
9 Imaginative Web Designer Portfolio Examples to Inspire Your Own
June 28, 2022
Words by Jeff Cardello


[image/graphic relating to above]

[image/graphic relating to above]
As a web designer, your portfolio is a direct expression of your technical ability and creativity—just don’t forget to bring your personality.
A portfolio website begins with the work you want to feature, but is so much more than a gallery of projects. Offering a glimpse at your creative character, UX sensibilities, and web design skills, there’s a lot to communicate in a very small space.
Thankfully, you’re not alone in this. We’ve pulled together a selection of web designer portfolio examples that showcase the diversity of approaches other creatives are taking to express their talent—as well as the no-code web creation tools that make it easy to create and publish gorgeous, interactive portfolios.
Where to Start with a Web Designer Portfolio
A web design portfolio should obviously be a curation of the best of your creative output, but it should also offer a user experience that communicates your personality. People not only want to see what you’re capable of but want to know who you are—and what you’d be like to work with.
You can communicate that partly through the format you choose to display your work (more on that below). The best web design portfolios aren’t just about the visuals that demonstrate your expertise, so think about how to provide more detail on your background, process, and how you think.
Copy is certainly one option—just make sure you strike the right balance; visitors should recognize right away what you’re capable of without it being buried in unmoving blocks of content.
Example Web Designer Portfolio Formats
Web designer portfolio examples can range from simple one-page websites up to fully immersive digital worlds. Here are a few directions we see working really well.
Minimal landing pages
It’s not uncommon to see super minimal one-page designs with big visuals that put designers’ talents on full display. Presenting your work in its unadulterated form provides the shortest distance in getting people to see and appreciate what you do.
Microsites
You may find something like a three- to four-page microsite as being a better fit for your portfolio. Having individual sections dedicated to an "about me", featured projects, as well as skills/software, can provide visitors a more in-depth look into who you are as a creative, and give you a bit more breathing room in presenting your projects and writing about them.
Interactive experiences
We’ve also been seeing more and more web designer portfolio examples that offer interactivity and the illusion of space. Three-dimensional layouts draw you in with their sense of wonder. Including video game elements—like rewarding visitors with sounds and visuals after interacting with something—not only delight our senses but prompt us to move forward and experience more of it.
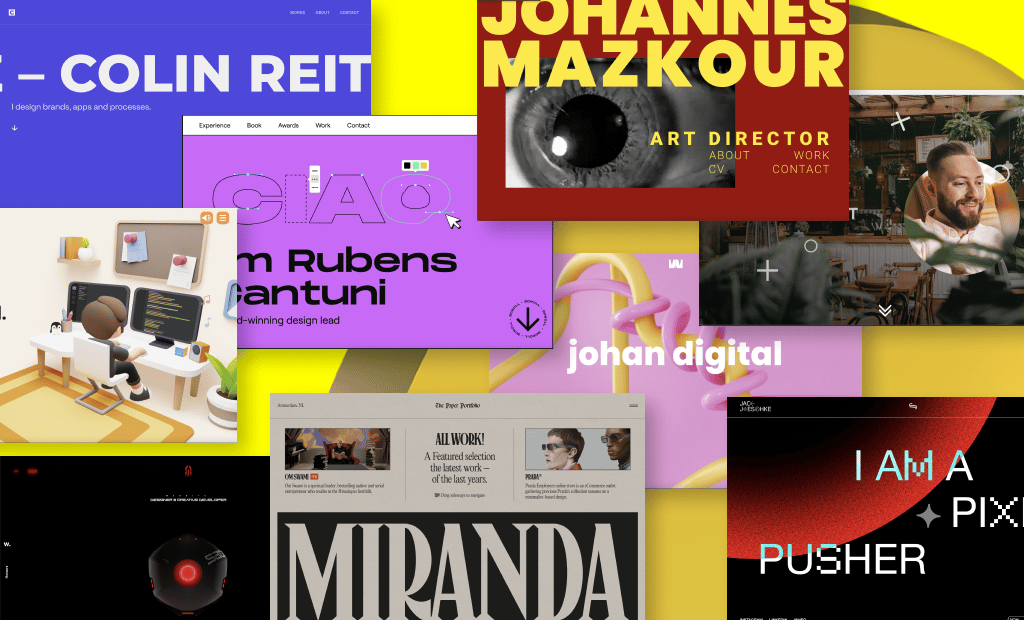
1. Johan Digital
Johan Digital presents a range of projects in this one-page design. There are no lengthy explanations or case studies—they leave it up to you to take in their featured work and come to your own conclusions. Minimal designs like this invoke a feeling of intrigue when all that you’re presented with are visuals without any sort of context.
The foundation of Johan Digital is built around images from their projects, but they don’t miss out on including several low-key animated effects. Built with Vev, you’ll find parallax scrolling as well as animated text. These moments of motion are subtle, but add enough variety to keep this minimalist space from feeling flat and unmoving.
Johan Digital demonstrates in this stunning portfolio that all you need is a single scroll in communicating the quality of your work.
2. David Heckhoff
The start of David Heckhoff’s UX design portfolio feels like peering in on someone at work. In this animated space, a figure greets us with a wave before getting to work on their computer. It’s a warm welcome to this fun and quirky portfolio.
In the upper right-hand side of the screen is an option to turn on audio, which provides a soundtrack of lo-fi electronic beats. Through sound and visuals, we’re immersed in a fun and interactive cartoon dimension.
One of David’s areas of expertise is WebGL, which is a Javascript API for creating interactive three-dimensional graphics, and there are so many wonderful examples here like this biography section.
We love seeing web designer portfolio examples that put in the extra effort in crafting unique user experiences. Drawing you into a microcosm of brilliant animation the moment you land on it, David’s portfolio will inspire you to explore all of the wonders contained within.
3. Colin Reitz
Colin Reitz’s skills include design strategy, UX/UI, and graphic design with this portfolio offering a careful curation of his work. A design system, web app frame, and print poster are the only work up at the moment, but each gets a write-up, detailing what went into its creation. These are all strong examples that demonstrate the scope of his design abilities.
Built with Vev, Colin takes advantage of parallax scrolling, sliding text, animated fade-ins, and image carousels in livening up this design with action and movement.
With this portfolio, Colin does an excellent job in not only showing the end results of his design efforts but also a glimpse into the process. It’s always a plus to show how you solve problems and the thinking that goes on behind a design, and this portfolio gives plenty of insights into Colin’s work.
4. Rubens Cantuni
Rubens Cantuni’s portfolio opens with an animation that morphs the letters of “Ciao” as if they’re vectorized graphics. It’s a great reminder of the intricacies of design, showing right at the top that Rubens is one who pays attention to the details.
Rubens’ attention to the particulars of design doesn’t end here. With a bright and bouncy color palette, careful styling of typefaces, confetti-like animations, and oversized cursors, it provides an easy and joyful user experience. If you’re looking for web designer portfolio examples that are simple yet fun, Ruben’s shows you how to find just the right balance.
5. Aumaan Art
Aumaan Art is an illustrator, photographer, and content creator, who not only communicates his talents in this portfolio but also his personality. This opening screen features a hover effect that turns the cursor into a pink ice cream cone, with the featured photo switching over to one showing his surprise. It’s a great effect that shows that Aumaan doesn’t take himself too seriously.
Along with using Vev for crafting complex animations in this portfolio, there’s also Vev’s scroll progress bar tucked into the top of the screen. For lengthier pages, scroll progress bars are important in showing visitors where they’re at, and Vev makes it simple to add one with this pre-coded element.
If you’re a fan of illustrations like we are, you’ll want to check out Aumaan Art.
5. Aumaan Art
Aumaan Art is an illustrator, photographer, and content creator, who not only communicates his talents in this portfolio but also his personality. This opening screen features a hover effect that turns the cursor into a pink ice cream cone, with the featured photo switching over to one showing his surprise. It’s a great effect that shows that Aumaan doesn’t take himself too seriously.
Along with using Vev for crafting complex animations in this portfolio, there’s also Vev’s scroll progress bar tucked into the top of the screen. For lengthier pages, scroll progress bars are important in showing visitors where they’re at, and Vev makes it simple to add one with this pre-coded element.
6. Niccolo Miranda
Opening this portfolio for Niccolo Miranda, who is both an art director and illustrator, is a newspaper that spins and zooms in. This entire space reads like a full-color page of newsprint, with text telling about his work and filled with his wonderful illustrations. Though newspaper layouts are nothing new, Niccolo elevates this format to something more artistic with this brilliant portfolio.
7. Content Crusher
Animator and Motion designer Jack Jaesche puts together vector grids, glitchy visuals, and low-tech typography together for a cyberpunk-inspired portfolio.
Going with an over-the-top look has its risks, but Jack pulls off this edgy, bit reduced aesthetic to great effect. It shows him committing to an idea, and delivering something that’s not only imaginative but offers a cohesive user experience. If you’re in the mood for experimental web designer portfolios, Jack’s is a great example of finding just the right mix of weirdness and practicality.
8. Johannes Mazkour
Johannes Mazkour’s art director portfolio shows his eye for typography and color. Red, yellow, black, and white dominate this design, giving it a sense of strength and harmony. Typefaces appear at several scales and weights, with a nice juxtaposition throughout.
Built with Vev, this takes advantage of a few of our effects like text animations. There’s also a good use of offset layers of text and images, adding to its artsy aesthetic.
9. CECraft
Guided by the robotic virtual assistant SBOW7 this portfolio for developer and designer, Charraf Eddine (aka CECraft) feels like logging into a terminal aboard a futuristic spacecraft. With a robotic voice guiding you through, the sounds of blips and bloops, and even a holographic visual of CECraft himself talking about his work, this portfolio will transport you to another world.
This is one of the most inventive web designer portfolio examples we found, with a sci-fi influenced user experience that you’ll want to check out.
Ready to Start Your Own Web Design Portfolio?
Vev offers all the tools you need to create on the web without coding a thing. Our visual no-code designer comes loaded with all the drag-and-drop design components, elements, and animations you need to create a stunning portfolio. We’ve even got an inbuilt React editor and CLI, in case you do want to code your own custom components.
