11 Visual Storytelling Examples with Captivating Web Design
July 5, 2022
Words by Jeff Cardello

We all appreciate good writing, but text alone isn’t enough to tell an engaging story on the web.
The web offers one of the most powerful and flexible environments for visual storytelling, helping creatives combine photography, video, audio, animations, illustrations, and photography to tell rich, engrossing narratives.
As an extremely versatile tool, you can use visual storytelling to elevate anything—from web editorials, awareness campaigns, event landing pages, and product pages, to photo essays, interactive graphic novels, reports, and beyond.
It’s not a replacement for well-crafted text—it’s a superpower companion. We’ve pulled together some of the most interesting visual storytelling examples out there to inspire your next web design project.
Visual Storytelling on the Web
Modern web design provides a level of interactivity and personalization to tell next-level visual stories. Embedded videos and audio bring content to life through sight and sound. Infographics take numbers and statistics and wrap them in visuals that make them more compelling. Custom illustrations and drawings add a sense of artistry that can further add to the mood or emotion of a website.
Beyond making them look impressive, visual storytelling on the web is helping organizations and brands simplify complex information, create immersive user experiences, and connect on a more personal level with their audiences. Offering a multi-faceted user experience, it’s a powerful tool for keeping people interested in your content and ensuring they see everything you want them to.
Example Visual Storytelling Design Elements
There are many ways to craft engaging and compelling narratives through visual design, and with no-code web creation tools you don’t need to be a developer to create one. Here are a few web design elements we keep seeing in visual storytelling—all of which are available as pre-coded components in Vev that you can drag and drop to create your own web design.
Text scrolling over background images and videos
Animated charts and data visualizations
Chronological timelines
Micro-animations
Lottie animations
Graphics, images, and maps with hot points and text
Striking Visual Storytelling Examples
Visual storytelling opens up new and inventive ways of communicating. Let’s take a look at ten visual storytelling examples, all using different techniques to bring their stories to vibrant life.
Isla de Flores
The Isle Flores begins with a video that takes you on a flyover of a tropical green landscape. There are many wide-angle photographs that capture the lush and beautiful scenery found here. It has a photojournalistic feel, with breathtaking visuals taking up the entire screen space from one section to the next.
You’ll find many visual storytelling examples out there that contain floating text over a fixed video or image—dubbed “scrollytelling”—and this effect can be found throughout this web design. It’s a great way to maintain a visitor’s focus and to keep them reading through your content. This design was created with Vev and utilizes our pre-coded design and layout elements that make it easy to create stand-out visual stories.
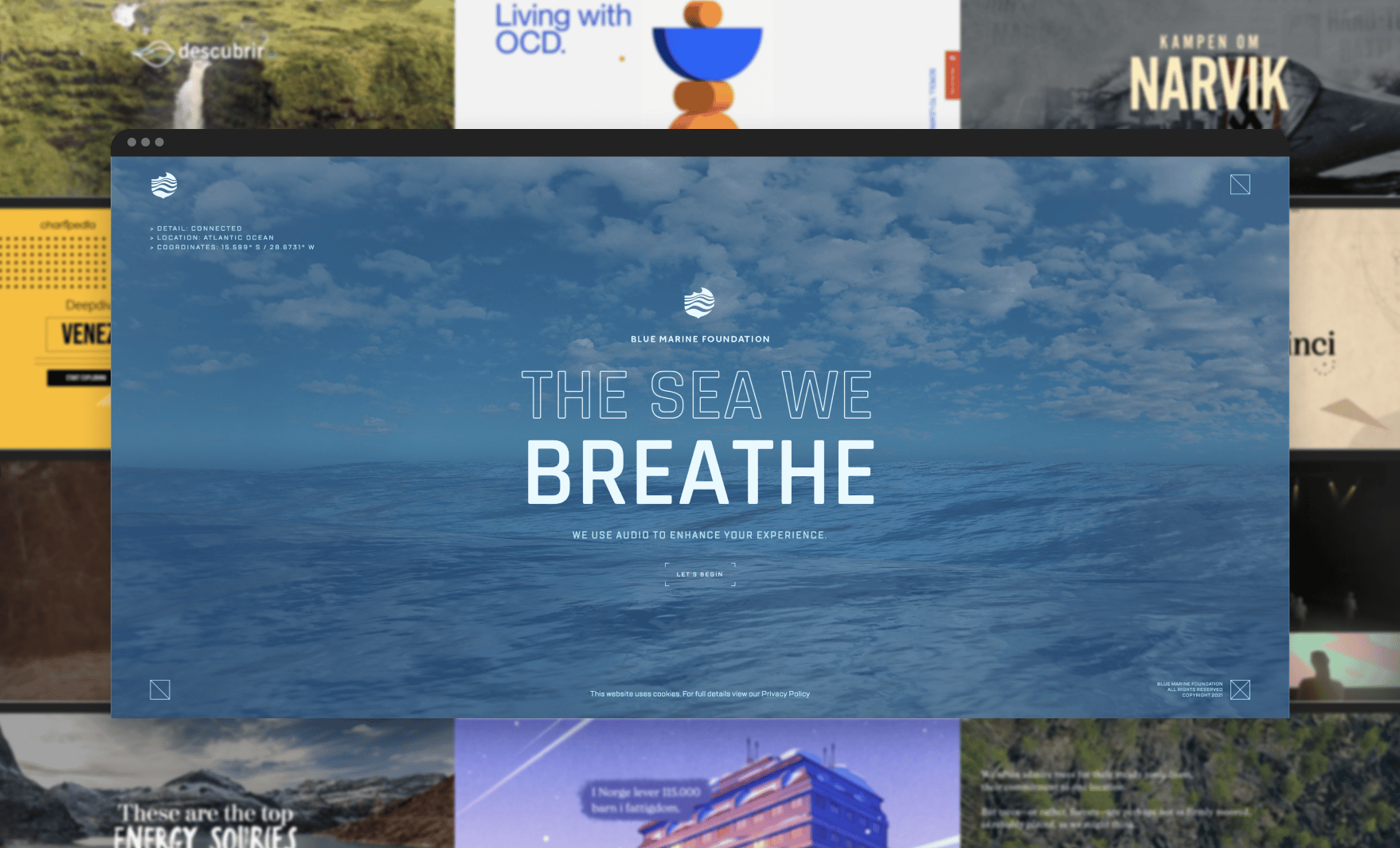
Blue Marine Foundation: The Sea We Breathe
The Sea We Breathe begins with waves gently rising and falling while a voice instructs you to “take a moment to relax and breathe in time with the rolling waves.” It’s a meditative opening that makes you feel as if you’re adrift in calm waters.
Clicking on the call to action to “dive deeper” submerges you beneath the surface, and presents you with three different journeys to click on: The Ocean’s Web of Life, Protecting the Under Water World, and Rainforests of the Sea. Each section takes a different focus in discussing the ocean and its marine life. There’s a clear sense of organization that makes it easy to explore all of its content.
We always enjoy seeing immersive visual storytelling examples like The Sea We Breathe that tell their stories through multi-media—weaving together images, audio, animations, text effects, and other dynamic visuals.
With its three-dimensional scenes, the sounds of the ocean, and meaningful content, The Sea We Breathe offers a beautiful user experience where the only thing missing is the feel of the ocean breeze.
Poverty in Norway
Poverty in Norway has a warmth and humanity that can’t be missed. At the center of this gorgeously illustrated website is the Norwegian Salvation Army. We read the stories of Linda and Julie, who have struggled with poverty, and find out how the Salvation Army helped them through their tough times.
This design was built with Vev and uses text effects like fade-ins and words scrolling over fixed background images. There’s a lot here in terms of visuals and text, but animations keep everything flowing, making it easy to navigate through.
The Great Tree Migration
The Great Tree Migration from Emergence Magazine covers the importance of healthy forests and how they’re sensitive to fluctuations in environmental variables, like climate change, that can disrupt and change them forever.
In the opening, a video takes you on a bird's eye view of a landscape dotted with trees, with a voice explaining how they’re not static ecosystems. This introduction leads you to the main body of the story. This is an in-depth piece of journalism, exploring the ecology of Maine’s forests and how human lives are connected to it. This is told through writing, photos, videos, as well as graphics like this scroll-triggered timeline below illustrating the slow migration of spruce trees.
The Great Tree Migration is a complex topic with visual storytelling being the perfect medium for exploring it through images and writing.
Mercedes Benz
This branded content from Mercedes Benz follows an Oslo family, as they travel together in one of Mercedes’ new electric SUVs. It’s a refreshing take on a traditional product page—using human intrigue to weave in marketing messages.
We love this design built with Vev for its sense of authenticity. You get to know who this family is, as well as see why they like this vehicle as they make their journey. Mercedes Benz strikes the perfect balance between personal storytelling and marketing.
Infinite Passarella
Not every website needs to tell a story that makes sense. Infinite Passerella transports you to a fashion show, where strange limbless models float across a surreal catwalk as electronic music bumps in the background. There’s no context as far as what’s happening. You’re taken straight to this weird and slightly unsettling dimension as an observer.
Though esoteric, this website reveals itself as branded content for the production company Lusion. The story they’re telling is of their expertise and talents through this strange and hallucinogenic digital experience.
Venezuela Refugee Crisis
Venezuela Refugee Crisis tells the stories of Venzuelan refugees and the politics affecting them. This visual storytelling example built in Vev, with its palette of yellow, black, and white and strong visuals, not only has a modern web design aesthetic but also manages to humanize this crisis.
With interactive maps, scroll-triggered effects, and animations throughout there’s plenty here to capture your eye as well as content in helping you learn more about the complexities of this situation. It’s a great piece of “data storytelling” that highlights key quantitative information without it feeling heavy or dry.
Though esoteric, this website reveals itself as branded content for the production company Lusion. The story they’re telling is of their expertise and talents through this strange and hallucinogenic digital experience.
Living with OCD
Living with OCD covers the symptoms, types of OCD, and potential treatments. Web design has the power to connect with people and make them feel less alone, and educational websites like this are so important in taking the stigma out of mental health issues.
This design avoids many of the cliches of health and wellness websites. Instead of stock photos and feel-good generalities, Living With OCD fills its space with stacks of colorful shapes, scrolling text, horizontal scrolling sections, and straight-to-the-point facts. There’s nothing here that feels clinical or sterile, with a dazzling array of colorful forms and motion, giving it an upbeat and modern feel.
Leonardo da Vinci
Merging antiquity with contemporary design, this website dedicated to Leonardo da Vinci isn’t only artistic but offers a clear structure with easy navigation. Three horizontally scrolled sections at the top split this into the main topics of who Leonardo was as an artist, scientist, and inventor. From any of these individual panels, you can then scroll down to learn more.
There’s a lot of content to take in, but this mix of horizontal and vertical scrolling offers a lightweight user experience, guiding you in exploring everything that’s here. We love seeing visual storytelling examples that cover history, and this design makes it easy to learn about the brilliance of Leonardo da Vinci.
Statkraft: Energy Sources of Tomorrow
Created with Vev, Energy Sources of Tomorrow predicts how energy needs will continue to grow over the coming decades, and what sources will be able to help in meeting these demands. There are statistics and facts that back up what they predict, but this isn’t a dry and academic recitation of information.
Along with hard science, this design utilizes animations like spinning suns, video embeds of windmills and dams, graphics of thermometers, and other engaging scroll-triggered visuals. Visual storytelling examples like Energy Sources of Tomorrow, show how something as conventional as a report, can become something far more engaging through illustrations, animations, and photography.
Kampen om Narvik
History and visual storytelling are the perfect combination, taking events far in the past and telling them through modern design. This visual storytelling example built with Vev tells the history of the Norwegian port Narvik. It lays out the chronology of Norway entering World War II, and the combat that shattered this city.
A timeline covers all of the major events. There’s archival footage, with grainy black and white film depicting warships, and the rubble of ruined buildings. There are also graphics, like this map below illustrating the significance of Narvik, and why its control was so important.
Along with hard science, this design utilizes animations like spinning suns, video embeds of windmills and dams, graphics of thermometers, and other engaging scroll-triggered visuals. Visual storytelling examples like Energy Sources of Tomorrow, show how something as conventional as a report, can become something far more engaging through illustrations, animations, and photography.
Create Your Own Stunning Visual Story
Crafting visual stories that go beyond static text and images doesn’t have to be difficult. With an easy-to-use visual canvas, pre-coded design components, and custom animations, Vev gives you all the tools you need to easily spin a narrative into a compelling visual experience. You can expand anything and build custom components with our code editor and CLI too.


Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy



















