning web editorials should always be thoughtfully constructed to include SERP-readable text content.
To create a web editorial that actually performs and is discoverable, we’ve created a checklist of everything you need to consider for SEO in web design. Just remember: SEO isn’t something to think about once you’ve made your site look beautiful; it needs to be built into the design process, and thinking about the design, format, and even code of your site are crucial for your content to perform well.

Ready to Create A Web Editorial?
Use Vev's pre-coded interactive storytelling components to quickly create your own immersive web editorial. Then publish it anywhere on the web when you’re ready—including to your existing website.