
What are Lottie animations?
In simple terms, they're a JSON animation file format that can be used on web and mobile platforms, as well as in eBooks, games, and other forms of digital media. Interestingly enough, Lottie animations were created by a team of engineers and animators from Airbnb—perhaps not the first company that pops into your mind when you think of design and tech. Fortunately for us, they recognized the need for a simpler, more efficient way to create animations and set out to solve the issue.
Lottie files differ from other image file formats in many ways. They are tiny, interactive files that can be scaled up or down without distortion, exported onto any platform or device, and manipulated at runtime. What makes Lottie files stand out from the crowd is their ability to maintain a high quality output regardless of the platform or device you export them to. They can be used on Android, iOS, web, and React Native without any adjustments. Plus, they’re easily customizable. And the kicker? Despite being composed entirely of code, you don’t need to have any coding knowledge to make Lottie animations yourself.
As the new(ish) kid on the block, how do Lottie animations fare against other image file formats, such as GIFs? Let’s start by analyzing GIFs in more detail.
Lorem ipsum this text is missing, so might put in another header to the text right hurr!!
From JPEGs to GIFs to PNGs, web graphics have been around for a couple decades now. While these formats have given us a variety of viral animated and still images over the years, very often they aren’t of great quality. Enter the Lottie animation.
What's wrong with GIFs?
GIFs have become a ubiquitous part of internet and meme culture even though they didn’t start out that way. They were created 35 years ago in the budding days of the internet as a way to compress images without losing too much data, AKA quality. Due to the technological limitations at the time, GIFs were, and have remained, simple 8-bit files limited to only 256 colours.








Although GIFs continue to be created and shared by countless people around the world at an astounding rate, it’s a dated format that uses antiquated compression techniques. When attempting to scale GIFs, they often become blurry or grainy, and lose their original look. That’s because GIF files are raster files, which means they use pixels and frames. This is why whenever you zoom in on GIFs, they appear more pixelated or distorted.
Another big downside to GIFs is they cannot be customized because they still use the same 8-bit format as when they were originally created back in 1987. To say technology has come a long way since then is an understatement, and what looked fresh and groundbreaking in the '90s doesn’t really make the cut nowadays. As such, GIFs continue to be lower quality images or videos that perpetually loop, and not much else.
GIFs also have large file sizes`. They use an excessive amount of bandwidth and can take a long time to load, which makes it harder to get larger animations onto your website, mobile app, or social media platform. As far as user experience goes, this will definitely have a detrimental effect on satisfaction rates.


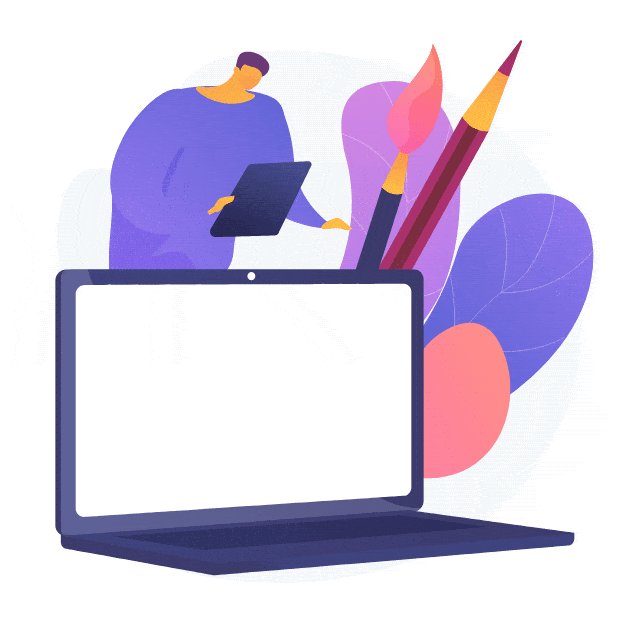
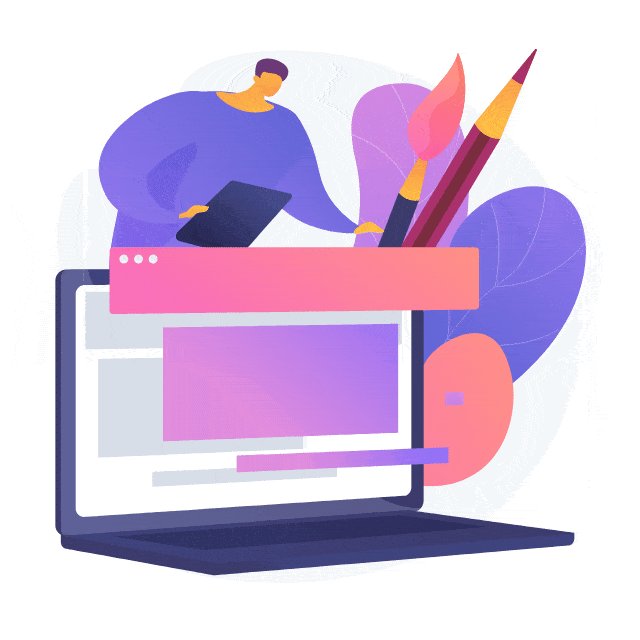
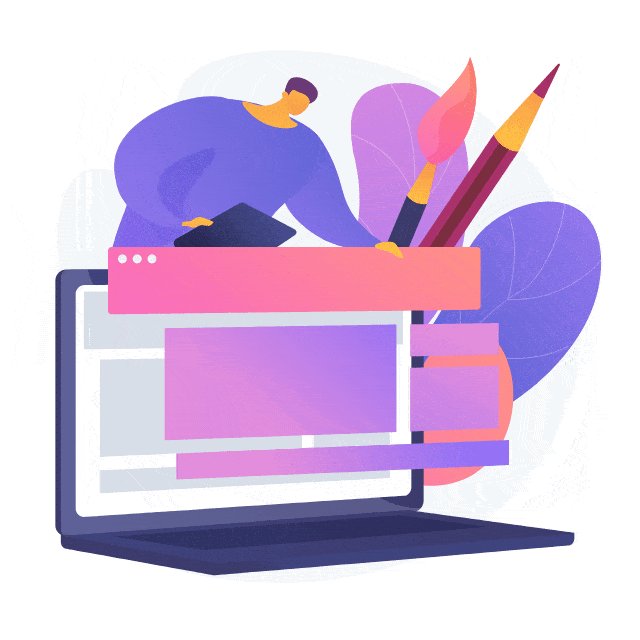
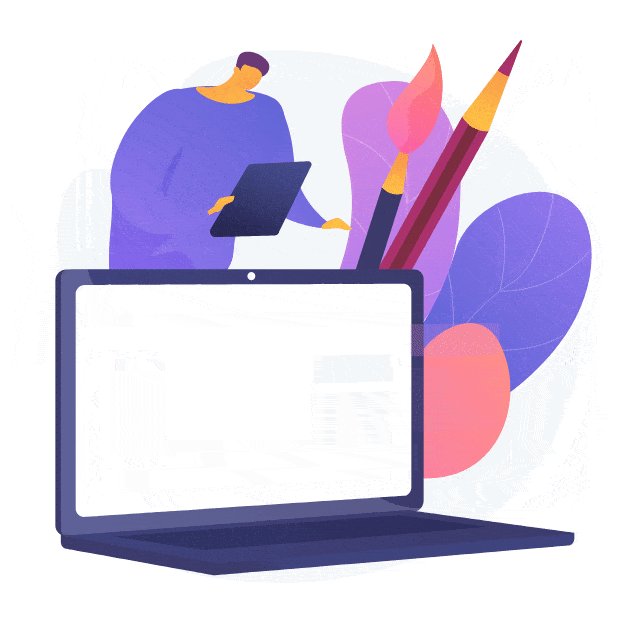
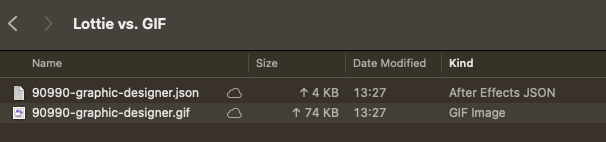
Lottie files to the left vs. GIF to the right.
Lottie vs. GIFs
So, how do Lottie files compare to GIFs? Well for starters, they are 600% smaller than GIFs and are 10x faster to ship. Since they are tiny files, they won’t use up as much disk space and they increase download speed, which is better for conversion rates. But most importantly, Lottie files can be scaled up or down without compromising quality. You can zoom in on a Lottie animation and the graphics will appear crisp and smooth no matter the size or speed of the zoom. That’s because, unlike GIFs, Lottie animations are created using vectors (mixed with some raster elements), which are much better suited to limitless scalability and frame rates.
Additionally, Lottie animation files are customizable, which is another huge advantage. You can increase or decrease the animation speed, change the background colour or edit the colours in each layer. The cool part is you’re able to do this even after your Lottie animation is done and exported into a JSON file. With GIFs, once you finish creating your animation you won’t be able to go back and edit it.
How to create a Lottie animation
Want to make a Lottie animation of your own? You’ll be pleased to discover that it’s quite simple, regardless of your technical skills. There are two ways to do it:
1. Get them for free online
This is by far the easiest and fastest way, since it doesn’t involve rolling up your sleeves and making Lottie animations yourself. If you aren’t a designer or developer, or if you’re pressed for time, there are plenty of online Lottie resources where you can access hundreds of unique animations made by creative and motion designers from around the world. Some well-known resources include LottieFiles and Iconscout. Conveniently, the Lottie animations come in various styles and are suited for social media, web and mobile apps, and more.

2. Use Adobe After Effects
If you’re a designer or someone with Adobe software experience, and you want to create your own illustrations and animations from scratch, then this option is for you.
Before getting started, you’ll need to download the Bodymovin plugin, which is an After Effects extension. This plugin will help you export your animation into a JSON file when you’re done. You can also use the LottieFiles plugin. It’s similar to Bodymovin, but includes some additional features. There’s also a LottieFiles app, which lets you quickly share your animations with stakeholders, test animations for mobile, and more.
Step 1: Create your design in Adobe Illustrator (or Sketch if you prefer it).
Step 2: Animate your illustration in After Effects however you like. It’s important to mention that certain features in After Effects can’t be used, because they aren’t currently supported. Check out the list here.
If you’re looking for a more detailed walk-through on After Effects, a quick Google search will pull up plenty of tutorials from different creators.
Step 3: Export your Lottie animation. You can do so using the Bodymovin plugin or the LottieFiles extension. Before you export your animation, go through the drop-down menu to make sure you select the options you want for your particular file.
*Note: You cannot make a Lottie animation without using a plugin or extension. You must already have an animated graphic that you would like to export as a JSON file, AKA a Lottie file. If you don't export your animations using some sort of Lottie plugin or extension, you will not create a Lottie animation: you'll end up with just a regular animated graphic.
“If a picture is worth 1,000 words, then what is a Lottie animation worth?”
Why Make the Switch to Lottie Files?
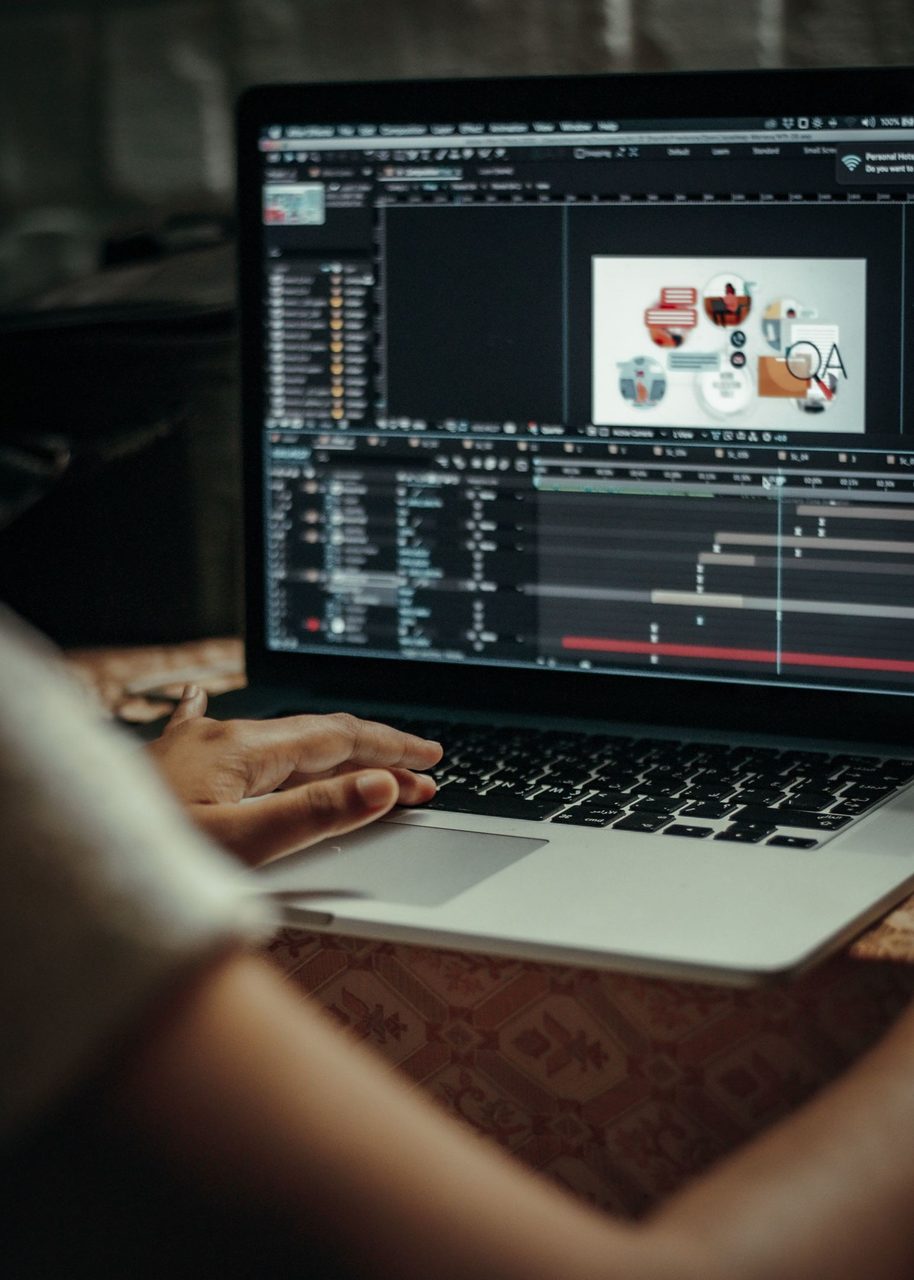
Creating any type of animation used to be a cumbersome process in the not so distant past. Old-school motion designers would hand over their animations to software developers, who in turn would go through the laborious process of bringing them to life by hand.
The average person who makes and/or consumes GIFs may not think twice about it, but professional designers, developers, and digital marketers are always on the lookout for new ways to churn out high-quality, scalable, interactive animations without compromising the user experience. That doesn’t mean we should automatically kick GIFs to the curb for good, but we must recognize the need for sharper and smoother animations that reflect the current technological and user landscape. We know that the use of images, videos, and animations resonates better with audiences. Why do we still use outdated animation formats, when we prioritise contemporary design techniques and formulas to create digital experiences for our users?
Where to use Lottie animations
While other forms of web graphic animations may work in certain contexts, a poor quality animated image looks out of place on most modern websites, mobile apps, and digital content in general. Lottie files have plenty of advantages over other image file formats and they can be used in any situation imaginable.
It's time to think a little outside the box. Why not try adding Lottie animations to an article, email newsletter, presentation, new mobile app, or an interactive infographic? How about all the interactive media you’ve come across (not just memes)?
Here are a just a few of the cool ways to use Lottie animations:
- Animate reactions to social media and/or video platforms.
- Create animated stickers in messaging apps (they’re scalable too).
- Add simple animations for smart products like TVs, appliances, and watches.
Small, but mighty, Lottie files are making waves across the design world. With Vev's no-code website builder, you can easily use this simple JSON-based animation file format to add some motion, realism, and personality to any digital experience.
Lottie animations: 6 Key Take Aways
- Can be used on multiple platforms, including Android, iOS, web, and React Native without any adjustments.
- Are scalable at runtime without pixelation.
- Have tiny file sizes compared to GIFs, PNGs, and JPEGs.
- Can easily be edited to change background colour, layer colours, motion speed, and more.
- Produce high-quality animations thanks to mixing vector and raster elements.
- Are easy to get hold of: get free Lottie animations online through LottieFiles and Iconscout. Create them yourself in Adobe After Effects, and export using the Bodymovin and/or LottieFiles plugin.


Want More Inspo?
Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy