3D Web Design 101: History, Tips, and Examples
December 14, 2022
Words by Selene Nelson
The days of flat, static websites are long gone now that 3D web design is easier to achieve than ever before.
These days people expect to visit sites that are interactive and immersive—and if you want to engage your audience and create a lasting positive impression, it’s important to create a site that stands out. While there are many ways to do this—whether via parallax scrolling, micro-interactions, or animations—3D web design is becoming increasingly popular and sought after.
3D design is already well-established in the world of tech. It’s used in movies, TV shows, smartphones, games, augmented and virtual reality, and even printers. Where does it belong in the world of web design? What are its benefits and best practices? How can you leverage this design technique to make your own site stand out?
Here’s everything you need to know about 3D web design, from the web creation tools you can use to the most inspiring examples we could find.
What is 3D Web Design?
So what exactly is 3D web design? In tech speak, it means placing objects along the x-axis, y-axis, and z-axis. In more human language, it means using three-dimensional animations and other 3D visuals to create an illusion of depth and realism. 3D web design can be used sparingly, to highlight visuals or specific features, or it can be used to create striking user experiences that are similar to augmented reality. This is, of course, modern 3D web design.

1960s
The history of 3D design can actually be traced back to the ‘60s, when computer programmers achieved the first 3D computer modeling. The first 3D design software was called Sketchpad, and it was the first to use a graphical user interface (GUI), paving the way for computer-aided design (CAD).
Today, CAD is generally used to create 3D renderings of physical objects like buildings and products, but these early technologies still had an influence on modern 3D web design. While 3D web design is now much easier to create—particularly using no-code software like Vev—that wasn’t always the case, and it took decades to achieve what we’re capable of today.

1994
In 1994, Virtual Reality Markup Language (VRML) was introduced, a file format that first allowed web designers to create 3D objects.

1997
In 1997, Flash emerged on the scene, but while this allowed developers to use 3D graphics and animations, it also took a long time to load.

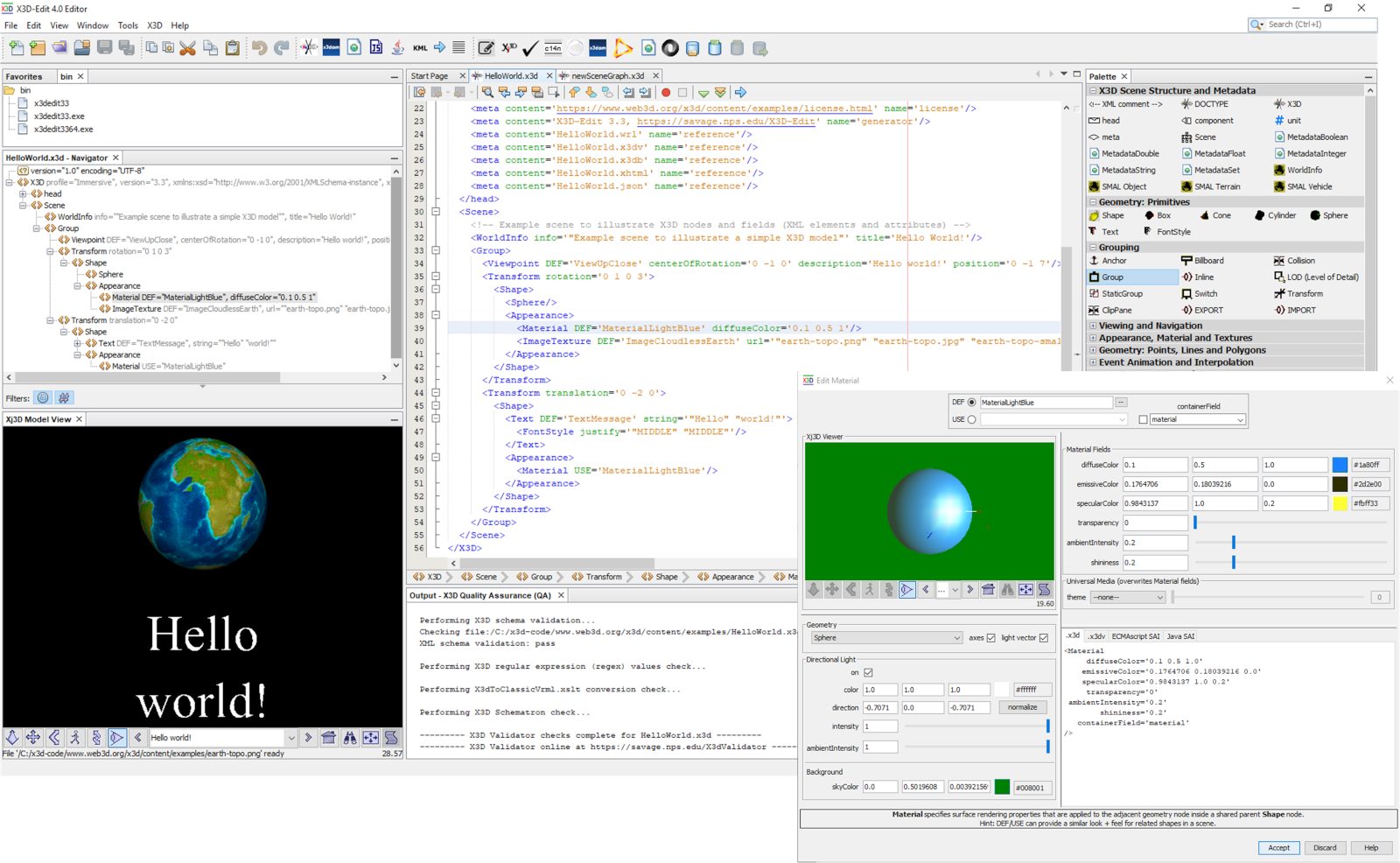
2001
In 2001, things changed again: X3D replaced VRML, and because it could be used for a whole host of 3D tech—from printing and human animation to web design—it made things much easier. Plus, unlike Flash, it didn’t require a plugin.

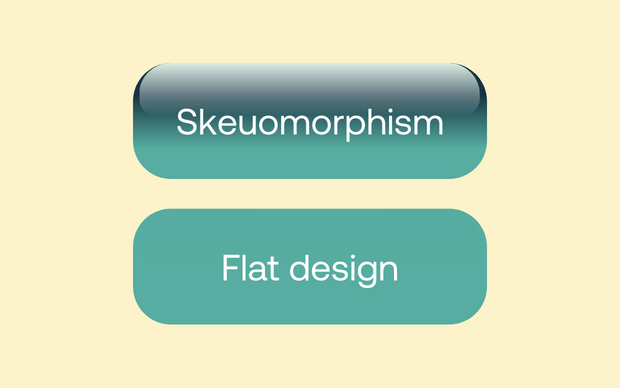
2010
By 2010, skeuomorphism (the concept of making items look like they resemble their real-world counterparts) had rocketed in popularity, but because it didn’t actually add much to a site, other than somewhat cool-looking visuals, it was a fleeting trend. Flat, static design was back in—for a little while, at least.

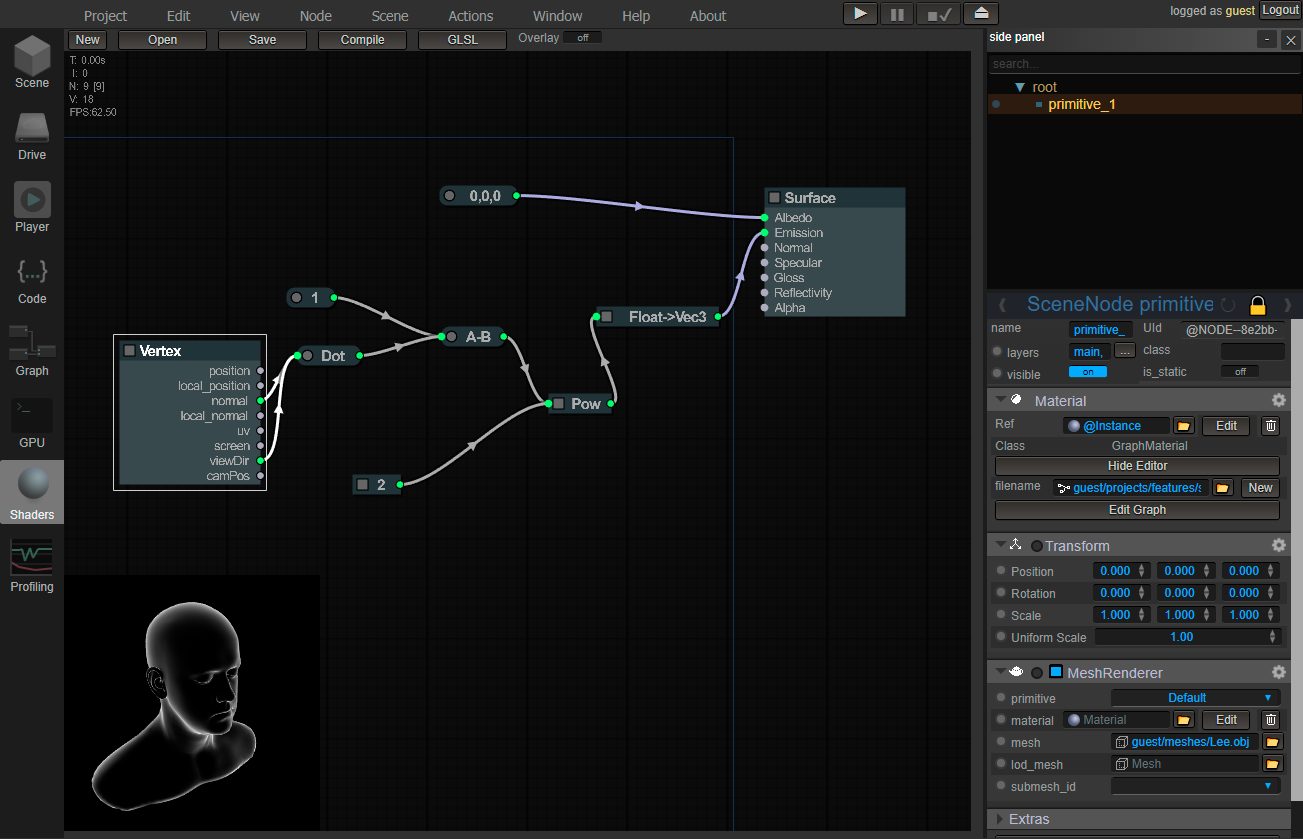
2011
WebGL, a royalty-free API that allowed developers to create 3D designs compatible with most web browsers, was developed in 2011, but the problem here was that it required the use of JavaScript, Java, or Objective C along with GLSL to program your 3D graphics.

2012
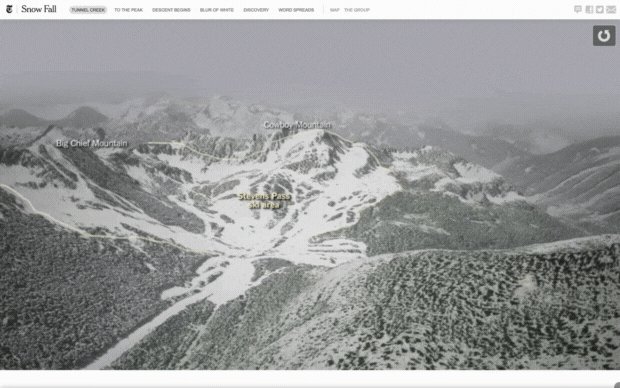
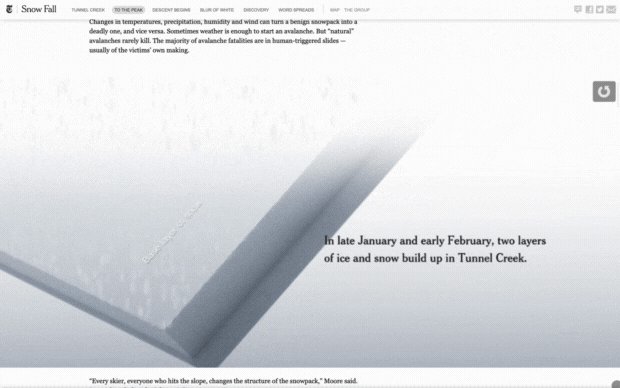
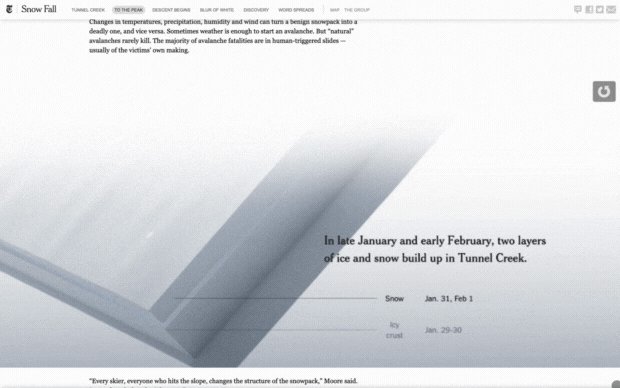
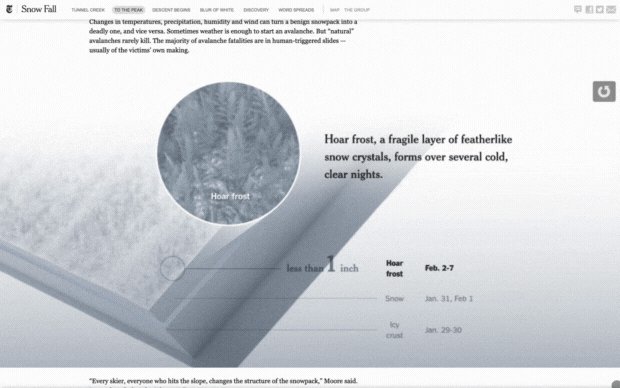
Things really began to change in 2012, when the now-iconic New York Times Snow Fall feature was published. This article often crops up when it comes to watershed web design, including on our own blog. While parallax designs had been used in video games for years (and even featured in a scene in the 1930’s movie Snow White and the Seven Dwarves!), it wasn't until this landmark piece that the world really woke up to the power of 3D web design—and since then, we’ve never looked back.
3D Web Design Tool Kit
Luckily, today there are several different ways you can create your own personalized 3D web design – and all are infinitely easier than the early tech. There are so many different tools and apps, in fact, that whether you know your way around JavaScript blindfolded or aren’t familiar with code at all, you’re sure to find an app that suits you, and allows you to create the 3D designs you want.
Some of the most popular 3D web design tools and apps include:
- AutoCAD: A computer-aided design software that allows you to create precise 2D and 3D drawings.
- Blender: A free, open-source 3D computer graphics software tool set that you can use for creating 3D-printed models and interactive 3D applications.
- SketchUp: A 3D design software with a simple yet robust toolset that allows you to create 3D models.
- Vectary: An online 3D modeling tool that allows you to create, share, and customize 3D designs.
- Vev: A web creation platform which allows you to easily integrate 3D objects to create and publish fully-responsive sites without any coding.
3D web design can make your content or entire website a more exciting and memorable experience for your audience.
The Benefits of Including 3D in your Web Design
We all know that design trends come and go, so is 3D web design something you should really be investing your time (and money) into? Here are a few reasons why you should certainly consider it.
Make Your Site Stand Out
You don’t need us to tell you how oversaturated the online marketplace is. With so many sites online, it’s vital to make sure your own site stands out, and 3D web design is a seriously effective way to do this. While immersive sites are on the rise, most websites are still flat, so a site that incorporates 3D web design will immediately intrigue visitors and keep them engaged.
Highlight the Right Stuff
Incorporating 3D animations or visuals on your site can also help you focus visitor attention on the things that matter most. This is particularly useful for showcasing products, allowing people to thoroughly inspect it from a full 360-degree view.
Connect with Your Audience
While 3D web design is obviously an illusion, the fact that it looks real creates a sense of tactility that’s missing from flat designs. We may not be able to touch the 3D design, but because it looks real, it can create a deeper connection and a more meaningful experience for your audience. If nothing else, it will leave a far more powerful lasting impression than a flat design ever could.
Improve Conversion Rates
As 3D web design is so versatile, it can be really practical when it comes to encouraging customers to make decisions and purchases, particularly when they cost lots of money. By adding lifelike, 3D designs of products, vehicles, and properties, you’re helping your customers to feel more confident – and are likely to get a better conversion rate.
3D Web Design Best Practices
When adding 3D elements to your site, there are some key things to consider.
First, it’s important to keep things simple. Don’t add 3D designs for the sake of it, just to impress your audiences. Unnecessary 3D web design runs the risk of overwhelming users – and enhancing user experience should always be the reason you add 3D elements. Keep your audience’s needs in mind at all times.
Similarly, keep your goal in mind. If your end goal is for users to sign up, or click through to a CTA, then going overboard with 3D web design can complicate things. You want to provide your users with an immersive experience that’s still straightforward, and the actions that you want audiences to take should be obvious. Adding too many 3D elements can end up distracting users when a simple journey would work far better.
Finally, keep your focus in mind too. While your goal may be signing up or clicking a CTA, the focus might be to promote a specific product, highlight a story, or introduce a certain aspect of your site. If that’s the case, think about how you can use 3D web design to build an immersive experience around a single focus.
Five 3D Web Design Examples
Theory covered, let’s look at 3D in the wild. Here are a few great 3D web design examples to get your creative juices flowing.
D2
If you’re looking for a subtle example of how to use 3D elements in your website, look no further. This Vev-created report for Norwegian publication D2 uses subtle 3D visuals to instantly draw the reader in and sets the scene for the content to come.
The 2022’s “top 30 under 30” report begins with a 3D animated globe of images depicting the personalities featured. As well as being an incredibly creative spin on an image carousel, the 3D images are also clickable, which adds a further element of interactivity and gives the reader the freedom to find out more. Not only does this give the reader autonomy, it also creates a sense of anticipation.
Vev's Year in Review
Paying homage to the amazing design above, we recreated this element in our 2022 annual report. The whole Year in Review design was inspired by projects made by Vev users, and this particular 3D technique was translated by us into a globe with clickable hotspots showing off the Vev team and where they are based.
The interactive aspect of this example of 3D web design adds to the fun, light-hearted feel of the report. It is also eye catching and visually representative of Vev's remote team and international reach.
Sarn Oliver
For something much more immersive, check out artist, violinist, and composer Sarn Oliver’s website, which was also created in Vev. Though landing on the site first takes you to a static icon, clicking it kicks off the interactivity; this is a seriously impressive, multi-sensory website that perfectly combines 3D web design with audio and creative design.
After clicking, an image of the top of a violin, set against a colorful, paint-splattered background, is revealed, instantly creating a sense of artistry. Scrolling down reveals the full length of the 3D violin – and as you scroll, the violin rotates. You can enable audio and listen to Oliver’s compositions, further immersing you into the website, and if that weren’t enough, clicking through allows you to zoom into a 3D room, where a 3D video of Oliver himself appears, talking directly to you.
Flux Academy
Flux Academy is an online learning center where web designers hone their skills through coursework. The landing page has a few 3D elements on it, but it’s the very first that’s the most eye-catching – and appropriate. Just beneath the header is a 3D image of a statue, with the top part of the head missing, or open (in a very non-graphic way!).
As you scroll down, different design-related images like easels and pencils fall into the statue’s head, which instantly gives the impression of learning; the objects are being absorbed into the statue’s brain. While this is a very impressive piece of 3D web design, it’s deceptively simple, as the design images themselves are flat – yet the way they fall into the 3D statue provides the reader with an interesting and immersive experience.
Apple
As previously stated, one of the best uses for 3D web design is to improve conversion rate, and encourage customers to make purchases – and Apple is one of the best examples of a company that excels at using 3D design for this. We all know new Apple products aren’t cheap, but adding lifelike, 3D designs of these products is a great way to encourage customers to make that purchase.
The landing page of the Apple website instantly shines a spotlight on some of its most popular products, and immediately brings them to life. The homepage is actually pretty simple – there are no jazzy animations or videos – and while there’s no movement to the images of the products, the 3D design ensures they have depth, and does a great job of representing how they look in real life.
Start playing with 3D web design
With Vev, weaving 3D web design into landing pages and websites is now easier than ever. Simply upload your own GLB files or choose one from popular libraries through our pre-coded 3D object component. Publish your site anywhere on the web when you’re ready—either hosting with us, publishing to an existing hosting, or embedding your design into another tool.
Want More Inspo?
Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy



















