8 Stunning Storytelling Websites and Why They Shine
September 9, 2022
Words by Caitriona Burke

A well-designed, engaging storytelling website is essential to grabbing your audience’s attention and understanding.
With 2.5 quintillion bytes of data created each day on the internet (yes, that’s a lot), the web is becoming evermore overpopulated. Your audience is, whether they realize it or not, overwhelmed. From web editorials to promotional campaigns, exhibition guides to data journalism, it is essential to tell the story of your subject in a way that is compelling and captivating. Enter: storytelling websites.
What is a Storytelling Website?
Interactive and visual storytelling is on the rise, aided by the ever-evolving possibilities of web development and design. A storytelling website makes use of these advances, using photo, video, and illustration with animations and interactive elements to temporarily transport their audience into the story they have to tell.
With no-code and low-code tools such as Vev, it’s easier than ever for content marketers and designers to tell immersive digital stories. Be it through horizontal scrolling or Lottie animations, adding elements that offer a sense of movement and interactivity to a web page is valuable and not as time-intensive as before.
Storytelling Website vs "Normal" Website
At its core, the primary difference between a storytelling website and a regular website is that a storytelling website is often a single-page website. This unique format allows for the user to be guided through the story naturally, and for the content to have a more intentional flow and impact. Extra pages should not be needed if your design and story are both well thought out, and with all of our attention spans decreasing on the daily, getting your content down on a one-page website really is the most engaging way to make sure your story has impact.
Top 5 Effects for Storytelling Websites
Creating a storytelling website can be overwhelming, so we have curated a list of our top five visual storytelling techniques for web content.
Scrollytelling
Scrollytelling brings long-form content to life, triggering animation on scrolling. One popular use of this in storytelling websites is to have text hover above photos and videos upon scroll, highlighting key messaging with related imagery that helps illustrate your point and engage the audience.

Another use is horizontal scrolling. In storytelling websites, this works particularly well when presenting a timeline of events, as it visually guides the viewer through the key points and dates.
Photo Hotspots
Labeled images are a great way to add interactivity to your website, making delivering information to the end-user a much more engaging and deliberate exchange. At Vev, we have made it easy to add hotspots to images.

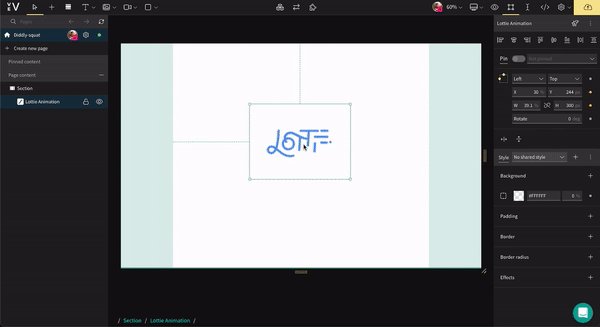
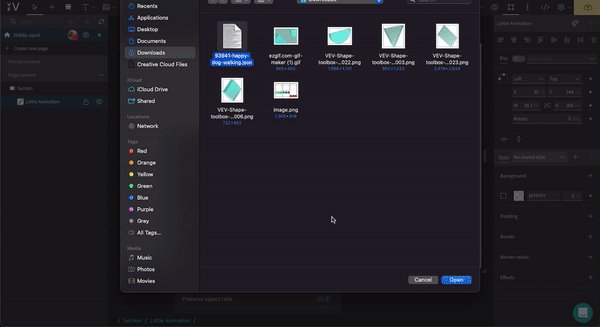
Lottie Animations
Created by a team of engineers and animators from Airbnb (wild), Lottie animations are a simpler, more efficient way to create animations for web-based content. They are customizable and high quality additions that will breathe life and character into your story.

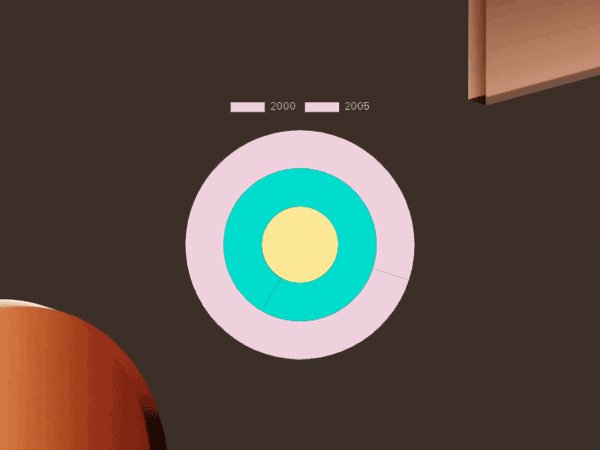
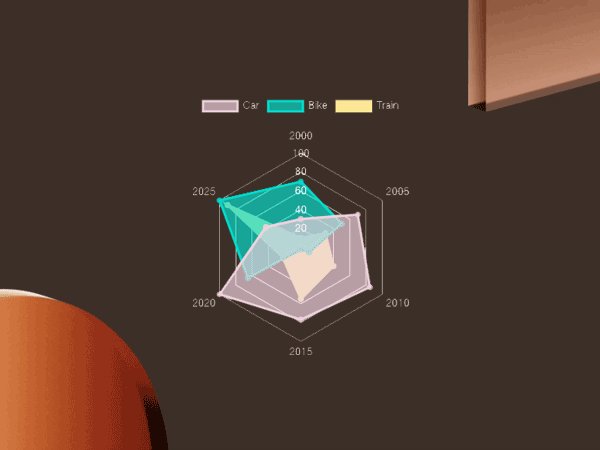
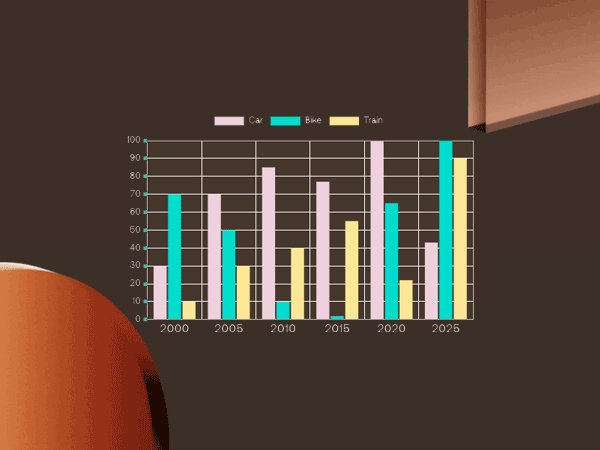
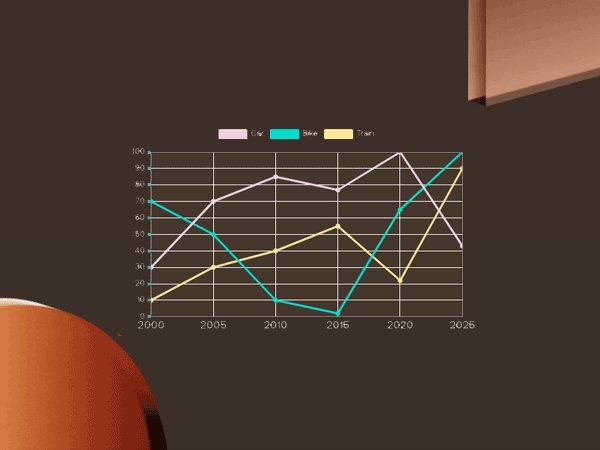
Animated Charts
You can now create, customize and animate charts in Vev, helping you tell a visual story using data. Facts and figures will always offer a deeper level of understanding to any story, such as a piece of data journalism.

Text Animations
Animating your headers, titles, and punchy snippets of information will grab your visitors’ attention and guide their focus to the parts of the story that matter. From typewriter to glitch effects, Vev comes loaded with powerful text animation components to make your most important text stand out.

8 Stunning Storytelling Websites
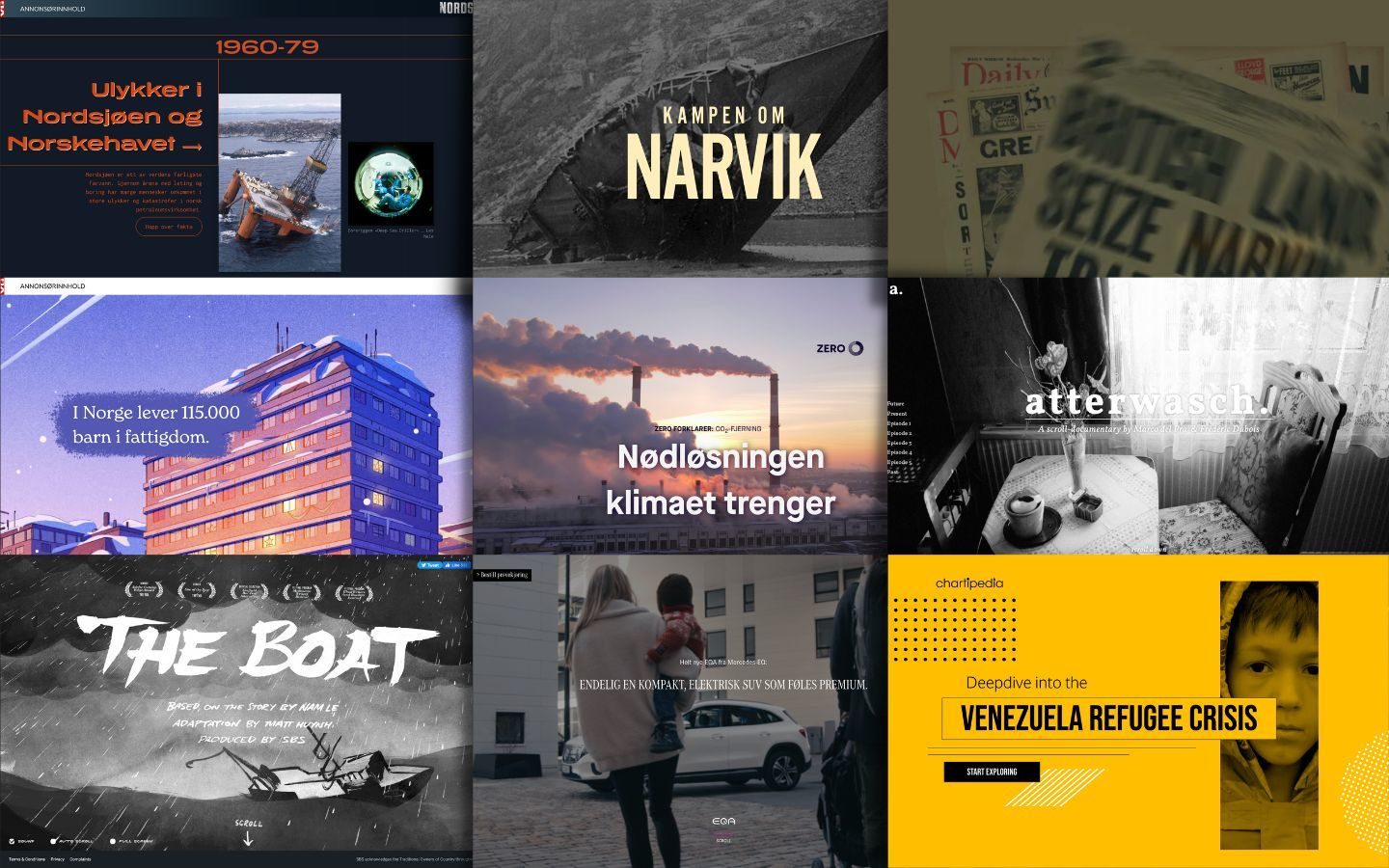
Now that you know a bit more about what storytelling websites are, here are 8 fantastic examples to give you some inspiration for your own project.
The Emergency Solution
This storytelling website created in Vev has a photojournalistic feel, beginning with a video background which, when you scroll, floats key messaging over a fixed video background. This video scrollytelling effect lends this story cinematic feel to really capture the reader’s attention, and can be found throughout the design with other video and photo examples.
Poverty in Norway
Poverty in Norway tells the story of real people, using color and illustration to create a sense of warmth, drawing readers in and offering greater understanding through visual storytelling techniques. Like the example above, this website uses scrollytelling to emphasize key messaging over impactful illustrations.
Built in Vev, this website is full of thoughtful text animations which draw attention to the names of the people whose story they are telling. An example of this is through the use of the typewriter text animation add-on which can be found in Vev’s Design Editor. This effect highlights the true heroes of the story being told, and keeps readers focused on the key text as they scroll through.
The Boat
In this storytelling website, there is so much going into the story. What’s most striking is the use of audio. The first window warns you of the use of sound, hinting that you may want to use your headphones before jumping into the main story (we have all been that person, opening a website only to startle everyone around us, so let’s appreciate the warning here!).
The website then tells the story through audio and scrollytelling, with animated text and graphics guiding you the whole way through and immersing you in the subject matter.
Venezeula Refugee Crisis
This storytelling website built in Vev focuses on the personal stories of Venzuelan refugees. Through core colors of yellow, black, and white and striking images, this piece of content alerts the reader whilst also humanizing this crisis in order to stir up feelings of empathy and understanding.
Using data storytelling to add evidential proof to the claims, this website makes use of interactive maps and charts to guide the audience through the story and retain focus, ensuring the subject matter earns the attention it deserves and attention is brought to key figures.
North Sea
This storytelling website uses a host of techniques to ensure users are transported into the story of the North Sea. One feature that is particularly powerful here is the use of horizontal scroll for the timeline.
In digital storytelling, it’s important to use animation and micro-interactions to engage and visually guide, whilst also not interfering with natural user interactions. The use of horizontal scroll for the timeline in a great example of how to do this well, chronologically presenting key facts in a novel, visually interesting way which holds our attention.
Kampen om Narvik
Kampen om Narvik is another great storytelling website that uses scrollytelling to successfully deliver an engaging narrative. A small arrow at the bottom of the opening window prompts you to scroll down (or click the button)—two micro-interactions that have the same effect, and ensure visitors move through the whole journey as intended. Upon scrolling, users are met with key messaging overlapping striking photos and videos.
This example also uses animated number counters to place emphasis on key figures, guiding the audience’s focus to the most important parts of the story.
Atterwasch
An interactive documentary? You heard it right, and it is yet another amazing example of a storytelling website. Once again making use of scrollytelling, this piece takes the audience on a guided journey just as the writers intended. The bold use of photo and illustration elevates the story, producing a highly engaging experience that a traditional static website simply can’t match.
Mercedes Benz
Created in Vev, this storytelling website for Mercedes Benz is a great example of how storytelling can be applied to product marketing. We are instantly introduced to an Oslo family, and follow their life throughout the page with their new electric SUV. This is a clever, fresh take on an established format that succeeds at engaging consumers who are, now more than ever, concerned with truth and authenticity over shallow marketing slogans.
As with previous examples, Mercedes approaches this through scrollytelling and sharp photo and video examples, as well as through the use of text. We are big fans of the use of hotspot images, introducing a small interaction that helps readers participate in the story.
Create Your Own Storytelling Website
Always wanted to create an immersive, interactive storytelling website like the New York Times? With Vev’s free-roaming canvas and pre-coded library of advanced add-ons and storytelling components, it’s easy to turn your narrative into an immersive digital experience. Publish your story directly to the web when you’re ready—either hosting on us, or embedding it within your existing CMS.
