
The status-quo web development process sometimes feels like living history.
You know the drill: Designers do their job polishing prototypes to perfection — prototypes that look cool but still aren’t the real thing.
That leads to the “handoff.” Developers then spend a lot of time on dull and repetitive tasks, often stuck in the endless back and forth over a few pixels here and margin tweaks there. Meanwhile, content creators are left wishing their dinosaur interfaces could simply go extinct.
Everything kind of works until somebody gets a brilliant idea to try something different. That’s when the whole process starts to feel as restrictive and outdated as an assembly line. But we’re not building a bunch of Model Ts. We’re designing for the modern web, where we lose too many creative ideas to rigid methods and, perhaps worse, lookalike templates.
These frustrations are a big reason why “no code” has risen to buzzword status in recent years. And it’s more than just hype. The best tools can help almost anyone bring their visions to life without writing a line of code. No wonder non-coders describe this newfound freedom as the “no code revolution.” And it’s only getting started.
The current crop of popular web design tools are barely scratching the surface. Over the past three years, Tine Karlsen, Fredrik Evjen Ekli and Nicolay Thafvelin have been working on a brand new kind of visual design platform. As Vev has become the end-to-end solution for many professional teams, the co-founders have forged a fresh vision for what the no code movement can accomplish.
What’s behind that vision? Let’s take a look at the evolution of no code and the future Vev is building — a future where we collaborate on the same canvas and publish anywhere on the web, all with complete creative and technical freedom.
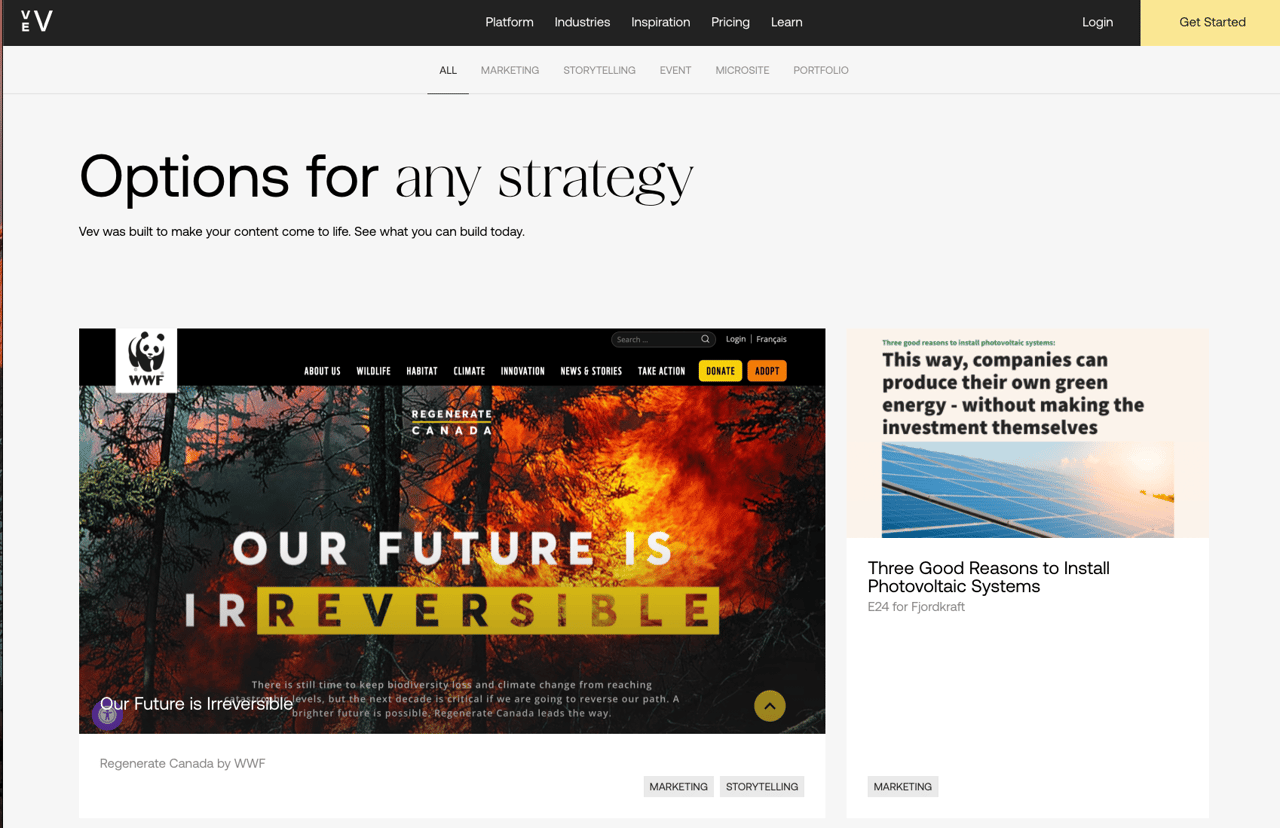
Vev's Design Editor: A visual, drag-n-drop interface for making responsive layouts.
Past → The Origins of No Code
Visual design is a human instinct. The earliest-known examples trace back tens of thousands of years to caves in every corner of the globe. Of course, it’s a long timeline from damp stone walls to Johannes Gutenberg’s printing press to the World Wide Web. But through the eons, communicating visually has only grown more central to our collective experience.
People credit Sir Tim Berners-Lee for the explosion of cyberspace creativity that followed his invention of the web in 1989. But no movement is ever the work of a lone man. In fact, when Sir Tim first unveiled the World Wide Web, many of his peers weren’t all that impressed, as it seemed to pale in comparison to the similar work of hypertext pioneers like Wendy Hall. Despite the skeptics, the networked world boomed in popularity, with the surge of ugly-but-fun GeoCities websites in the mid-’90s highlighting the web’s truly wild potential.
You might consider Blogger and WordPress the first-wave “no code” tools, as they made DIY publishing more accessible than ever before. The launch of early-2000s site builders like Squarespace, Wix and dozens more appealed to the public’s desire to build for the web, though it didn’t take long for people to get bored with stuffy templates.
In the 2010s, the appetite to go beyond basic builders had become widespread. So in the past decade, a new generation of founders have launched the popular tools we now group under the no code umbrella. This is where Vev enters the picture. Tine, Fredrik and Nicolay were working together at a startup in the design-centric city of Oslo, Norway, where they were building tools for digital media. That’s when The New York Times’ viral “Snow Fall” feature changed the game, inspiring creators around the world to stretch the limits of existing platforms. The timing was right for Vev.
“We saw the need for a platform that could change the entire workflow for creating digital content,” says Tine, Chief Executive Officer of Vev. “The more we were digging into the problem itself, we saw that this was not only about solving for the designers’ perspective, but the collaboration with developers and content editors, too.”
They quit their startup job and founded Vev in 2017. A few early success stories showed they were onto something. “We landed the biggest media client in Norway when we’d been in business for less than a year. That was definitely the first big sign,” recalls Fredrik, chief product officer. Another sign Fredrik points to is a funny introduction the Vev team received from an early client: “Vev is a bunch of nerds singing in an office,” the client said, referring to the team’s fun, collaborative spirit.
“He talked about the platform, but also the culture of Vev. To me, that was almost more important,” Fredrik says. “In the no code movement, the culture of your community is equally as important as the platform itself.” That is, after all, how you start a movement.

From left-to-right. Vev's CEO Tine Karlsen and CPO Fredrik Elki
Present → Beyond Creative Limits
What’s currently driving the no code boom? “Democratize the web” is the mantra we often hear from no code enthusiasts. And you only need to scroll through the tool marketplace at Makerpad, one of the leading communities for non-coders, to see everything you can do without looping a developer into a project.
But there’s a ceiling active users quickly reach with many popular design tools. “When you work exclusively on no code platforms, you always reach a limit where you’re not able to do more,” Fredrik says.
As you grow your skills, or as your team’s ambitions reach new heights, you inevitably hit a wall, where the platforms can’t keep up with you. “Rather than doing cool stuff now, you’re restricted to waiting for a new feature to come out,” says Nicolay, chief technology officer. That leaves you with a tough choice: “Accept the limits of the tool or start over entirely,” he says.
That’s where you see the distinctive vision for Vev in full color. When the co-founders of Vev talk about creative freedom, they mean technical limitations shouldn’t stop you from creating. “You should not have to adapt to the tool,” Tine says. “The tool should adapt to you.”
Vev has spent the past three years creating the digital workspace where developers and designers both feel at home. Designers get an intuitive editor that Nicolay frames as “Photoshop for the web.” Developers get access to the same React code editor that Vev’s developers use — a powerful way to build reusable components and expand the platform’s functionality in any way they’d like.
“We get a good reaction when we introduce Vev to developers,” Nicolay says. “Every developer hates the very repetitive tasks of front-end development. It takes so much crap to get up and running. With Vev, developers don’t have to do those kinds of repetitive tasks.” Teams that use Vev tend to become fervent fans for that reason. Developers get to focus on meaningful challenges. Designers get to obsess over the pixels. And content editors can pick up skills in both areas. “That’s my main argument for Vev — the collaboration between developers and designers,” says Nicolay. “You can work on the same platform at the same time. No one has really done that before.”
In other words, Vev bridges code and no code in ways no other tool has. That means designers and developers don’t get on each other’s nerves. At least, not as much. You might call that creative harmony.
Future → A Free-Roaming Canvas
When you ask what’s next for the no code movement, the keyword “future” should be plural, as tools will evolve to meet the needs of a wider movement of creators.
On one hand, you might say the future is all about making collaboration easier — especially remote collaboration. Professional teams will increasingly gravitate to the solutions designed for speed and flexibility, Fredrik predicts. “We’re already seeing this happen with our enterprise clients,” he says. “And when big enterprises start using no-code platforms, it’s a clear sign it’ll stick.”
On the other hand, the most flexible no code platforms are already empowering a new wave of makers to realize their visions, often by connecting their favorite tools together. That’s why Vev’s co-founders describe it as a “free-roaming canvas” — an ever-evolving front-end tool that doesn’t stop with what’s trendy or what’s possible now.
“It’s the reason I’m so inspired by platforms such as Airtable and Notion,” says Tine. “Building for the future means not limiting the platform to only be created by us, who are behind Vev, but enabling anyone with good ideas to adapt the platform and integrate it with any tool that makes creation easier.”
And as Vev launches to a much wider audience this year, the team wants to make sure it’s the front-end platform for the latest web technologies.
“I’m most excited to see the next generation of creators, who don’t know if they want to call themselves developers or designers,” she says.
“They’ll find a new home on Vev — a platform that’s as agile as they are.”

Get our monthly newsletter straight to your inbox.
You can always unsubscribe at any time.
Privacy Policy